Плашки и ценники
Мы используем плашки, чтобы выделить важную информацию на макете. Обычно это ценник, новинка, описание продукта, возрастное ограничение.
Ценники
Шаблон с ценниками можно скачать здесь.
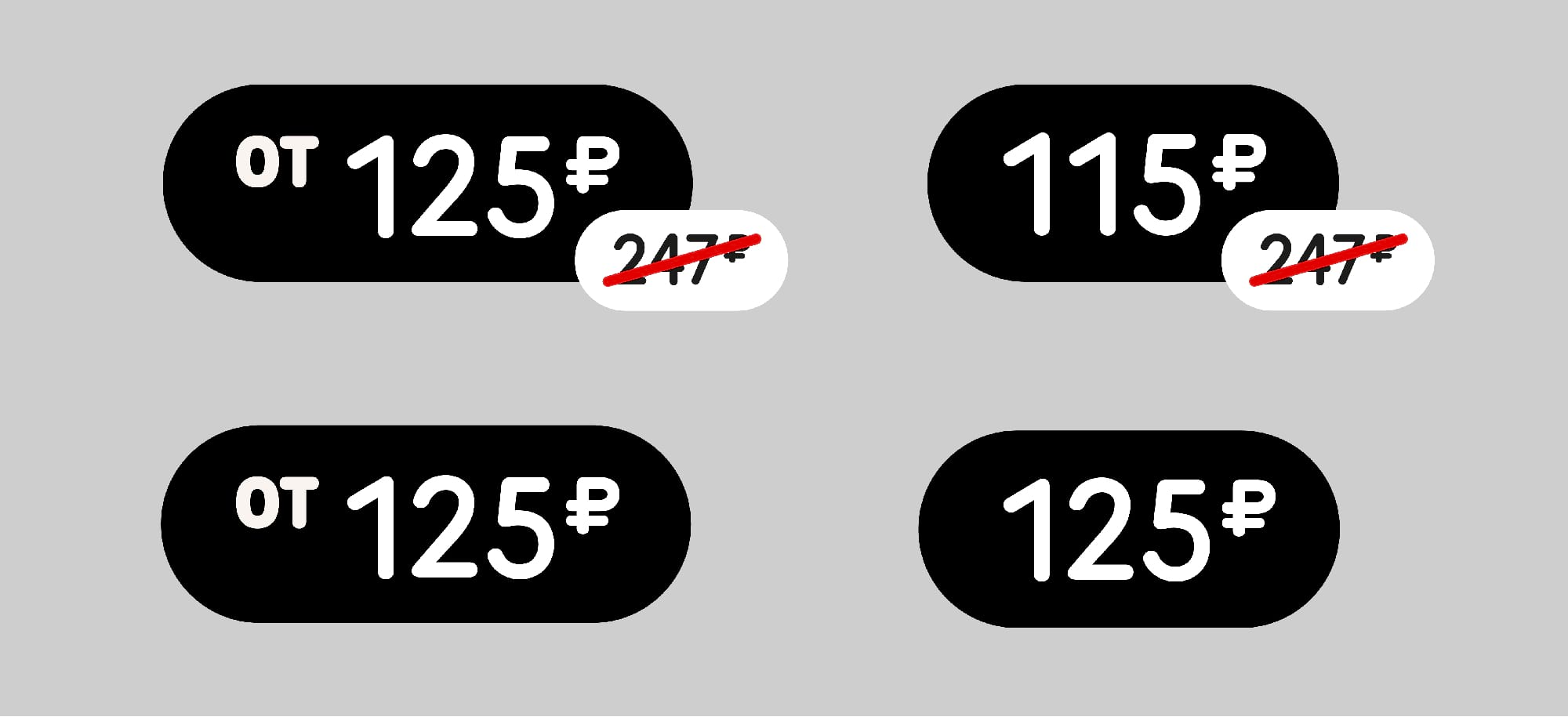
Цена на плашке — это ценник. Ценники бывают простые, с одной ценой, и составные — когда указывается ещё и старая перечёркнутая цена. В шаблоне есть четыре вида ценников: составной с начальной ценой «от», составной с конкретной ценой, простой с начальной ценой «от» и простой с конкретной ценой.

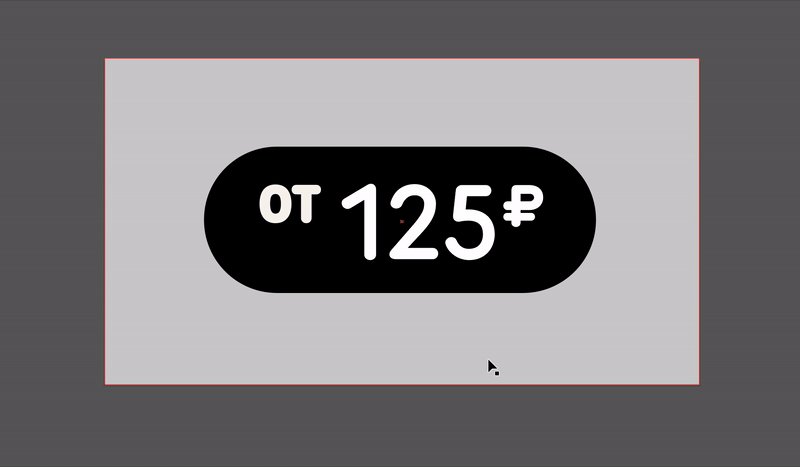
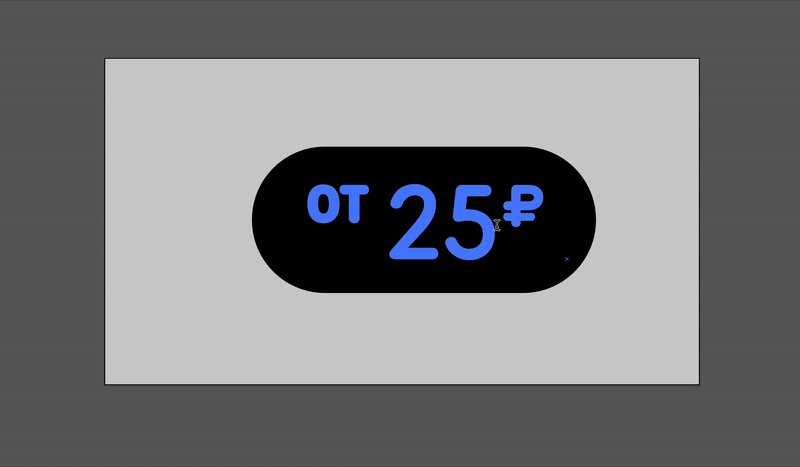
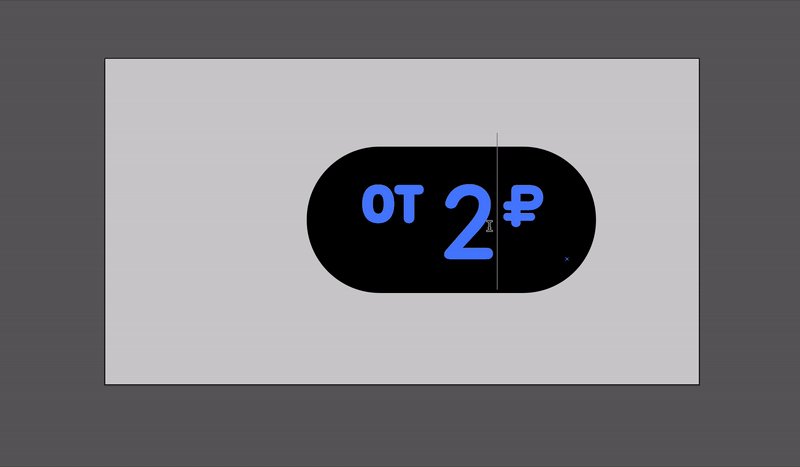
Все ценники в шаблоне адаптивные: если поменять цену, плашка подстроится, автоматически сохранив заданные отступы.

Описания
Шаблон плашек с описанием можно скачать вот здесь.

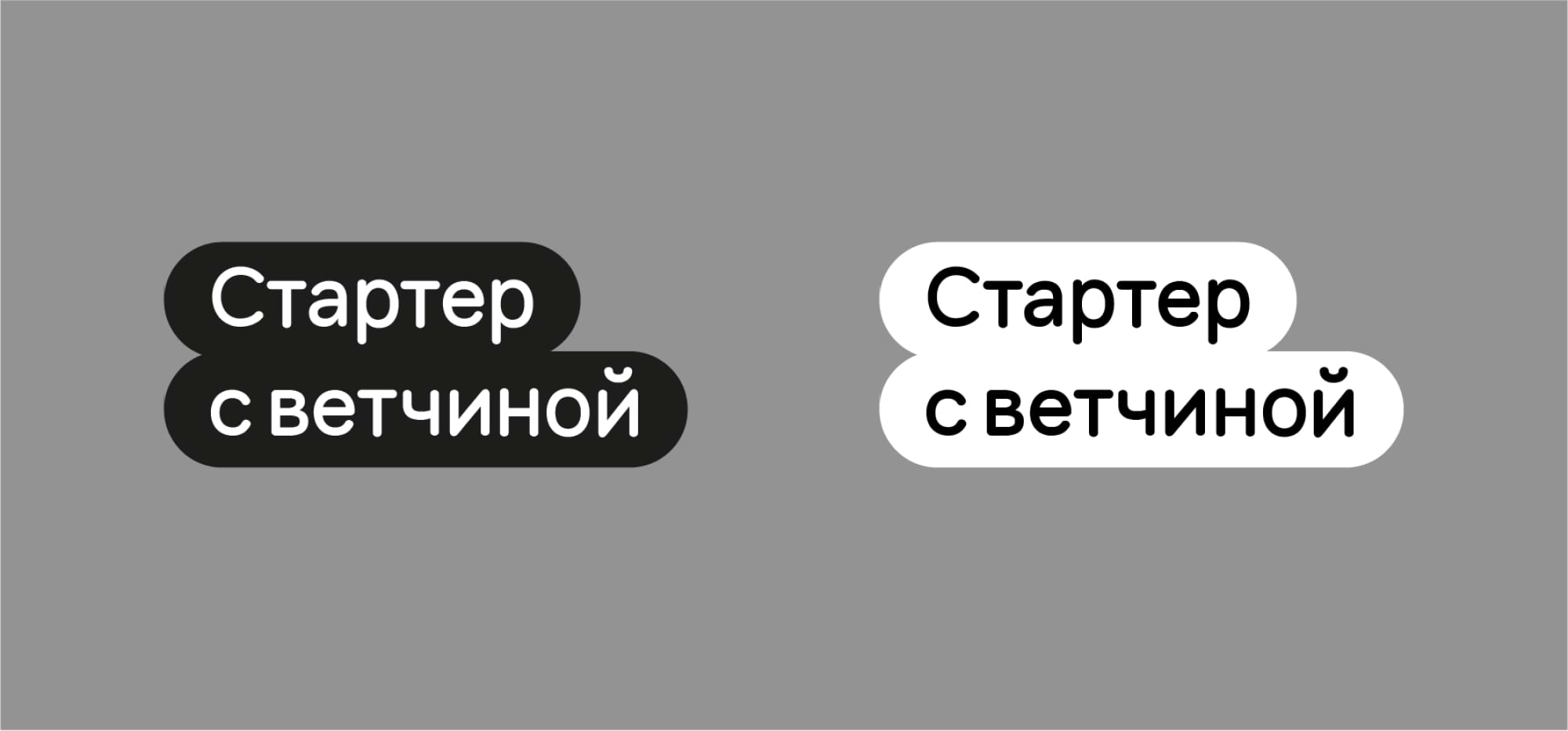
В шаблоне есть два типа плашек: с белыми буквами на чёрном фоне и с чёрными на белом.
Плашки с описанием используются в двух случаях.
- Если нужно подписать продукт, а фон под подписью пёстрый и текст теряется. В этом случае плашки стоят горизонтально, текст внутри плашки набираем строчными буквами с первой заглавной. Если подпись в несколько строк, то каждая строка находится в своей плашке, плашки немного пересекаются, чтобы расстояние между строками было естественным.
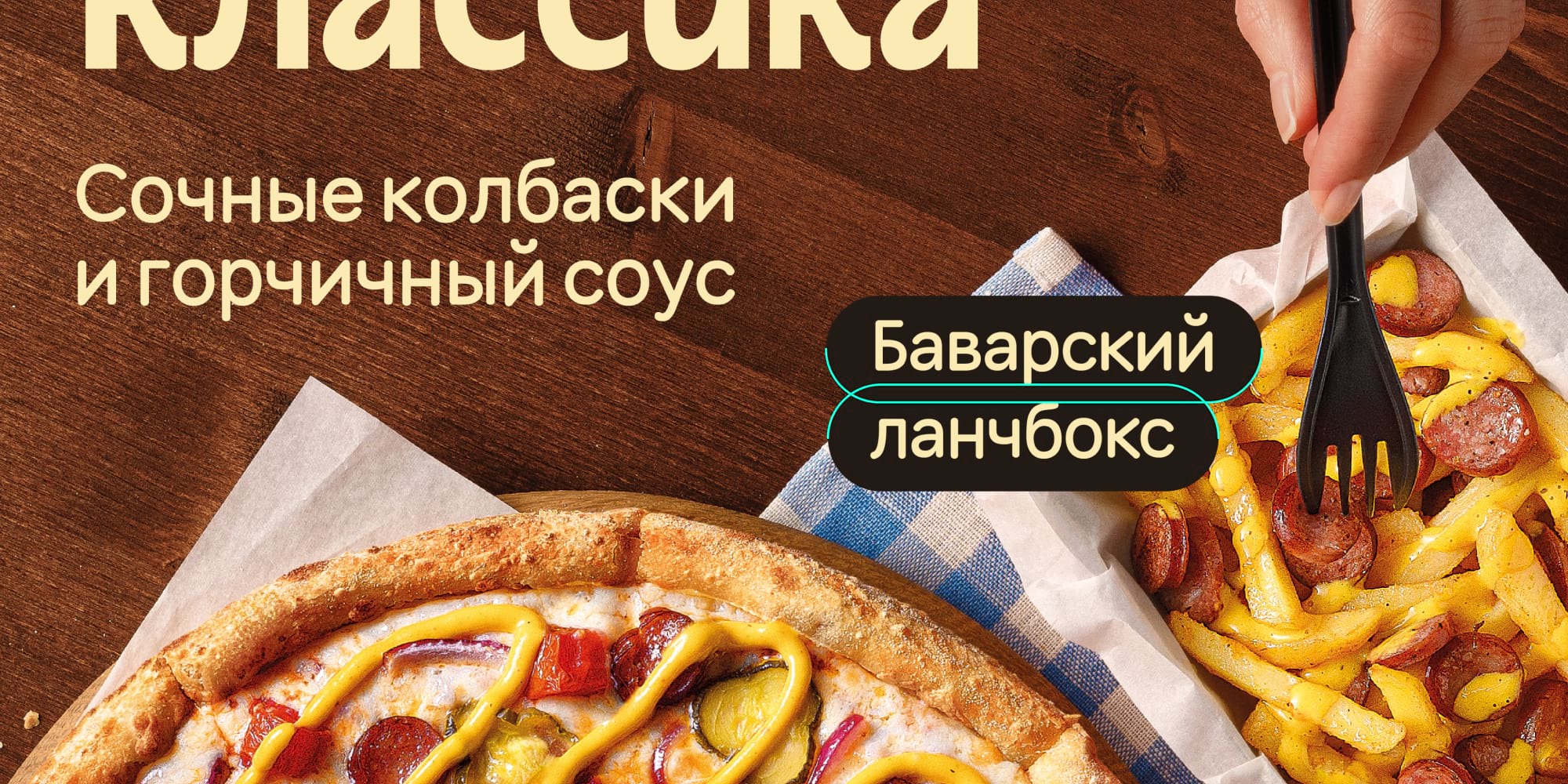
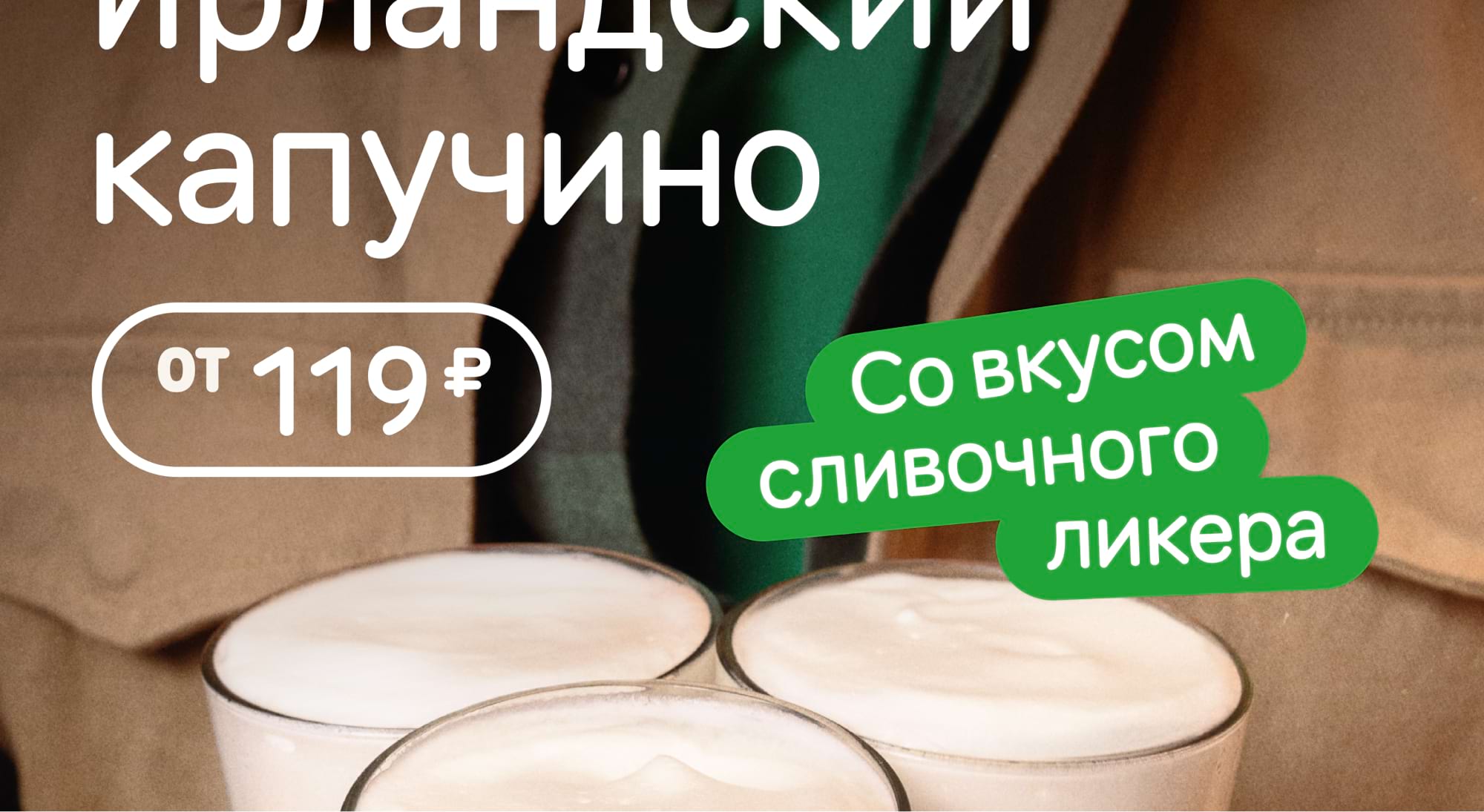
- Если нужно выделить какое-то сообщение на макете. В этом случае плашки можно поставить под углом. Такой приём добавляет сильный эмоциональный заряд, использовать его нужно аккуратно. Также учитываем направление поворота, чтобы вектор движения не разрывал макет, а наоборот дополнительно объединял композицию. Не объединяем в группу больше 3 плашек.


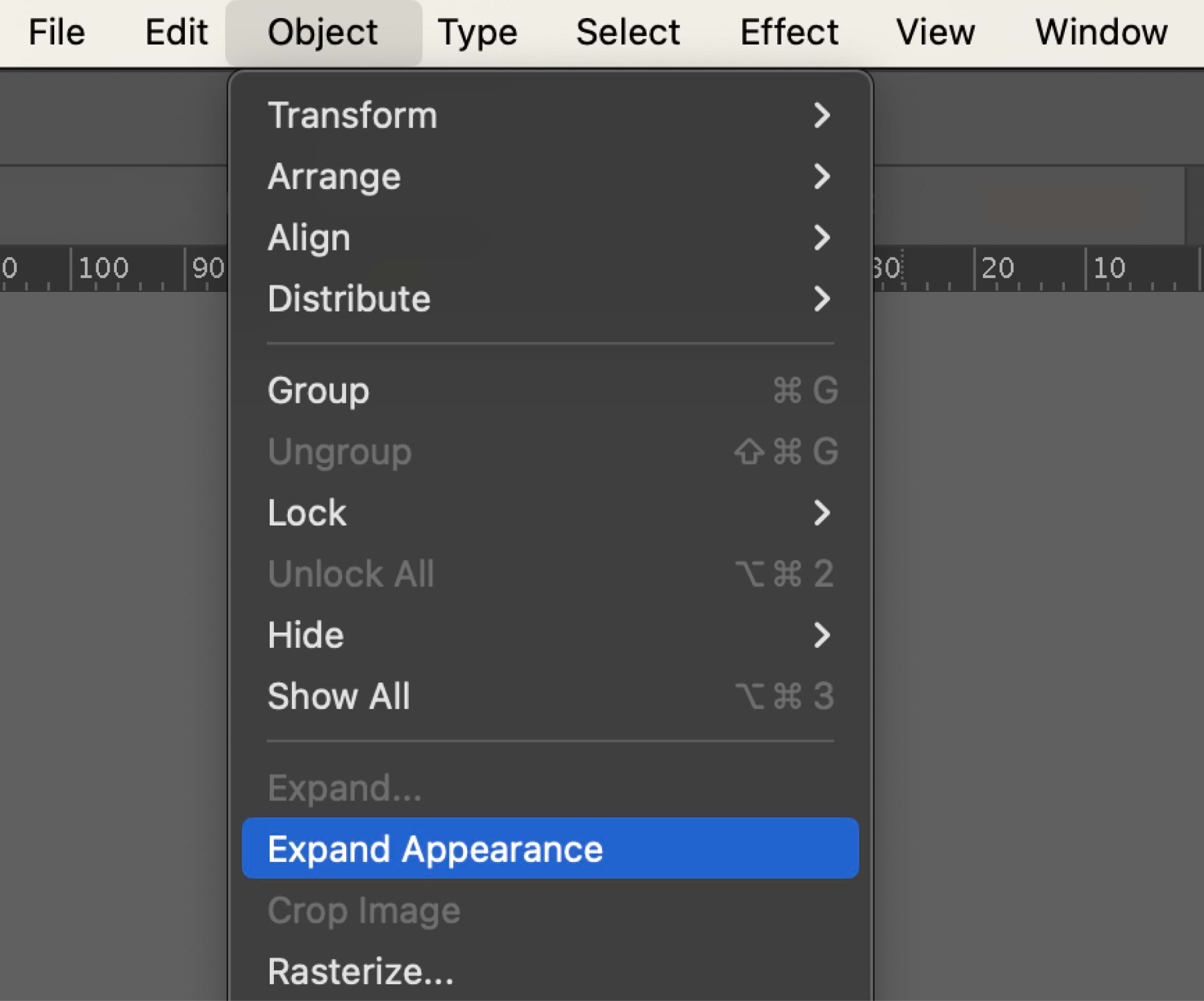
Перед поворотом переводим плашку в кривые. Чтобы перевести адаптивную плашку в кривые, кликнете: Object → Expand Appearance.

Текст внутри плашки набирается с заглавной буквы, если это отдельное сообщение и со строчной, если сообщение в плашке дополняет заголовок.


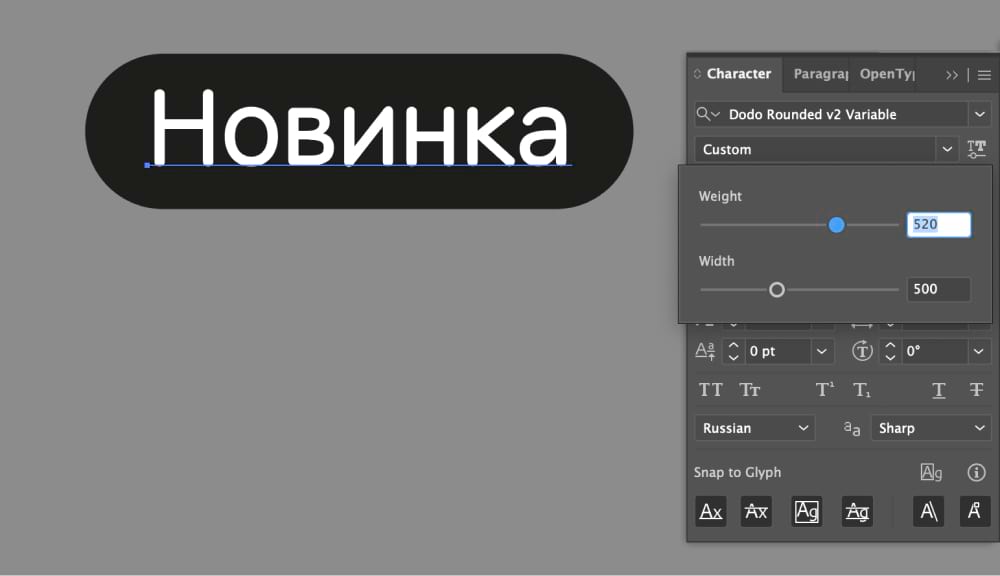
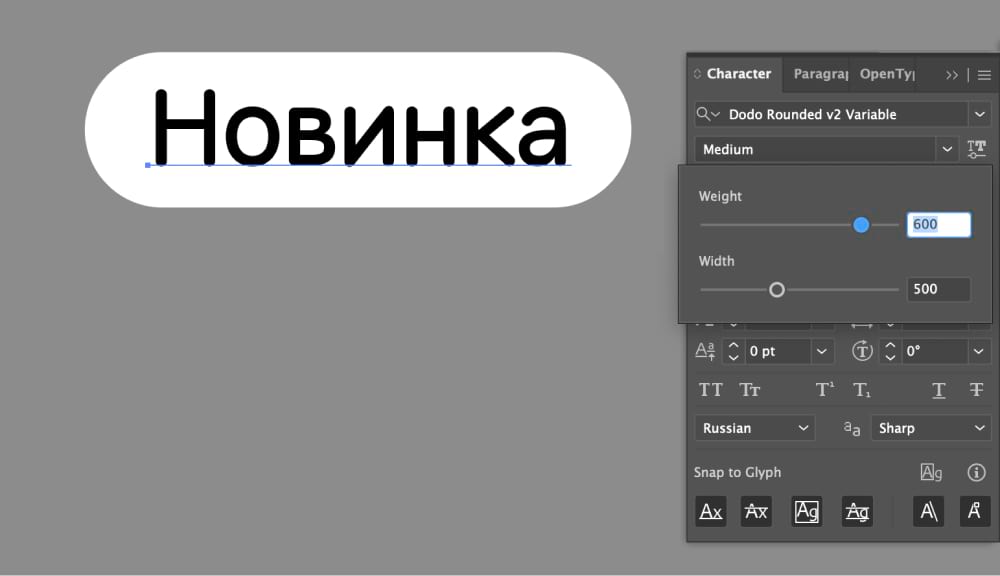
Новинка
Шаблон с плашкой «Новинка» можно скачать вот здесь.

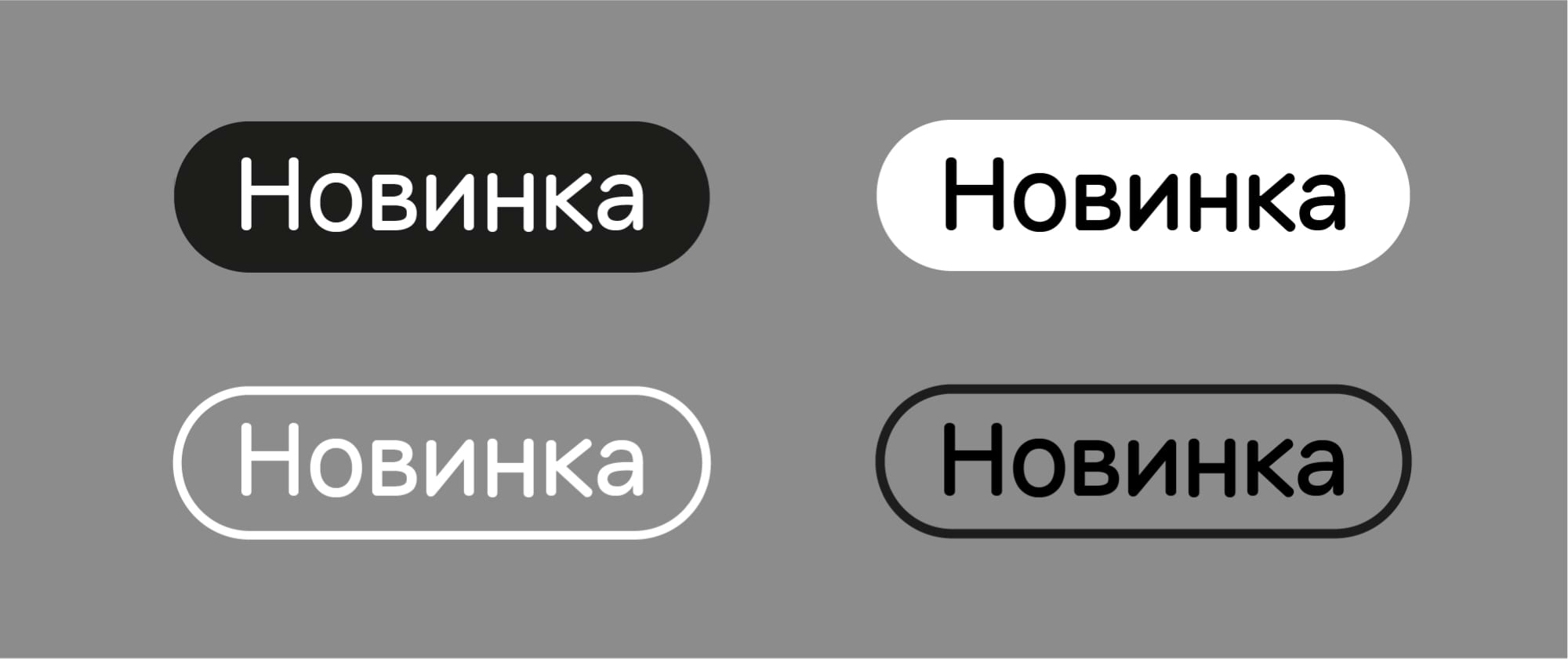
В шаблоне есть четыре типа информационных плашек: с заливкой и с контуром, с белыми буквами на тёмном фоне и с чёрными на светлом.
Плашку «Новинка» используем для новых продуктов, которые недавно появились в меню. Текст внутри плашки набираем строчными буквами с первой заглавной.
Все плашки адаптивные, как и ценники.
Возрастные ограничения
Шаблон с плашек можно скачать вот здесь.

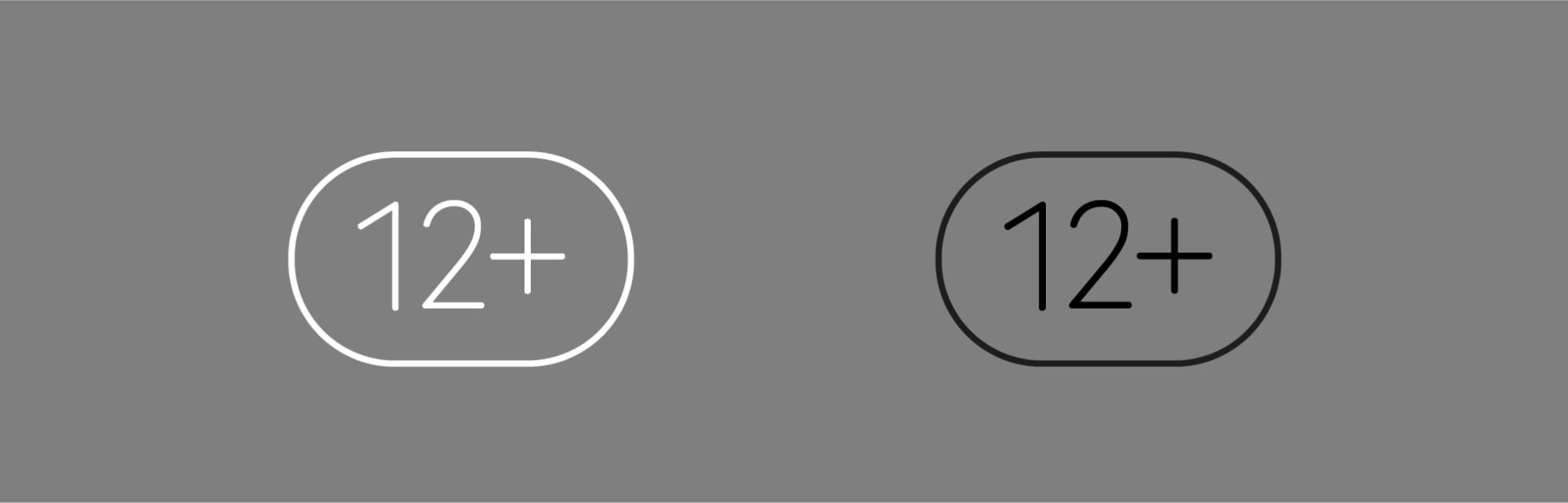
Возрастное ограничение размещаем в плашке с тонким контуром. Плашке с возрастом не нужно привлекать много внимания, поэтому с заливкой мы её не делаем. Эти плашки тоже адаптивные, цвет текста и контура меняем в соответсвии с палитрой макета.
Общие принципы работы с плашками
Плашки в шаблонах сделаны чёрно-белыми и одного размера. Вот несколько рекомендаций, что учесть при изменении цвета, размера и других параметров плашки.
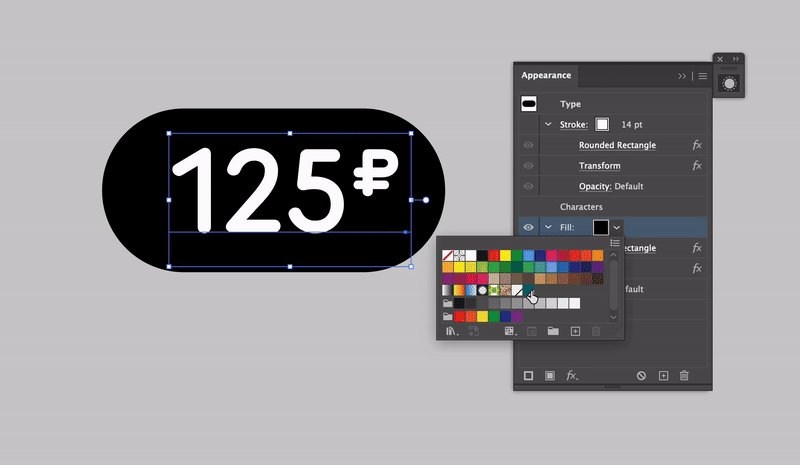
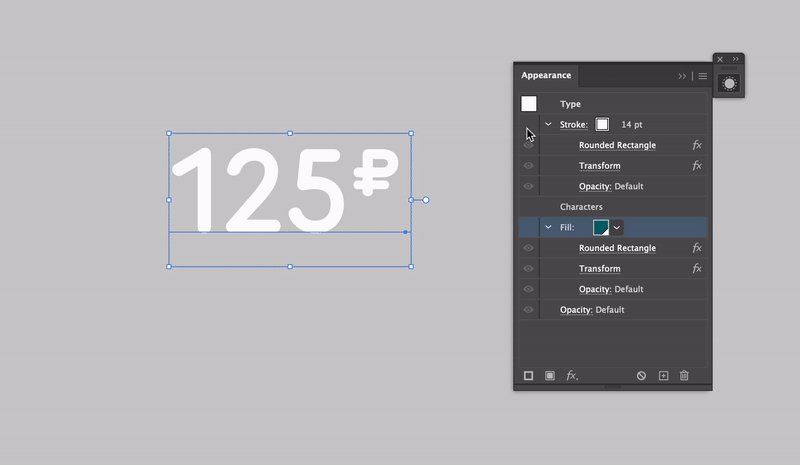
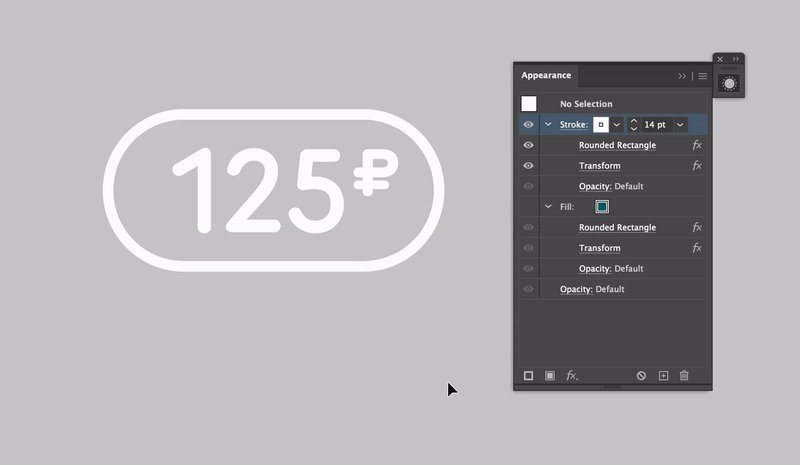
Цвет
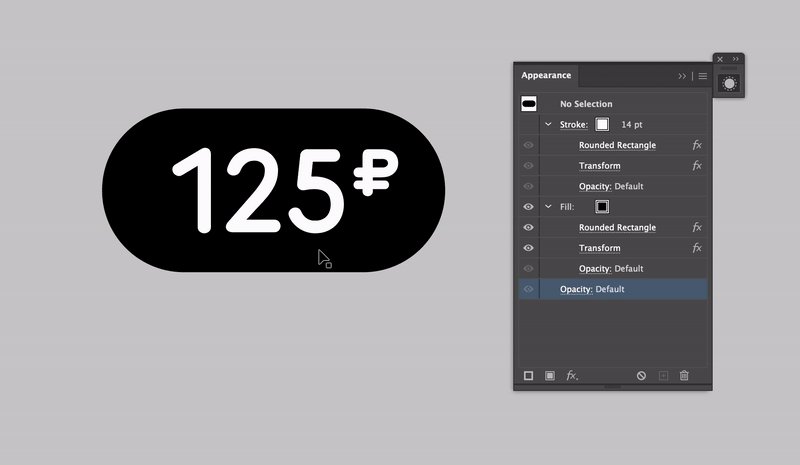
Цвет плашки меняем в панели Appearance. Здесь также можно добавлять плашке контур. Цвет перечеркивающей линии во всех макетах красный, не меняем его.

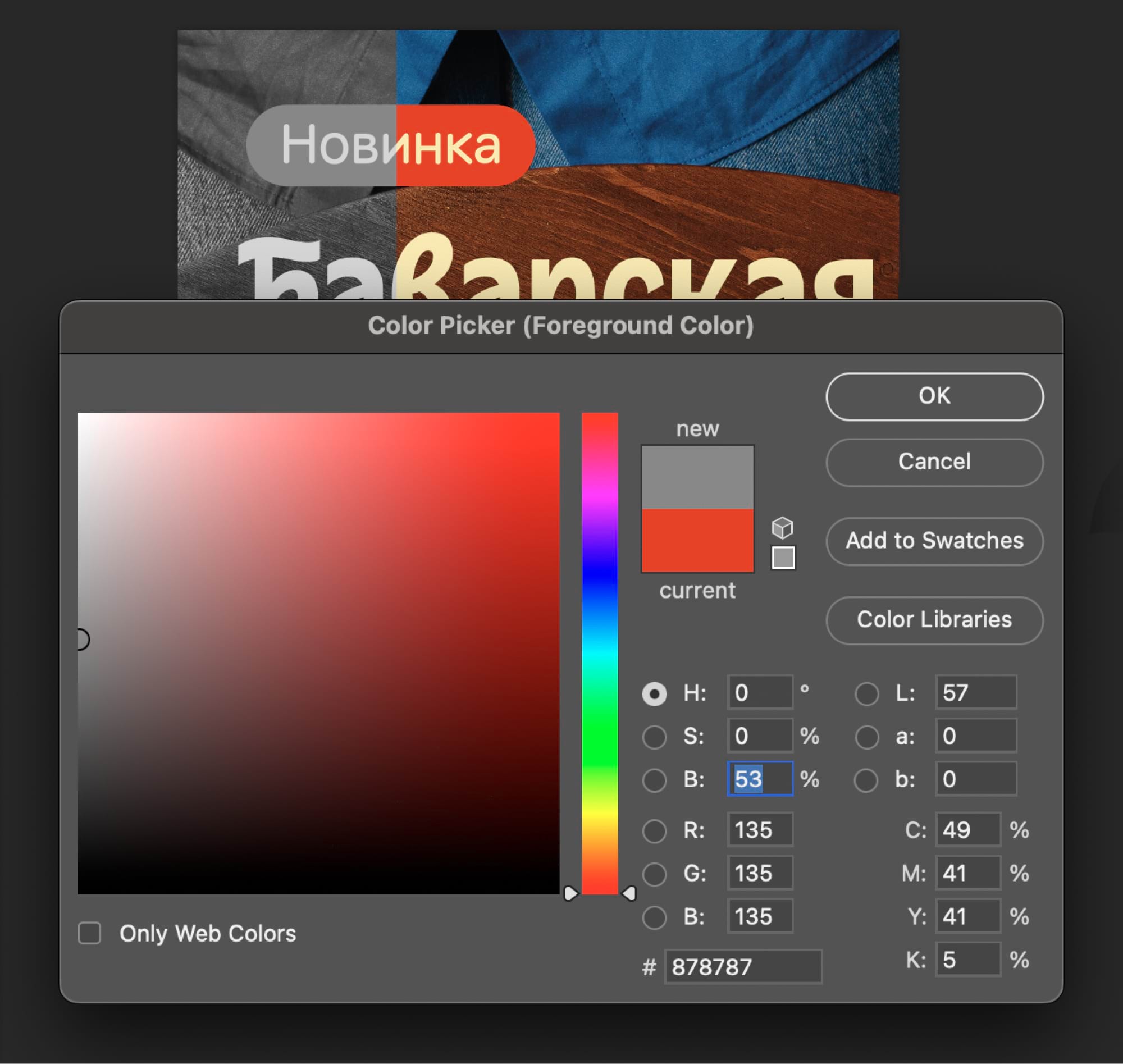
При изменении цвета плашек в соответсвии с палитрой макета, ориентируемся на светлоту цвета. Меняем белый цвет в шаблоне на светлый, а чёрный на тёмный. В шаблонах сделана визуальная компенсация толщины текста в зависимости от фона.


Тёмным считается цвет, который в градациях серого становится темнее 50%.

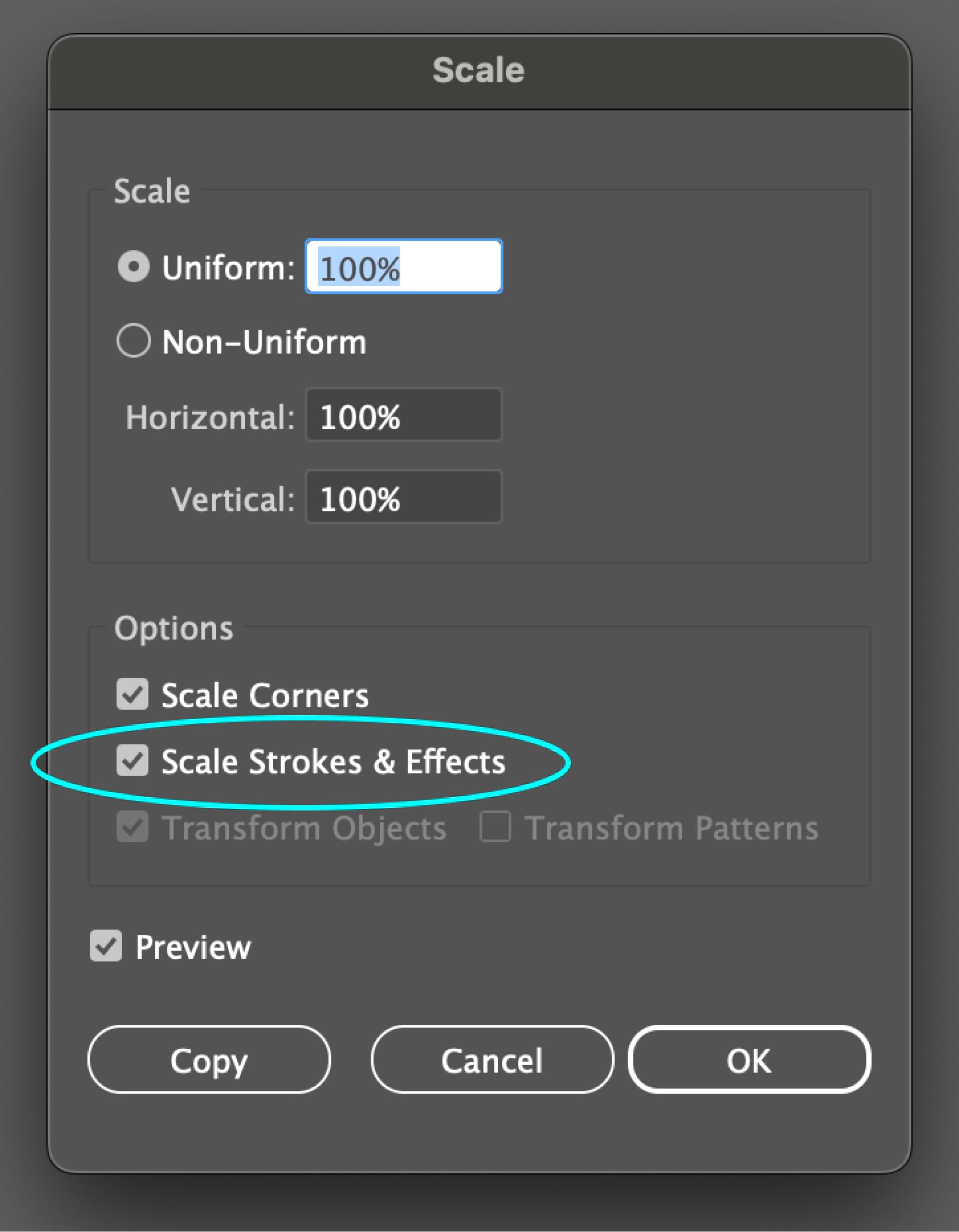
Размер
Изменять размер адаптивных плашек можно простым масштабированием. При этом должна стоять галочка Scale Strokes & Effects, иначе собьются настройки отступов и скруглений углов.

Композиция в группе
Когда мы ставим плашки под углом, они не остаются параллельными. Угол поворота у каждой плашки немного отличается от соседней. Это придаёт группе характер. Но при этом могут образовываться некрасивые щели. Чтобы избегать этого, лучше чтобы плашки соприкасались и их углы поворота не отличались слишком сильно.
Да

Нет


Иерархия плашек в макете
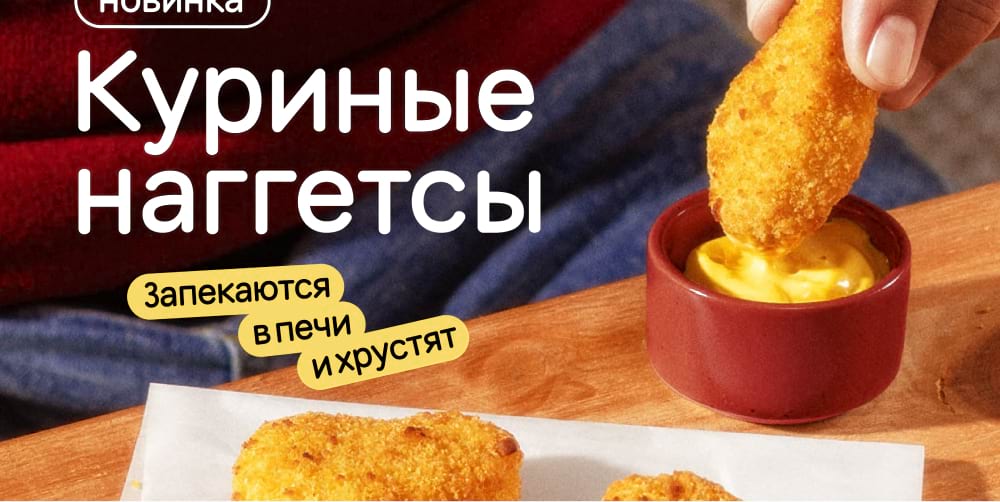
Если на один макет нужно добавить несколько плашек, мы делаем их разными по визуальному весу. Так мы расставляем акценты и задаём иерархию сообщениям. Для первого уровня иерархии — более контрастная к фону заливка, для второго — менее контрастная, для третьего — обводка без заливки. Больше трёх уровней обычно не используем.
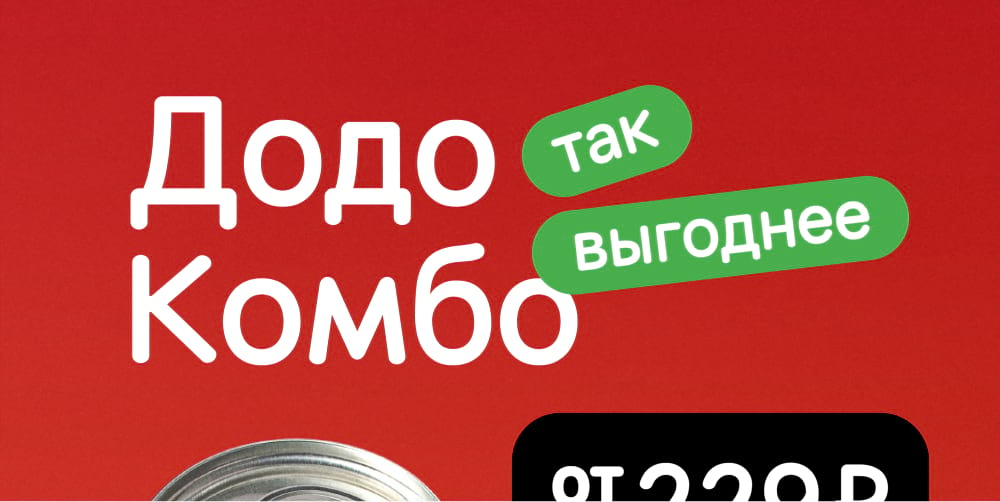
В этом гайде описаны только стандартные плашки. Но есть и другие. Например в Додо Комбо свой тип плашек и ценников, чтобы его было проще идентифицировать на фоне другой коммуникации.
Читать далее:
