Додо Комбо: гайд по стилю
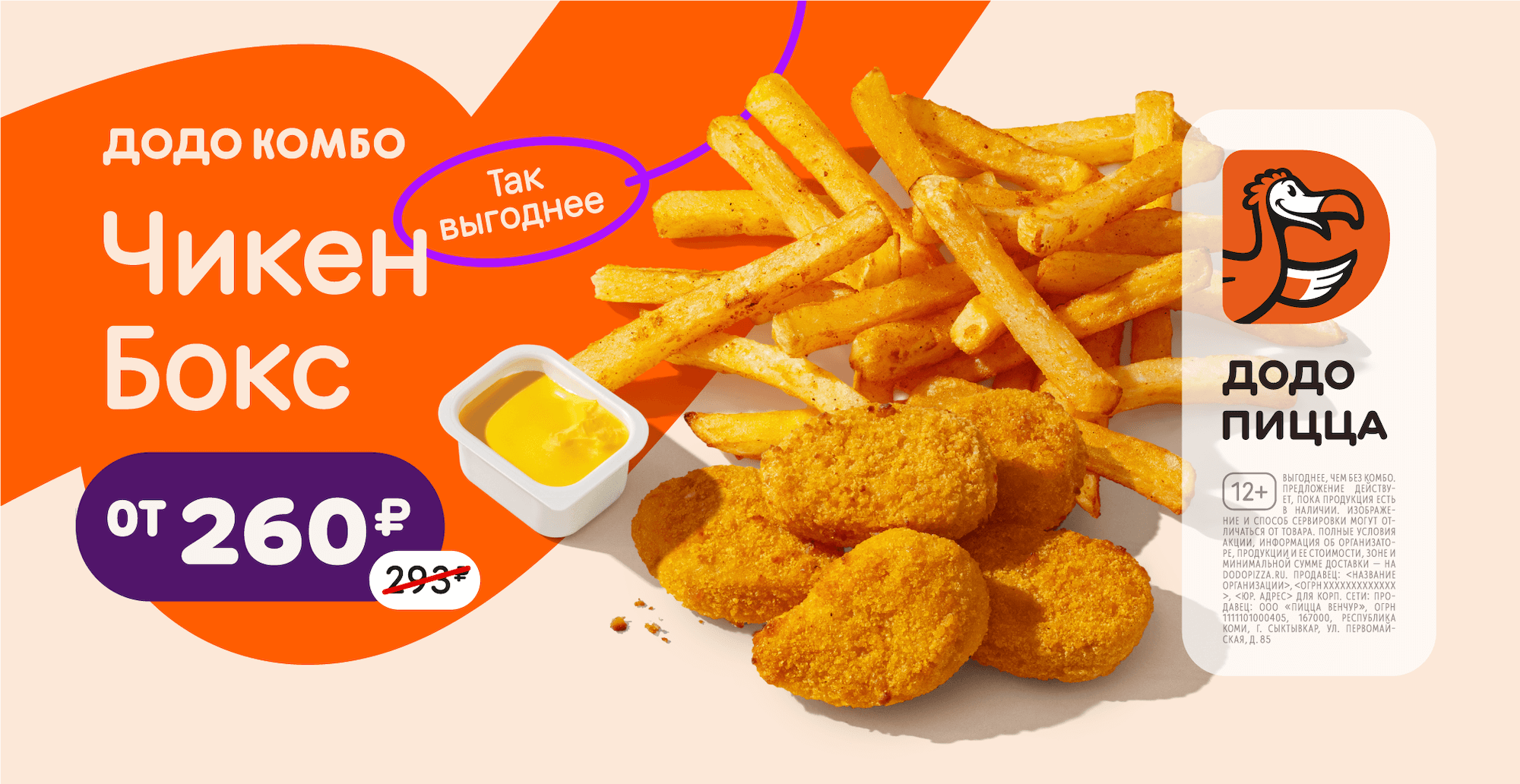
При разработке макетов Додо Комбо придерживаемся единого визуального стиля. Всегда крупно показываем продукт и название предложения, подчеркиваем выгоду с помощью цветных плашек и дополнительных элементов.

Логотип
Для комбо есть две версии логотипа: с написанием в одну или в две строки. Какой вариант выбрать, зависит от задачи. Если хотим сделать акцент на конкретном комбо, крупно показываем его название, а логотип используем как второстепенный элемент — размещаем версию в одну строку с меньшим размером шрифта.
Если на макете продвигаем комбо как категорию в меню, делаем акцент на логотипе — выбираем версию в две строки.




Цвета
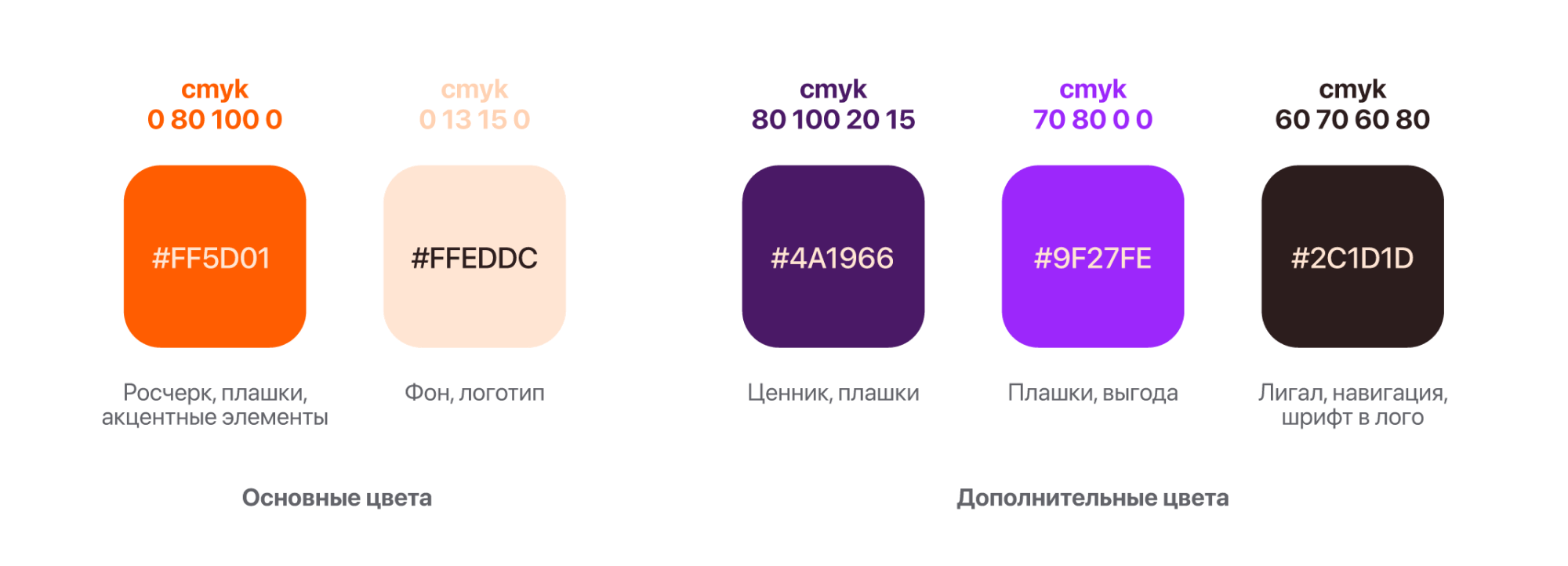
Для фона, росчерка и логотипа выбираем основные цвета; для ценников, плашек и лигалов — дополнительные.
Как правило, росчерк и логотип делаем оранжевыми #ff5d01, фон оставляем светлым #ffeddc. Темно-фиолетовым #4a1966 выделяем ценники, а ярким фиолетовым #9f27fe подчеркиваем выгоду, если не указываем конкретную цену.
Для лигалов, навигации и шрифтовой части логотипа используем темный #2с1d1d.

Графика
На макетах с комбо используем три графических элемента: росчерк, петельку и плашку «Настройте по-своему».
Росчерк
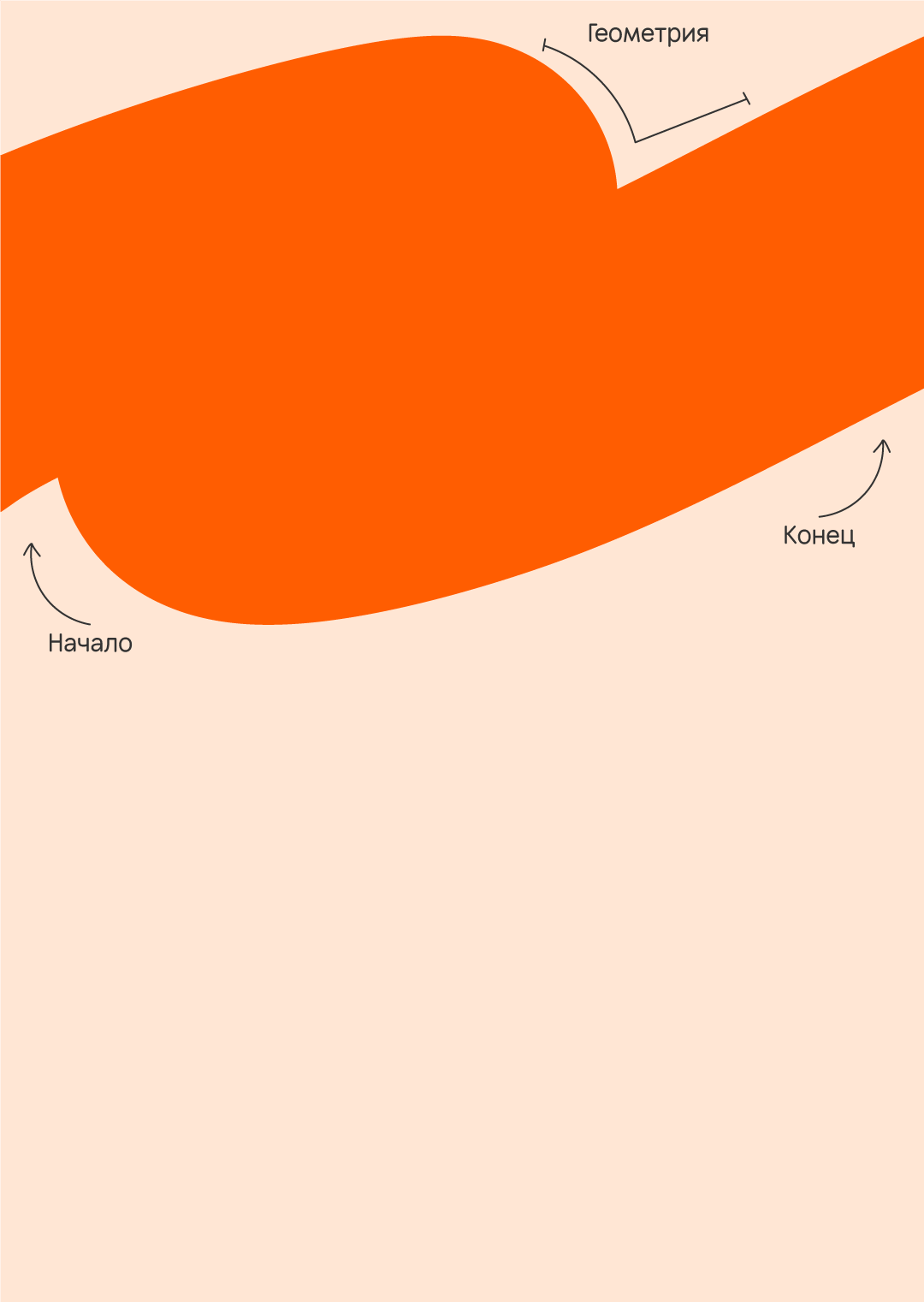
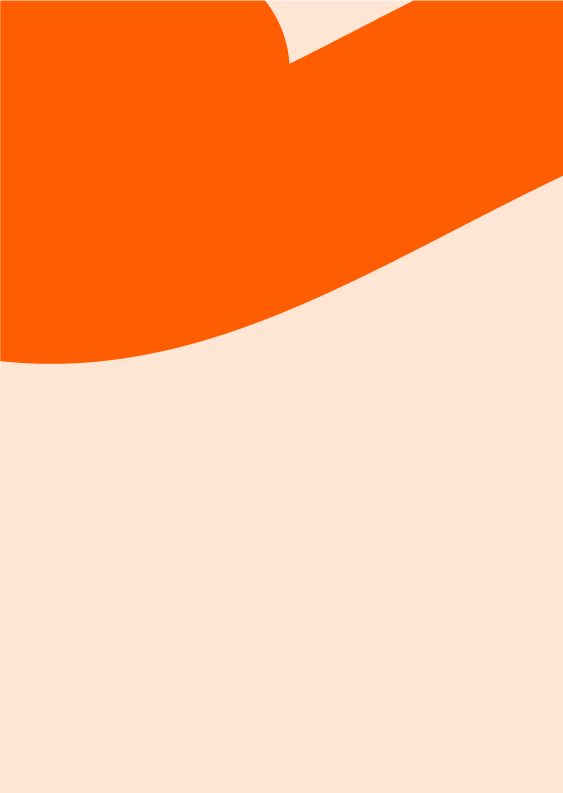
Росчерк — один из основных элементов на макетах с комбо. Он служит фоном, который подчеркивает логоблок и текст. Мы не рисуем росчерк с нуля, а используем ассет, который адаптируем под конкретный макет.
Линия может быть гибкой и может изменять своё направление, но мы сохраняем характер ее геометрии. Росчерк должен оставаться выразительным, но при этом не должен создавать ощущение хаоса и выглядеть как пятно.
Выбираем для росчерка оптимальную толщину: делаем его достаточно выделяющимся, чтобы привлекать внимание, но не настолько жирным, чтобы перетягивать фокус на себя.
Да

Нет

Петелька с текстом
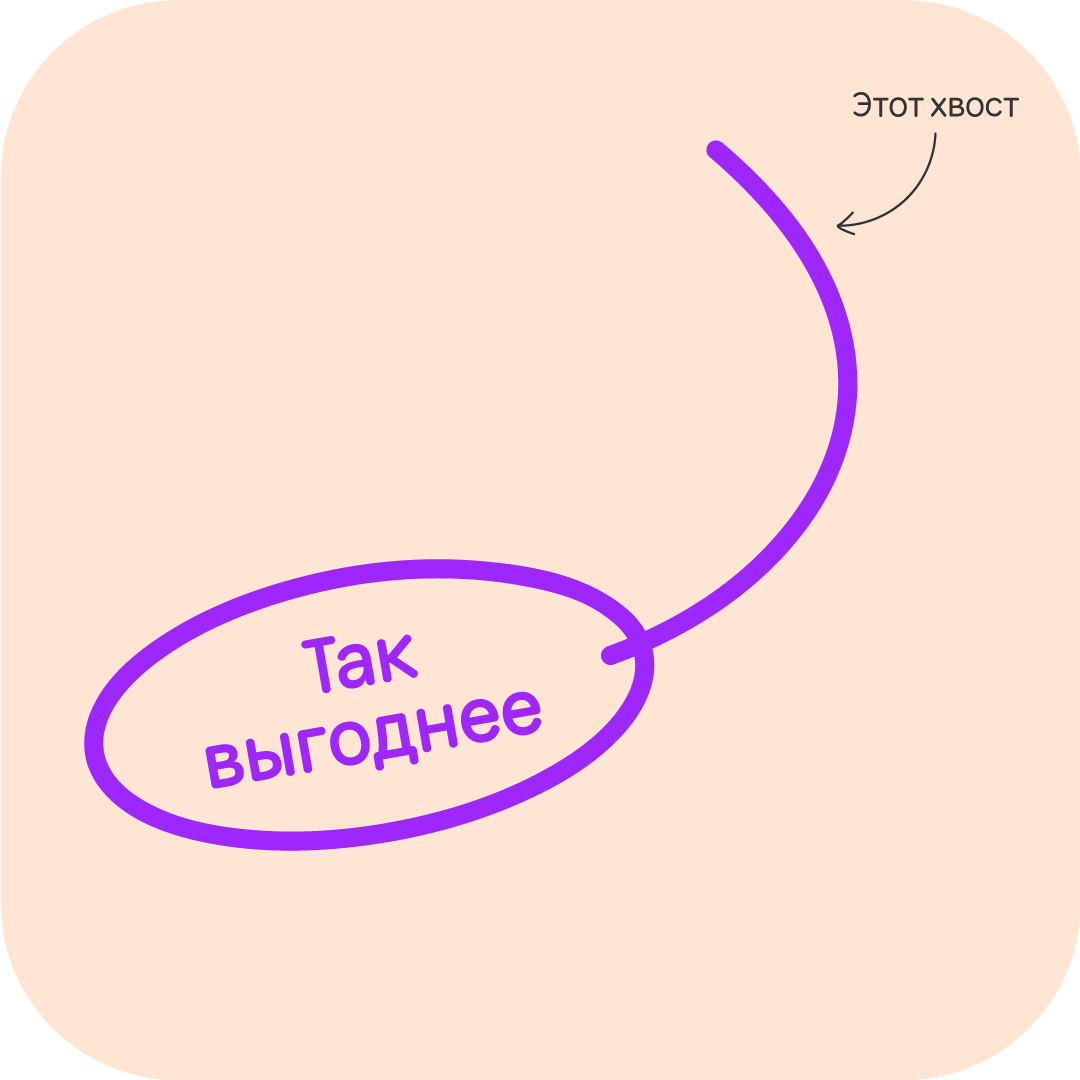
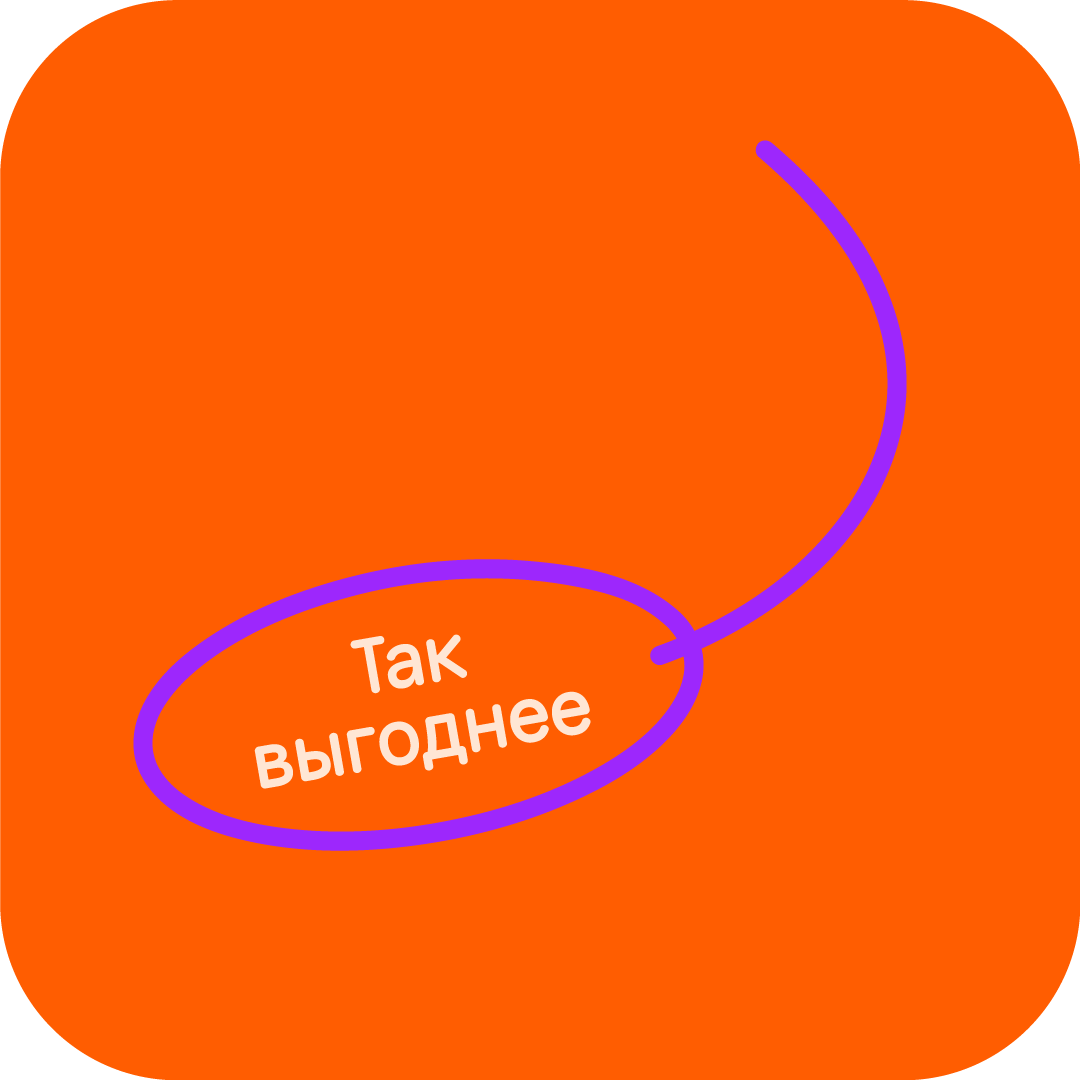
Петельку чаще всего используем вместе с логотипом, чтобы выделить преимущества предложения. Если петелька располагается отдельно от логотипа, то она не должна быть привязана к конкретному продукту, потому что ее роль — подчеркнуть выгоду комбо в целом. Не размещаем петельку под ценой, чтобы избежать визуального шума.
Хвост петельки делаем плавным, без заломов. Направление петельки адаптируем под расположение и формат носителя.
Цвет петельки — #9f27fe, текст может быть #ffeddc на оранжевом фоне или #9f27fe на светлом.


Да

Нет

Настройка комбо
Используем плашку «Настройте по-своему» в макетах, когда хотим подчеркнуть возможность персонализировать состав комбо.

Ценник
Чтобы выделить наше выгодное предложение, используем два типа плашек: плашку с конкретной ценой или плашку с информацией о выгоде.
Цена
На каждом макете размещаем фиолетовую плашку с актуальной ценой и зачеркнутую старую цену для сравнения. Следим за расстоянием между знаками.

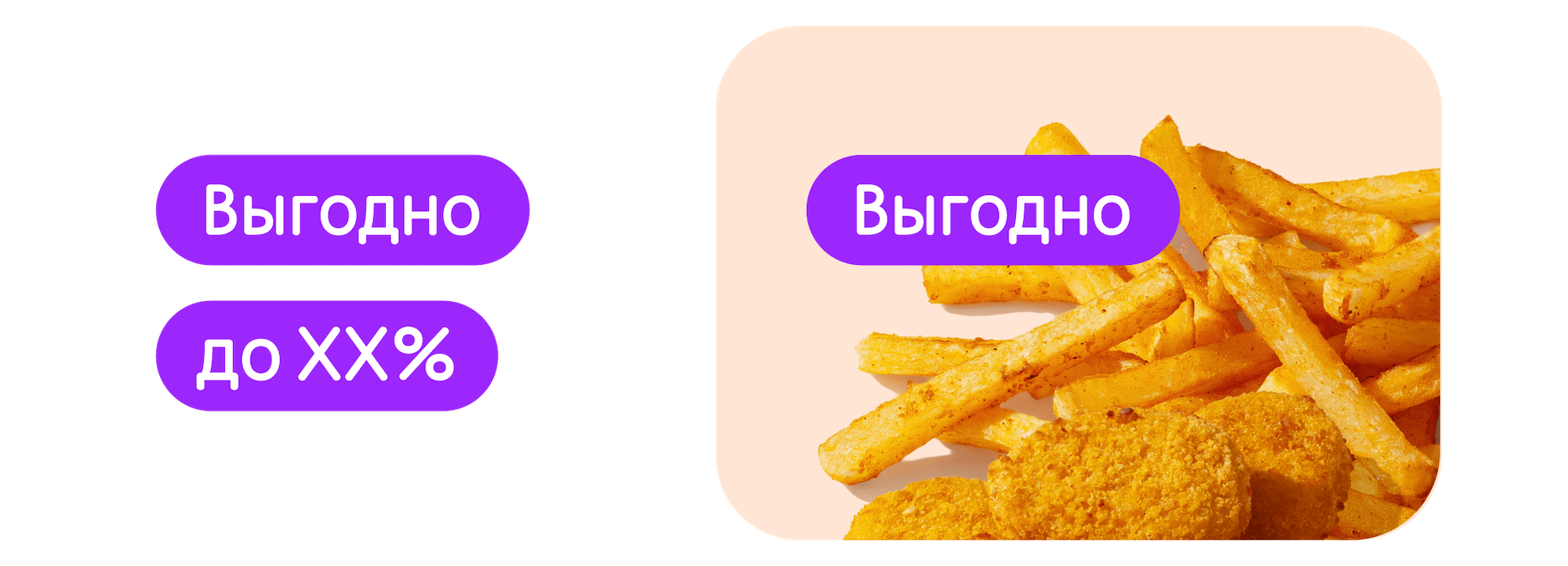
Выгода
Если указание конкретной цены невозможно, используем плашку «Выгодно» или указываем процент скидки.

Фотостиль
Для фотосъемки используем яркое солнечное освещение, которое создает длинные и контрастные, но не слишком темные тени. Придерживаемся фирменного стиля; сверяемся с уже существующими макетами.
Размещаем продукты близко друг к другу, чтобы визуально передать идею комбо. Показываем еду максимально естественно — оставляем на макете крошки и капельки соуса, не перебарщиваем с постобработкой.




Читать далее:
