Как поддерживать порядок в проектах
Ссылка на шаблон папки проекта, инструкция о том, как им пользоваться, особенности названий проектов и слоев.
Единая структура в папках, названиях файлов и в слоях помогает проще ориентироваться в проекте, передавать макеты внутри команды и партнёрам.
Шаблон папки проекта
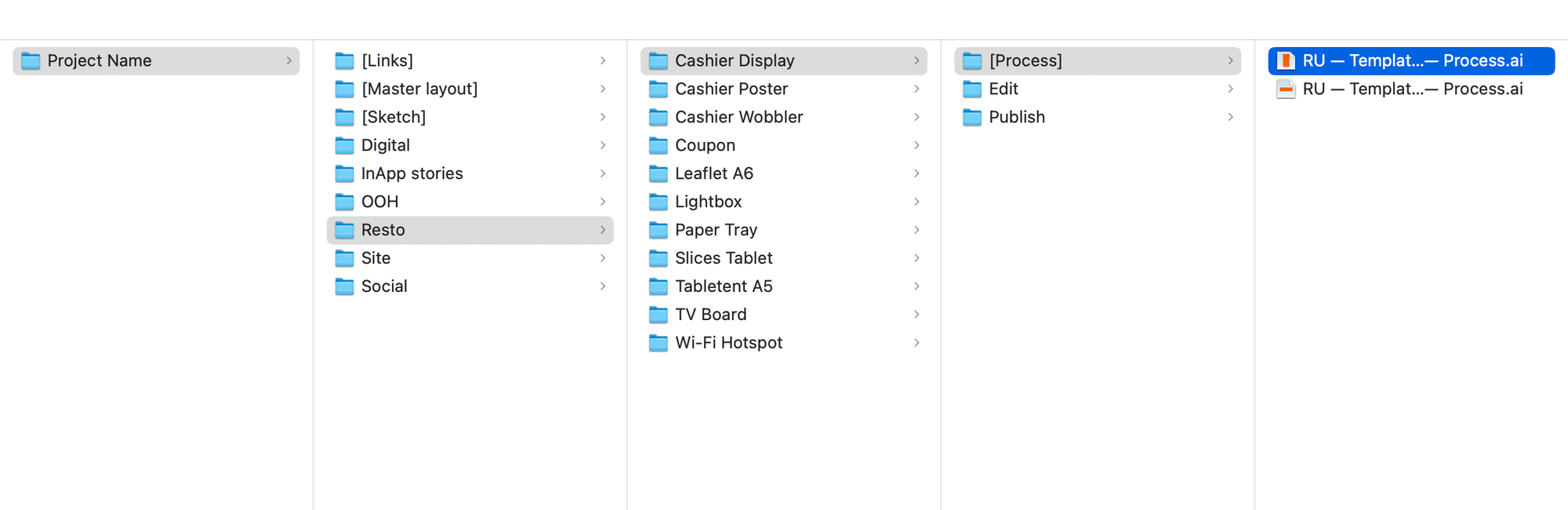
Чтобы сэкономить время и не создавать папки вручную, используйте шаблон папки проекта. В нём уже есть папки для всех носителей. Надо только скачать его и удалить лишние.

Вот как пользоваться шаблоном.
- Скачайте шаблон и удалите папки с носителями, которые не используются в вашем проекте.
- В папке [Sketch] работайте над скетчем, добавляйте туда любой контент. Возможно, ваши наработки пригодятся в других проектах.
- В папку [Master Layout] положите мастер-макет и используйте его при тиражировании.
- В папку [Links] добавляйте все объекты, которые линкуются к мастер-макету и в дальнейшем ко всем Process-файлам при тираже.
- Внутри папок с носителями есть папки [Process]. В них лежат шаблоны носителей с заданными размерами, припусками на обрез, футерами и направляющими. Используйте их для тиражирования.
- Заполненную папку загрузите на гугл-диск.
Вот примеры реальных проектов. Посмотрите их, чтобы лучше понять как работают папки.
Название файла
Называем файлы на английском по такой структуре:
Страна — Категория проекта — Название проекта — Носитель — Размер в пикселях — Номер стороны — Вид макета
Например:
- RU — Pepperoni — Cashier Display — 720 × 1080 px — Process,
- RU — Pepperoni — Cashier Display — 720 × 1080 px — Edit,
- RU — Pepperoni — Cashier Display — 720 × 1080 px — Publish.
Подробней о названиях файлов в статье.
Названия слоёв
Мы оставляем названия слоёв в шаблонах без изменений. Когда тиражирование будет автоматизировано, это поможет скриптам и роботам понимать, что где лежит, и делать за нас рутинную работу.
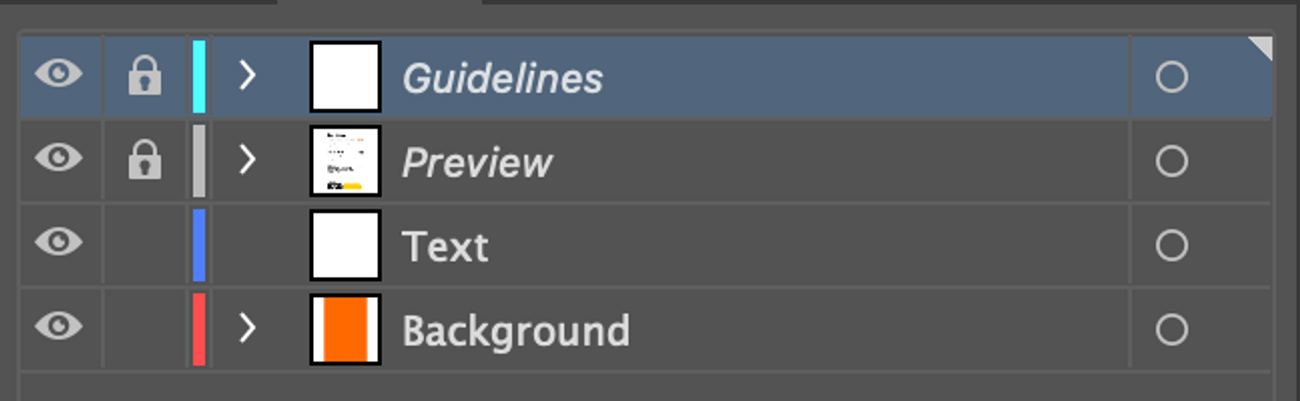
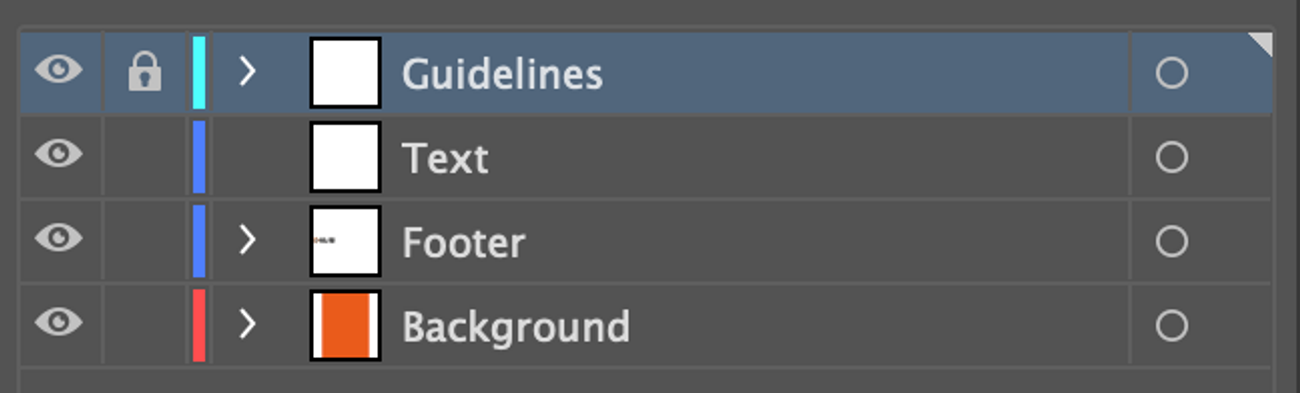
Название слоя зависит от того, что в нём находится.
Guidelines — сетки и направляющие.
Preview — элементы интерфейса, окружающего макет. Отличаются для разных носителей.
Text — текст, плашки, ценники, леттеринг.
Footer — футеры с логотипами, навигацией.
Background — для фона, фотографий продуктов, графики и всяких графических элементов, которые не текст.


Читать далее:
