Чек-лист для проверки макета
Проверяем макеты перед сдачей. Мы вспомнили ошибки, которые допускали при разработке макетов, и собрали чек-лист, который поможет их избежать.
Используем актуальный шаблон макета
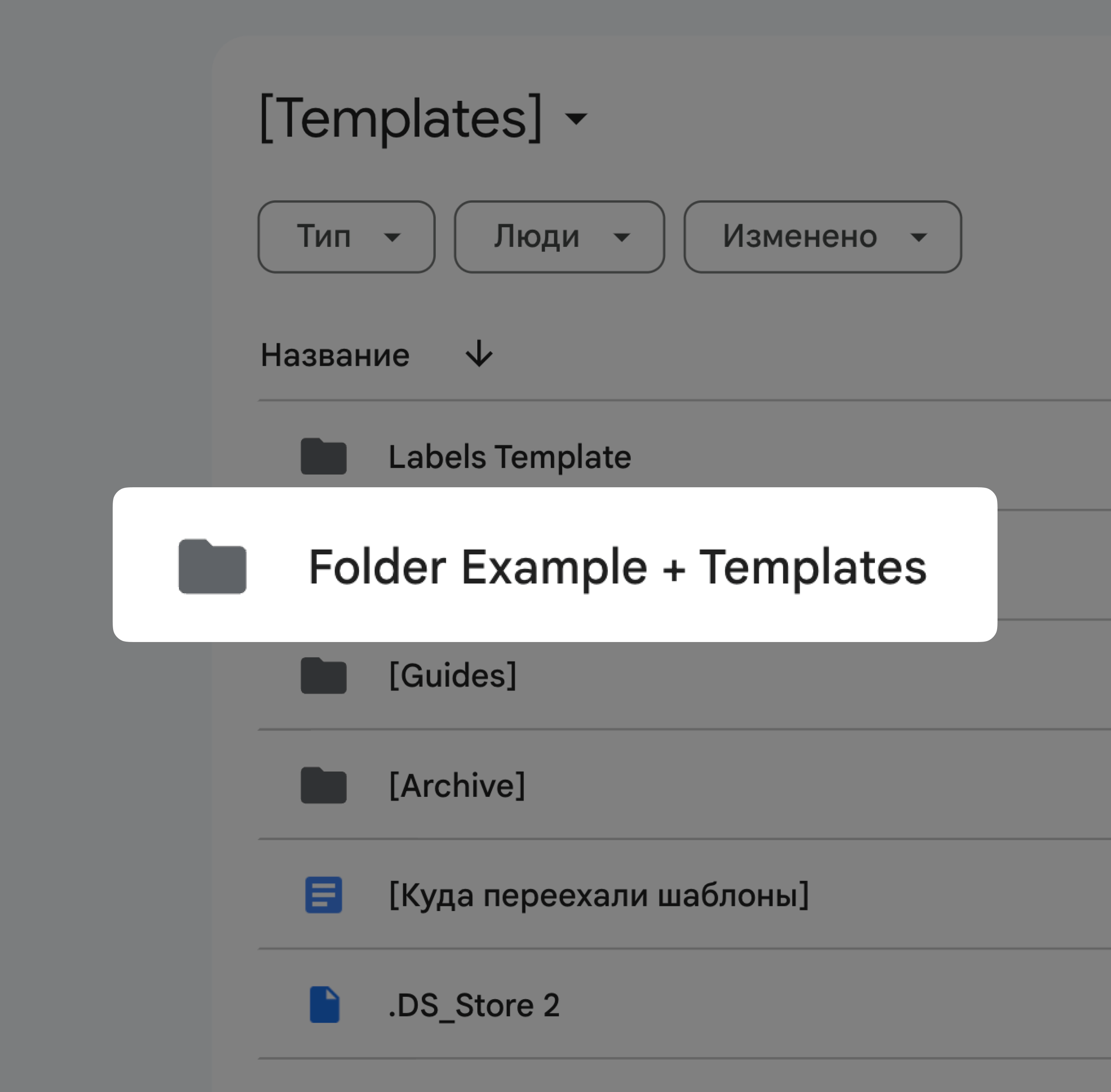
Мы регулярно обновляем шаблоны, актуальные версии храним в папке на Google Disk. При разработке макетов используем только файлы из этой папки. Это помогает синхронизироваться: если дизайнер пропустил информацию об обновлении, он всё равно будет работать с актуальными шаблонами.

Соблюдаем теорию близости
Всегда проверяем, что расстояние между строками, словами и буквами выставлено по теории близости: «объекты, расположенные близко друг к другу, воспринимаются связанно».

Используем актуальные элементы дизайн-системы
Выбираем визуальные элементы из Библиотеки элементов, а не копируем из предыдущих макетов. Логика такая же, как и в первом пункте: элементы дизайн-системы время от времени обновляются, и чтобы избежать путаницы, мы храним актуальные версии в одном месте.
Додо

Не Додо

Скругляем углы
Скругленные углы — особенность визуального стиля Додо. Скругляем их у кнопок, иконок, плашек и других элементов. Используем острые углы только тогда, когда это необходимо для конкретной задачи.
Додо

Не Додо

Избавляемся от неприятных касаний и «треска»
Существует негласное дизайнерское правило: элементы должны либо перекрывать друг на друга, либо держаться на расстоянии. И мы соблюдаем это правило. Когда элементы размещены встык — появляется неприятное касание.

«Прожариваем» макет
Делаем цветокоррекцию, настраиваем яркость, контраст и резкость, добавляем рефлексы и тени, корректируем свет и прорисовываем детали.
Додо

Не Додо

Добавляем пар к горячим продуктам, если это уместно
Не всегда нужно добавлять пар к горячим продуктам на иллюстрациях. Например, если показываем, как люди едят пиццу в парке, мы не добавляем пар — пиццу достали из печи давно. То же самое касается кофе с пенкой, в нем обычно нет пара. А вот стаканчик Американо изображаем с паром, чтобы подчеркнуть, что кофе горячий.
Додо

Не Додо

Добавляем крошки, если показываем разрезанный продукт
Невозможно разрезать пиццу или брауни, не оставив ни одной крошки. Добавляем их на макет. Такие детали — тоже часть «прожарки». Они делают композицию более логичной, а продукт — естественным и аппетитным.

Рисуем правильную стрелку
У «додошной» стрелки — плавные изгибы, нет заломов и контур умеренной толщины, чтобы она не отвлекала внимание от текста и других элементов. Такая стрелка — часть визуального стиля бренда, но иногда мы рисуем стрелку иначе, если этого требует задача.
Додо

Не Додо

Показываем иллюстрации команде
Если рисуем иллюстрации, даем волю фантазии, но следим за тем, чтобы фигуры оставались похожими на реальные объекты. Показываем рисунок команде и собираем фидбек, чтобы проверить, передает ли иллюстрация задумку.
Додо

Не Додо

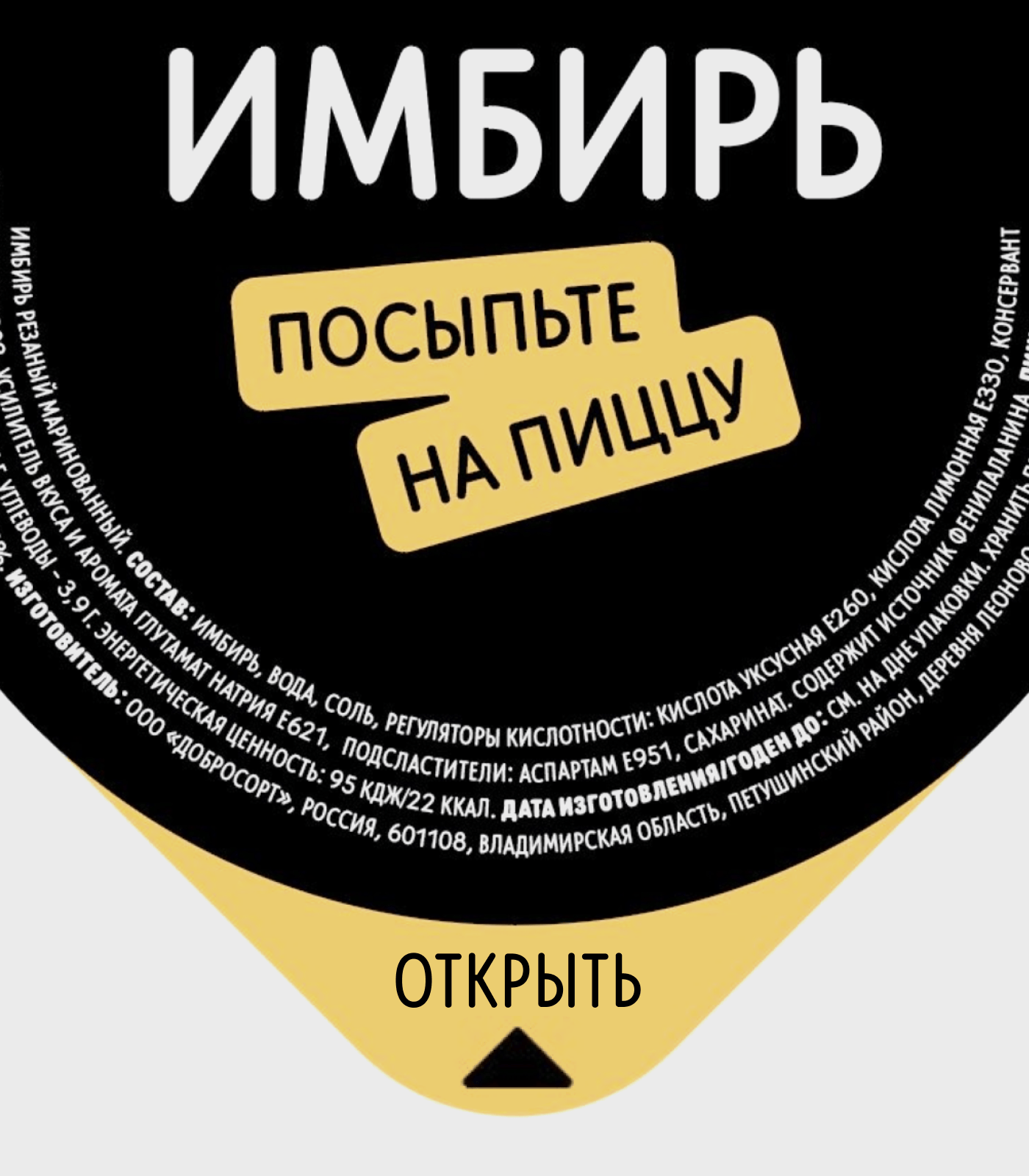
Оцениваем соразмерность элементов макета с носителями
Проверяем, соответствуют ли элементы дизайна размерам и пропорциям физических носителей, на которых они будут размещаться. Например, если делаем дизайн упаковки, распечатываем ее и проверяем, что текст хорошо читается.
Додо

Не Додо

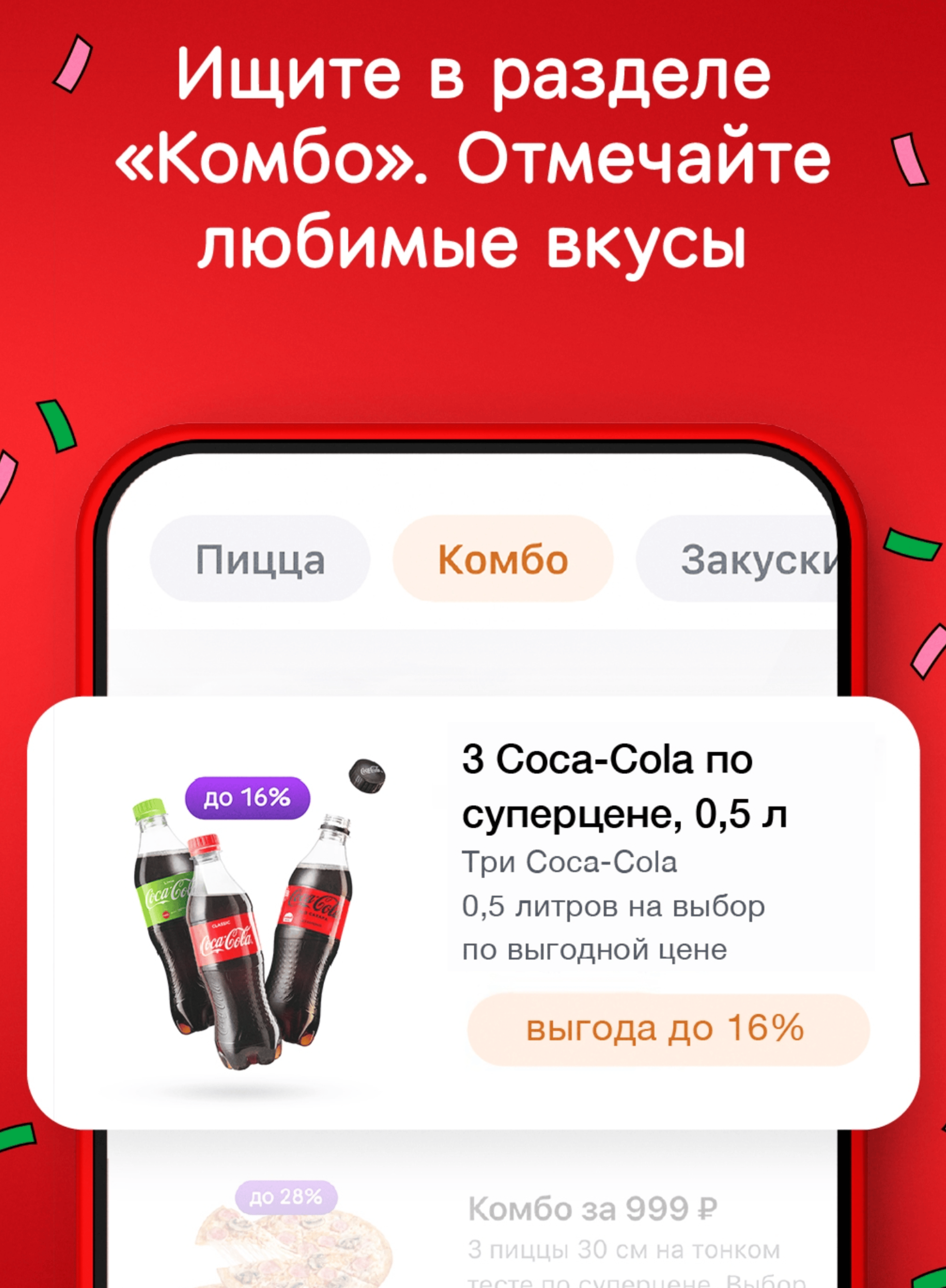
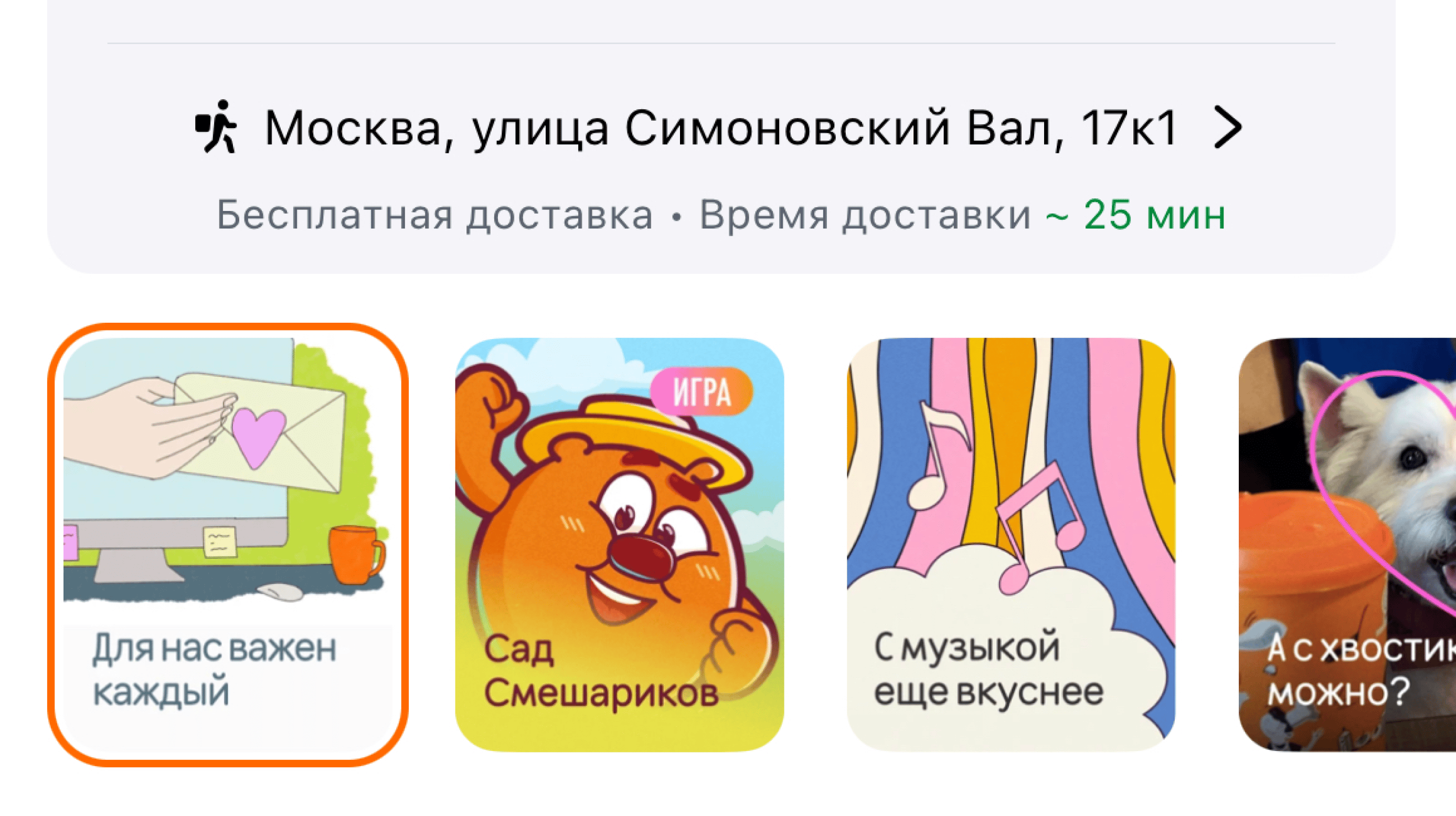
Увеличиваем элементы интерфейса на макетах
Когда показываем интерфейс приложения, осознанно нарушаем соразмерность — это помогает сфокусировать внимание на ключевых деталях. Увеличиваем важные элементы на макете, а второстепенные — упрощаем.
Например, если анонсируем акцию в приложении — выделяем категорию продуктов, на которую она распространяется. Если рассказываем о новой функции — крупно показываем кнопку или раздел. Обычный скриншот не подойдет — пользователь не поймет, куда смотреть.

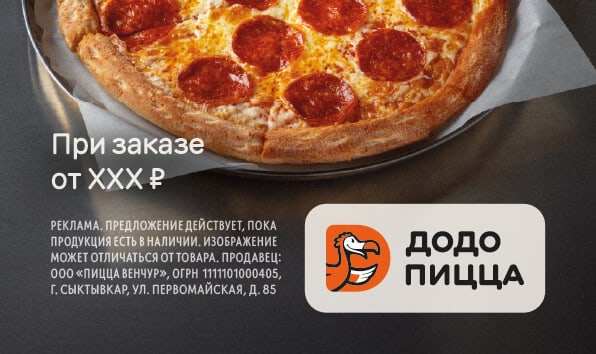
Добавляем лигалы на продуктовые и промо-макеты
Лигал — это текст, содержащий юридически важную информацию о рекламной акции или предложении товара. Если не сделать лигал на макете, то нас и партнеров могут оштрафовать по ст. 14.3 КоАП РФ на 100–500 тысяч рублей.
Как сделать лигал, рассказываем в подборке гайдов «Юридические аспекты».

Указываем авторские права компаний-партнеров
Если делаем макет для коллаборации, не забываем указывать авторские права партнеров.

Проверяем макет на мокапе
На восприятие дизайна влияет его окружение. Может оказаться, что цвет фона макета сливается со стенами пиццерии, а текст получился слишком мелким для уличного лайтбокса. Всегда помещаем макет в контекст и проверяем, что в реальности он будет работать так же, как на экране компьютера.
Актуальные мокапы мы тоже храним в папке на Google Disk. Если среди них нет подходящего носителя — импровизируем. Например, заходим в мобильное приложение, делаем скриншот и примеряем макет.

Проверяем макет на реальном носителе
Если есть возможность, мы проверяем макеты не только на мокапах, но и на реальных носителях. В московском офисе у нас есть экран — такой же, как в пиццериях. На нем мы тестируем макеты для тв-бордов. Бумажную скатерть или тейбл-тент печатаем на обычном принтере, а макет для соцсетей проверяем в аккаунтах, специально созданных для тестирования макетов.

Читать далее:
