Визуальный стиль сторис в приложении
Общие принципы, цвета, шрифт и типографика, размеры макета и сетка, кнопки, иллюстрации и графические элементы, фотостиль, обложки для сторис.
Команда приложения разработала пространство для разработки сторис в Фигме. Это инструмент, в котором собраны стили типографики, правила использования цветов, основных элементов, кнопок, шаблонов и примеры уже готовых сторис. Текст ниже — это конспект главных правил и принципов.
Общие принципы
Консистентный дизайн. Стили типографики, цвета и базовые элементы соответствуют стилям приложения.
Единый визуал. Используем фирменную типографику, цвета, графические элементы.
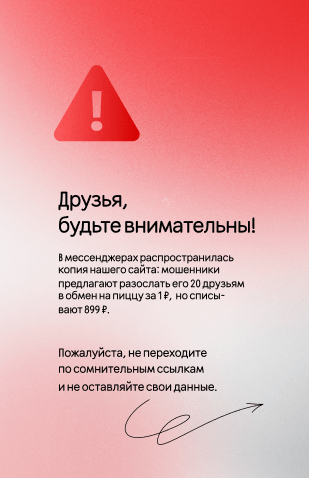
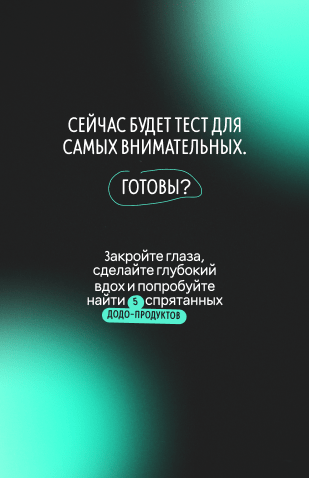
Понятные сторис. Поддерживаем текст визуалом: тщательно подбираем изображения под тему, размещаем простые иконки и символы.
Сторис легко и быстро считываются. Умеренно используем плашки и иллюстрации, избегаем перегруженности в макетах.
Цвета
Палитра включает основные, дополнительные цвета и градиенты. Градиент состоит из основного цвета и его более светлого оттенка. Посмотреть правила использования цветов и скопировать значения можно в Фигме.
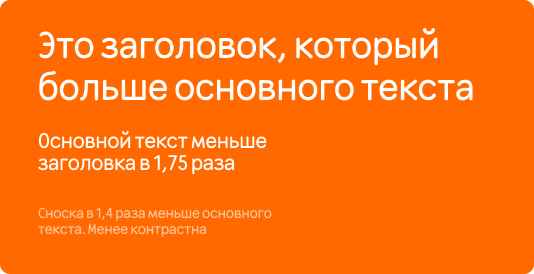
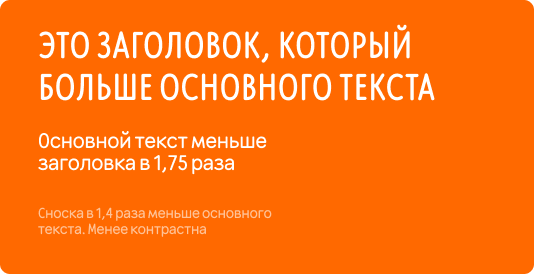
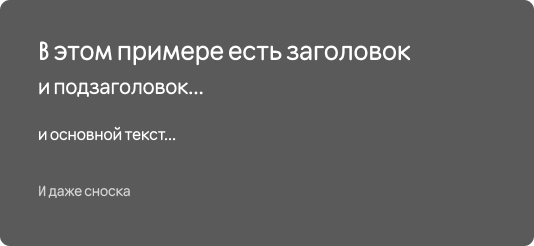
Шрифт и типографика
В сторис используется толко два шрифта. Для заголовков — Rooftop, для наборного текста — Inter.

Другие шрифты не используем. В редких случаях можно добавить леттеринг, разработанный для промо-макетов.
Размеры макета и сетка
Размер макета сторис составляет 1350 px на 2085 px.
Также в сторис есть 4 зоны.
- Основная рабочая зона. В ней находится главная информация на макете, текст не должен выходить за ее границы.
- Видимая зона. В ней находятся только графические элементы.
- Зона, которая обрезается на мобильных устройствах. Ее видно только при просмотре сторис с компьютера.
- Зона кнопки.

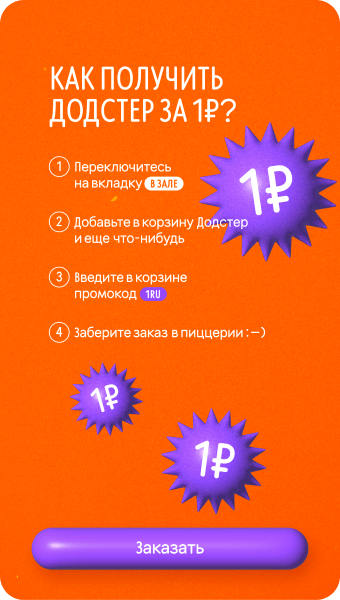
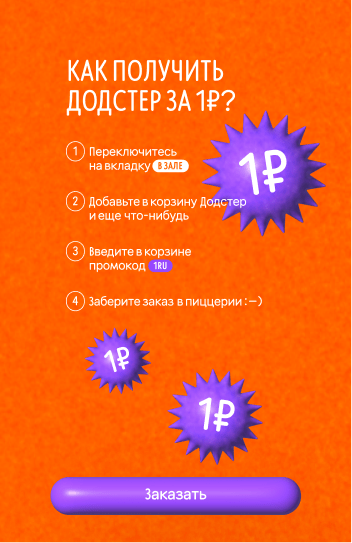
Кнопки
Для того, что пользователи могли совершить целевое действие, в сторис есть кнопки. Кнопки делятся на два вида.
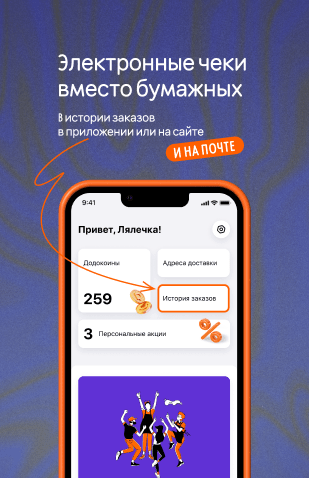
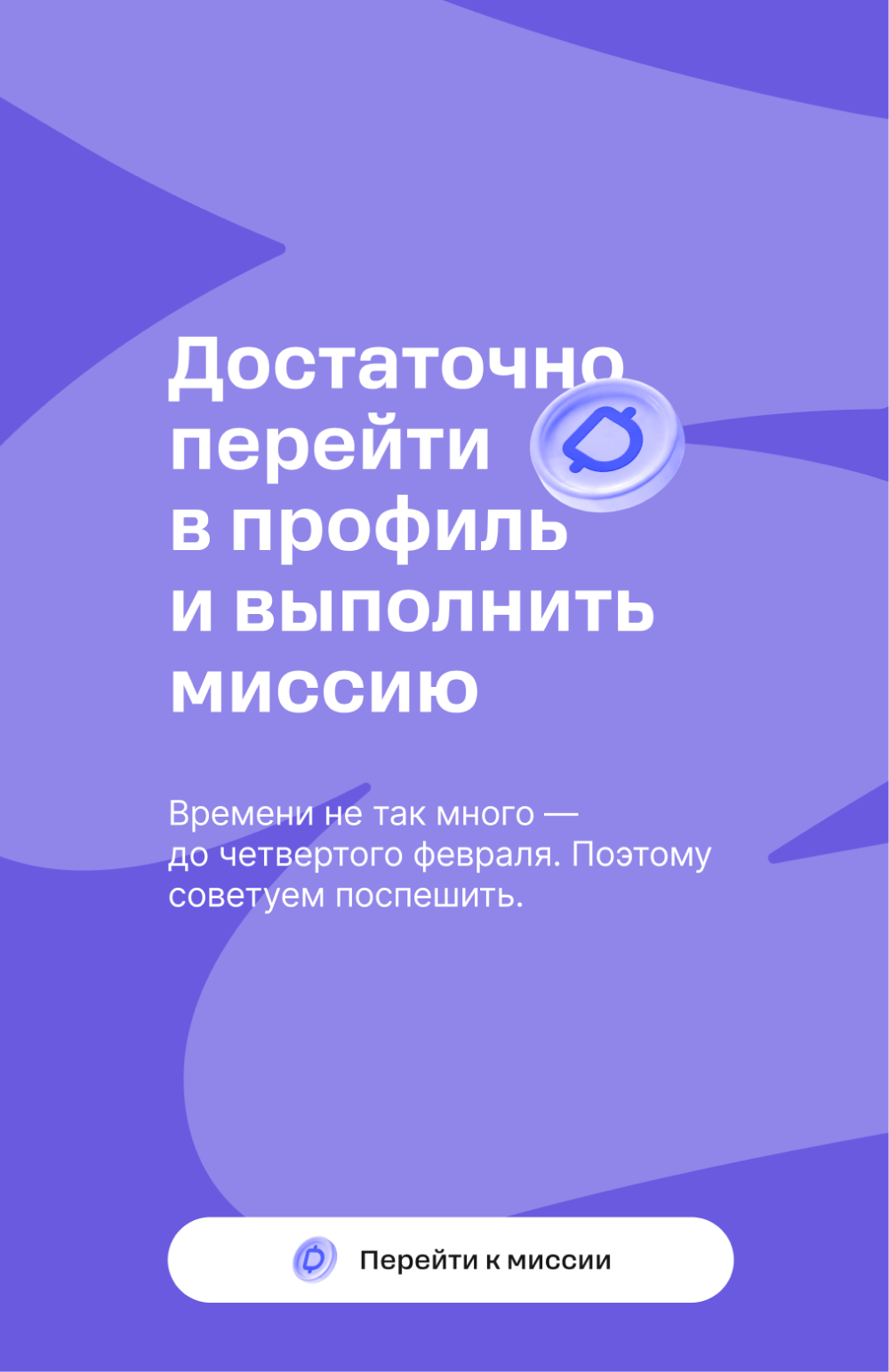
Статичные кнопки. Они всегда располагаются в зоне кнопки. Сверху — кнопка без инонки, Снизу — с иконкой.





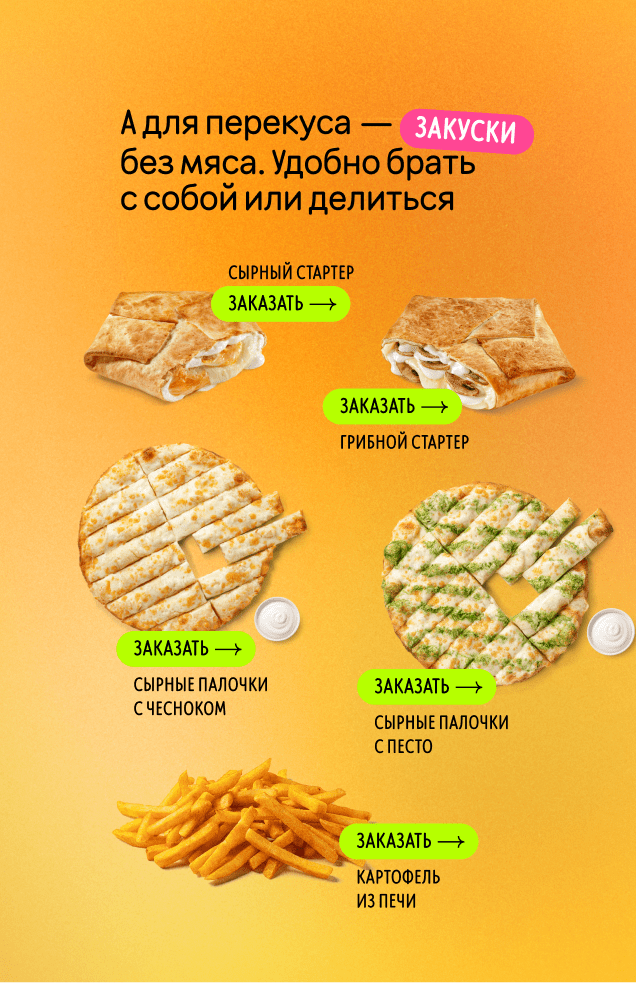
Динамичные кнопки. Нужны для заказа продукта, их можно перемещать по макету. В сторис можно использовать несколько кнопок, но не более трех.




Иллюстрации и графические элементы
Мы используем в сторис 3D-изображения, которые разрабатываем сами в команде Приложения.


Ещё мы используем графические элементы: шейпы и стрелки.


Мы не используем иллюстрации со стоков и не рисуем их самостоятельно.
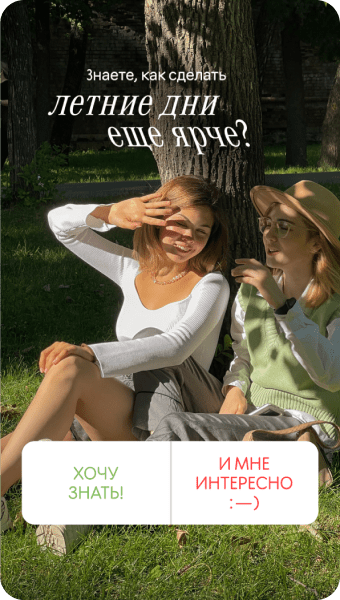
Фотостиль
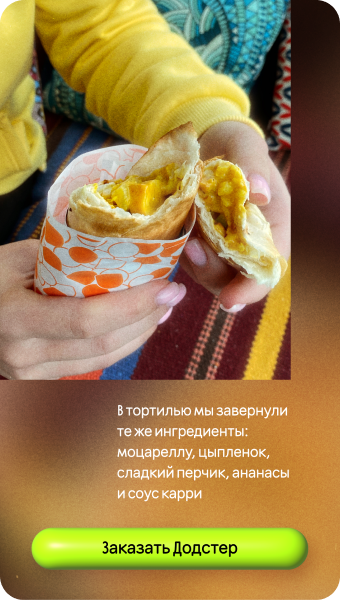
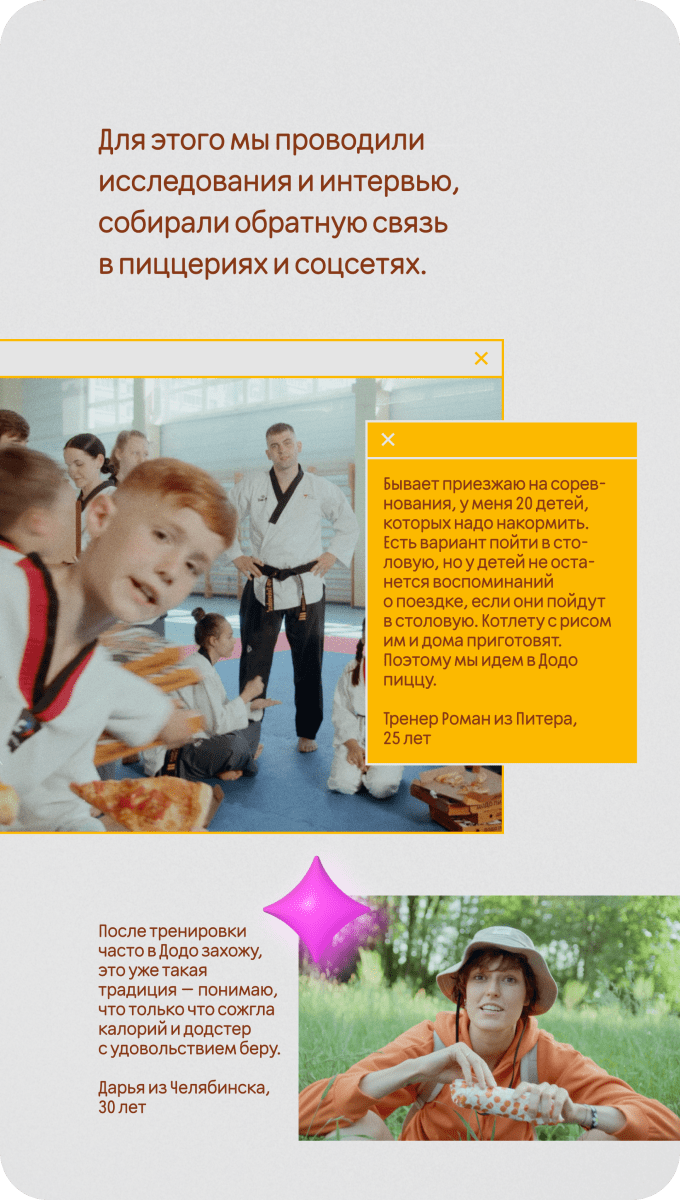
В сторис мы используем разные фотографии: продукты в лайф-среде и из каталога, люди.
Например, фотографии продуктов.






Фотографии людей.



Фотографии продуктов из каталога.


Обложки
Обложки сторис расположены на самом верху главной страницы приложения, поэтому они требуют особенного внимания при разработке. Избегаем мелких деталей, обилия графических элементов и цветового разнообразия.
Например, фотографии продуктов.





Читать далее:

