How to keep order in projects
Link to the project folder template, instructions on how to use it, project and layer naming features.
A unified structure in folders, file names, and layers makes it easier to navigate projects, pass the layouts on among the team and partners.
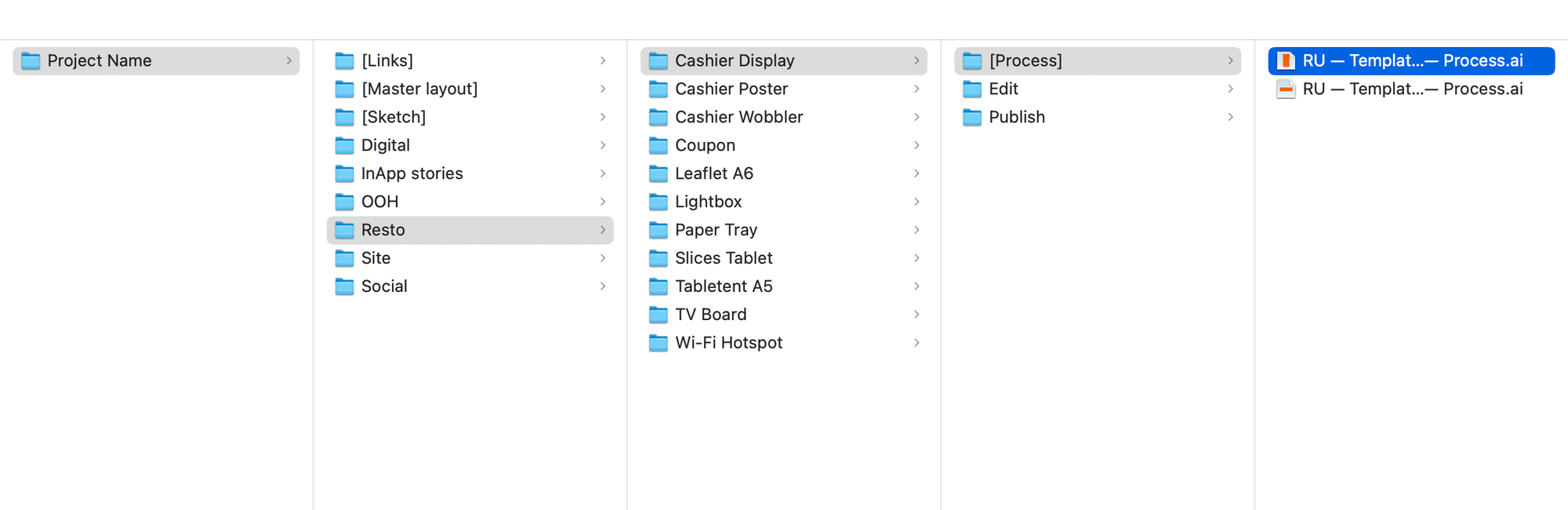
Project folder template
To save some time and not create folders manually, use project folder template. It already contains folders for all media. All you have to do is download it and delete the extra ones.

Here's how to use the template.
- Download your template and delete the media folders that are not used in the project.
- Use the [Sketch] folder to work on your sketch. You can put anything you want into it. Perhaps your developments can be of some use for other projects.
- Put the master layout into the [Master Layout] folder and use it for replication.
- Add all the objects, which are linked to the master-layout and, further to all the Process-files at replication, to the [Links] folder.
- There are [Process] folders inside the media folders. They contain media templates with specified sizes, trim allowances, liners and guides. Use them for replication.
- Upload the filled folder to the Google Drive.
Here are the examples of real projects. Take a look at them to see how the folders work.
File names
We give names to files in English and according to this structure:
Country - Project Category - Project Name - Media - Size in pixels - Side Number - Layout Type.
For example:
- RU — Pepperoni — Cashier Display — 720 × 1080 px — Process,
- RU — Pepperoni — Cashier Display — 720 × 1080 px — Edit,
- RU — Pepperoni — Cashier Display — 720 × 1080 px — Publish.
More on file names in the article.
Layouts names
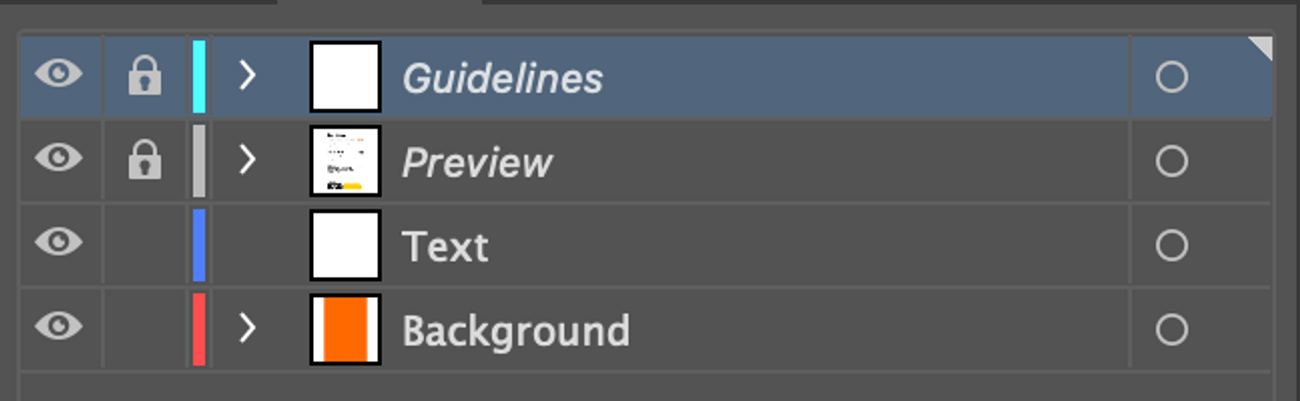
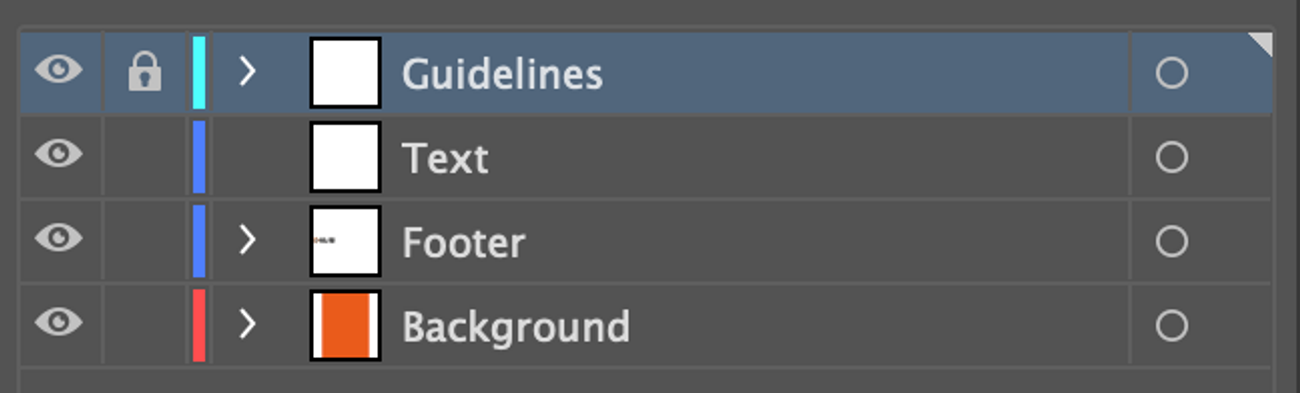
We leave the names of the layers in the templates unchanged. When replication becomes automatized, it will help scripts and robots understand what is where and do our routine tasks.
The name of the layer depends on what's in it.
Guidelines — grids and guides.
Preview — interface elements surrounding the layout. They are different for each type of media.
Text — text, bars, price tags, lettering.
Footer — footers with logos and navigation.
Background — background, product photos, graphic elements that are not a text.


Read next:
