Неоны
Адаптируем под локальный рынок и готовим к производству неоновые вывески. В гайде — пошаговая инструкция с иллюстрациями.
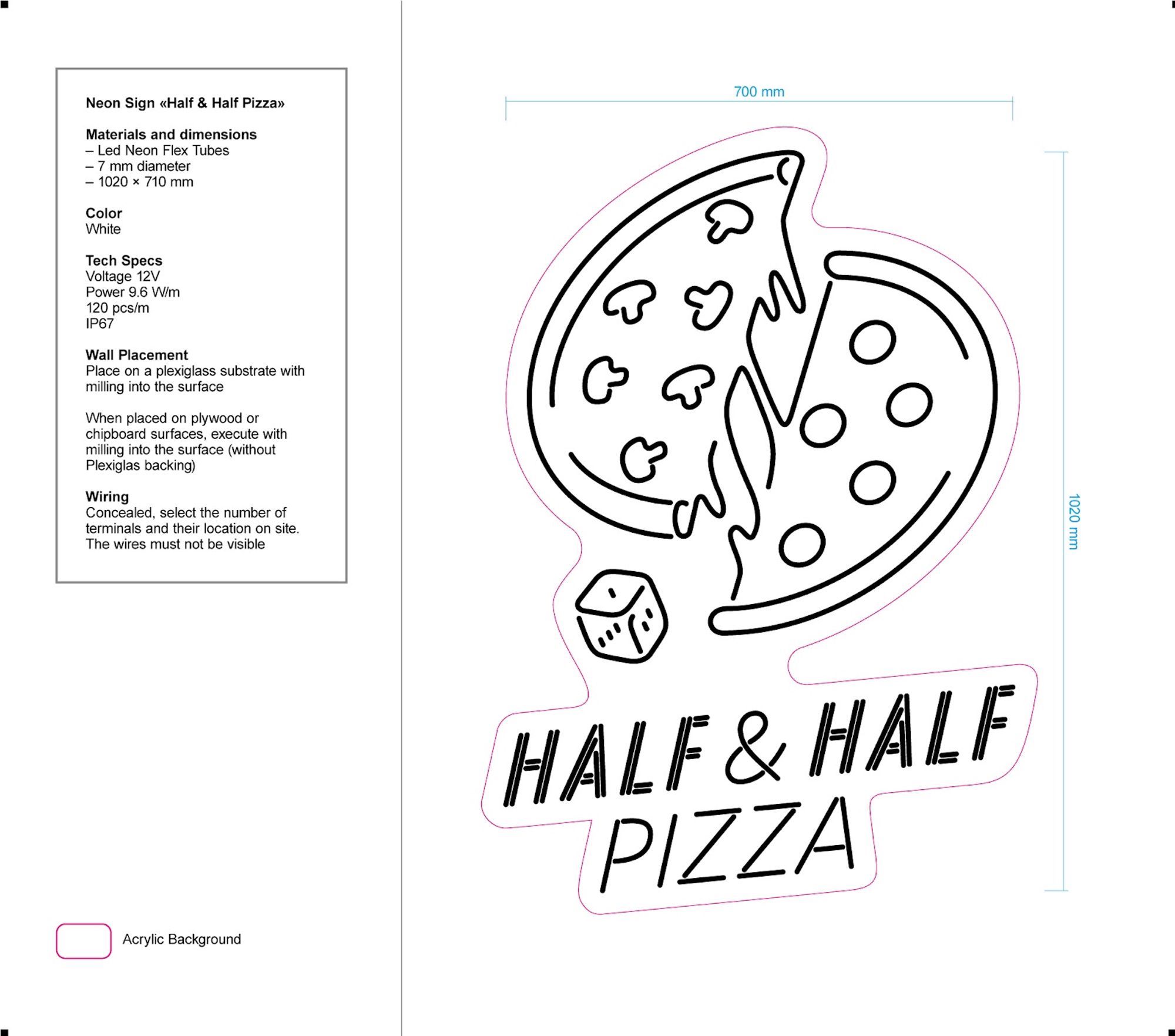
Рассмотрим, как вставить текст на языке страны и правильно сохранить макет для передачи на производство на примере декоративного неона Half&Half Pizza.
Прежде чем приступить к редактированию макета, подготовьте перевод текста на локальный язык, если английский не основной язык в вашей стране.
1. Скачайте макет из папки Edit
Все макеты неоновых вывесок хранятся в папке Neons. Скачайте макет и откройте его в Adobe Illustrator. Чтобы отредактировать макет, вам понадобится файл Edit.

2. Определите язык
Мы предоставляем макеты с текстом на английском языке. Если в вашей стране английский не основной язык, переведите текст на локальный язык.
Если английская версия вам подходит, переходите сразу к шагу 6.
3. Вставьте перевод текста
00:45 Перейдите в слой Neon Tubes — он содержит текст и иллюстрацию. Обратите внимание на различия в шрифте: текст в верхней строке написан узким шрифтом (30), в нижней — широким (60).
Отличается и «жирность» шрифта: в верхней строке мы использовали буквы, нарисованные двумя линиями, в нижней строке — одной. Посмотреть и выбрать нужный вид букв можно в меню Glyphs. Есть и второй способ: чтобы использовать «двойные» буквы — включите режим Caps Lock; в обычном режиме будут появляться буквы, нарисованные одной линией.
01:36 Вставьте каждую часть перевода в соответствующую строку по аналогии с англоязычной версией.
4. Адаптируйте акриловую подложку под текст
02:00 Текст и иллюстрация размещены на акриловой подложке, на макете она обозначена розовой линией. Если после перевода текст визуально изменился — стал занимать меньше или больше места на подложке — адаптируйте ее под текстовый блок.
Разделите подложку на две части
02:20 Перейдите в слой Acrylic Background и разделите подложку на две части — это нужно, чтобы отредактировать только ту часть, которая содержит текст. Вот как это сделать.
Используйте инструмент Direct Selection или нажмите клавишу «A», выделите точки на контуре подложки. Выберите инструмент «Ножницы» и нажмите на точку (узел контура) в месте, где хотите сделать разрез. Соедините две точки, чтобы разъединить верхнюю и нижнюю часть контура подложки.
Теперь контур вокруг иллюстрации и контур вокруг текста можно редактировать отдельно друг от друга. Удалите контур вокруг текста.
Создайте новый контур
02:45 Сделайте копию слоя с текстом. Текст на новом слое переведите в кривые, а затем перейдите в Menu - Object - Path - Offset Path, чтобы выстроить дополнительный контур. В поле Offset должно быть значение 28 mm.
03:40 Объедините фигуру. Для этого перейдите в панель Pathfinder - Shape Mode - Unite. Перенесите фигуру под текст.
04:00 Постройте прямоугольник вокруг фигуры. Выберите инструмент Pen и нарисуйте прямоугольник по крайним точкам фигуры. После этого удалите подложку с дополнительным контуром.
04:28 Объедините контур иллюстрации с новым контуром подложки под текстом. Сначала вытяните нижнюю часть контура иллюстрации, затем перенесите новый контур из слоя Neon Tubes в слой Acrylic Background и объедините контуры в панели Pathfinder - Shape Mode - Unite.
05:07 Скруглите углы контура. Для внешних углов выберите радиус 30, для внутренних — 20. С правой стороны можно скруглить внутренние углы полностью, чтобы сделать более плавный переход.
5. Укажите новые размеры неона
05:47 Если ширина текста и контура изменилась, укажите новые размеры в слое Dimensions.
6. Сохраните макет
06:45 Сохраните версию для редактирования, выбрав Save as. Замените код страны и ширину макета в названии файла. Обновленный Edit файл пригодится, если вы обнаружите ошибку и решите внести изменения в макет.
Для производства подготовьте файл Print:
- Разберите шрифт и иллюстрацию через меню Object - Expand.
- Сохраните макет в формате Adobe PDF (pdf), измените окончание в названии файла с Edit на Print.
7. Готово!
Макет готов. Отправьте специалистам на производстве файл Print.
Читать далее:
