Кадрируем макеты для кассовых мониторов
В пиццериях мы используем два вида кассовых мониторов — широкоформатные и квадратные. Учитываем особенности мониторов и кадрируем макеты так, чтобы при ротации важная информация не обрезалась.
Есть четыре рабочих состояния экрана, в которых отображаются макеты:
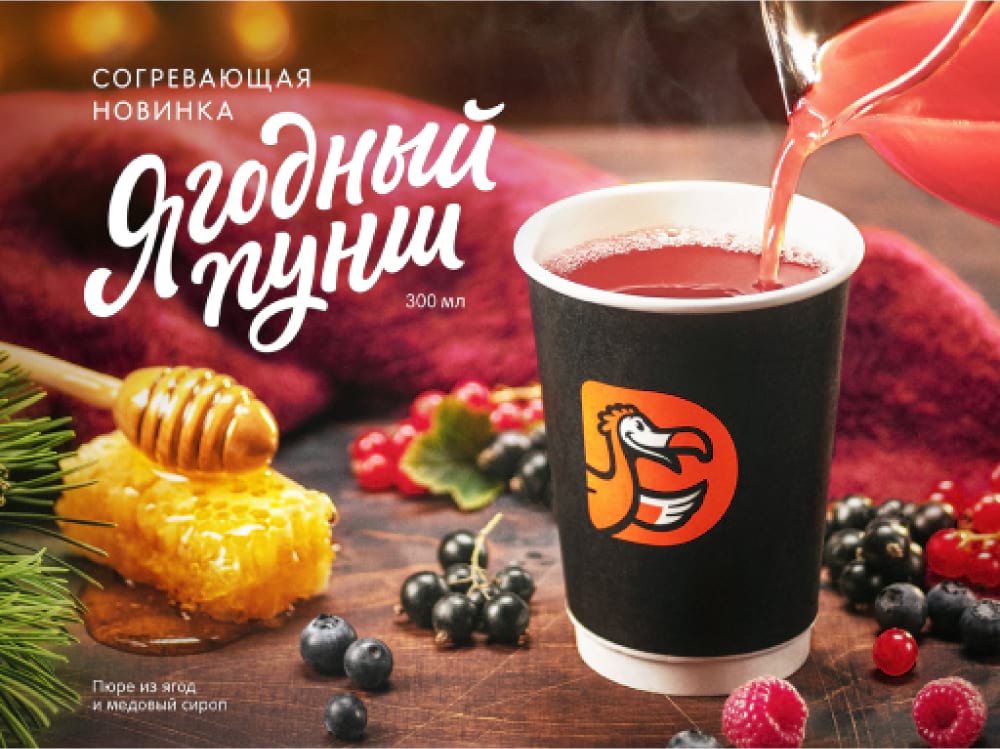
- Макет виден полностью.
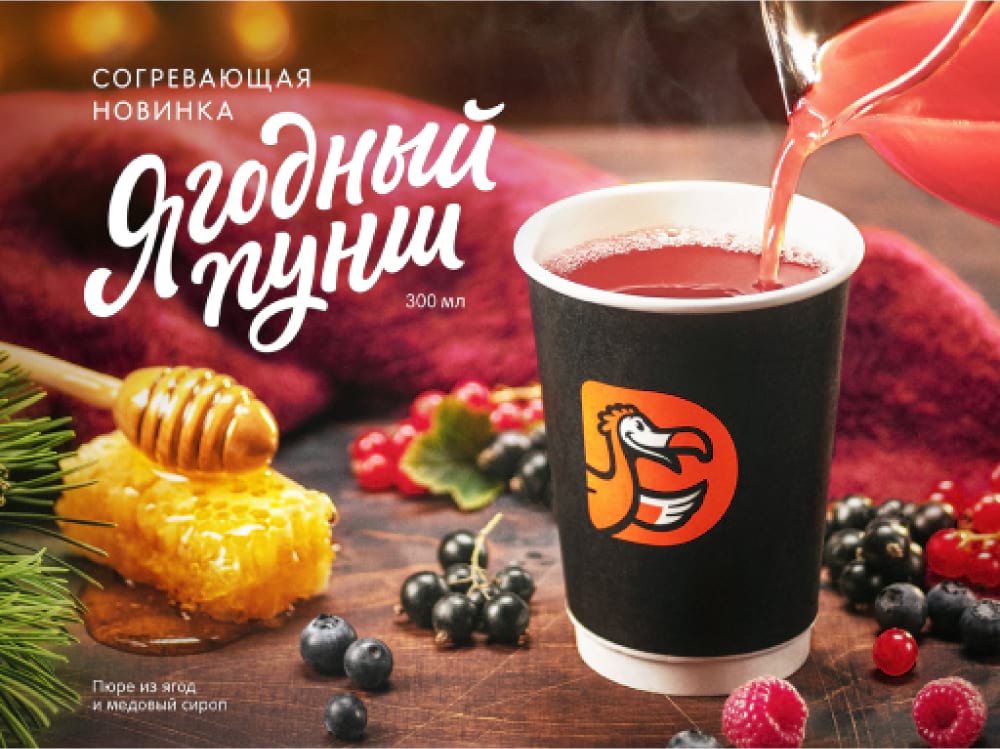
- Макет занимает 2/3 от экрана.
- Макет подстраивается под высоту экрана, центрируется и обрезается по краям.
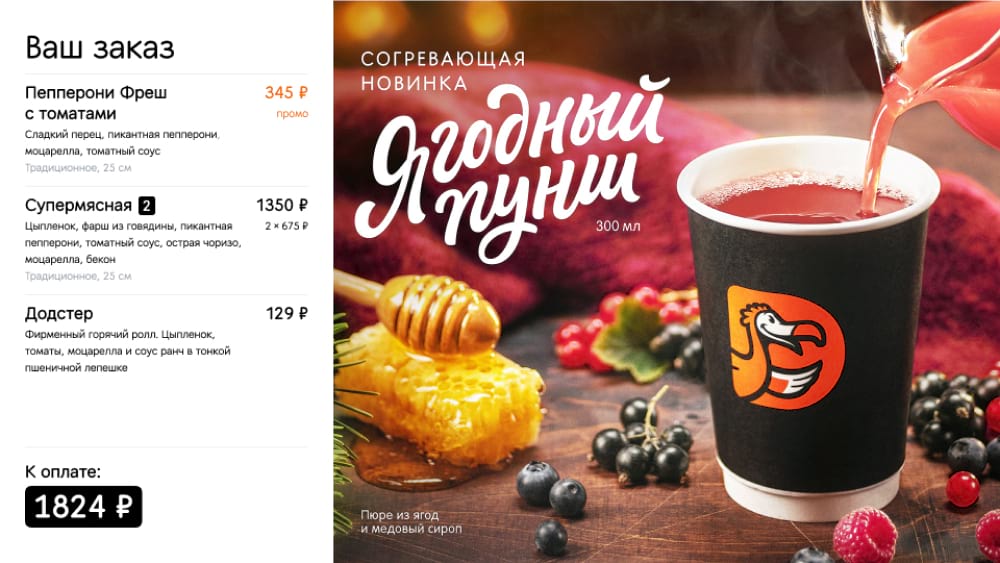
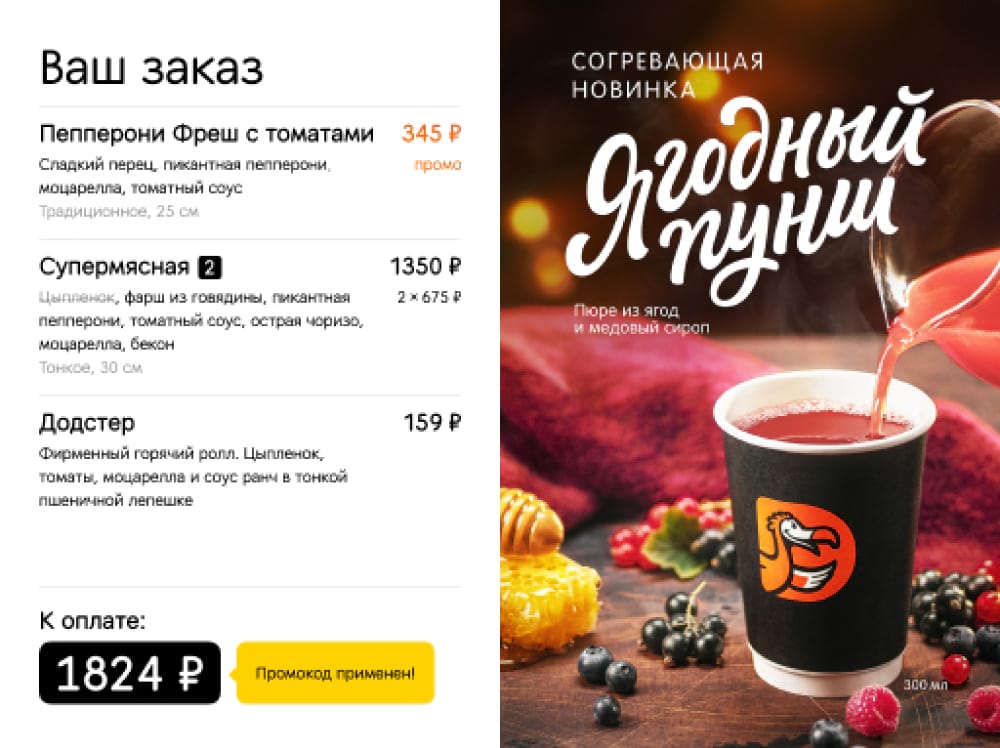
- Макет занимает половину экрана.
Чтобы основные элементы макета были видны во всех состояниях, готовим макеты двух размеров — 1920 × 1080 px и 720 × 1080 px. Используем шаблоны.
- Макет 1920 × 1080 px. Нужен для состояний 1, 2, 3. Виден, когда монитор находится в режиме ожидания. Примерно каждые 6 секунд на экране меняются макеты с новинками и промоакциями.
- Макет 720 × 1080 px. Нужен для состояния 4. Виден, когда гость оформляет заказ. Макет занимает половину экрана, в другой части отображается корзина.
При подготовке макетов для кассовых мониторов учитываем, что на макете 1920 × 1080 px края будут автоматически обрезаться в некоторых состояниях. Показываем на примере, как это работает.
Широкоформатные кассы
На широкоформатных мониторах макет 1920 × 1080 px отображается в двух состояниях: занимает весь экран (1) или только 2/3 экрана (2). Во втором случае макет центрируется и обрезается автоматически, поэтому контент по ширине нужно умещать в 1280 px.




Квадратные кассы
Для квадратных мониторов также предусмотрены два рабочих состояния: в первом случае макет 1920 × 1080 px подстраивается под высоту экрана, а потом центрируется и обрезается по краям (3), поэтому контент на макете должен умещаться в ширину экрана 1440 px. Во втором случае макет 720 × 1080 px занимает половину экрана (4).



Читать далее:

