Making animation
Let's talk about how we at Dodo use motion design. You’ll find the principles we follow, examples of animation, and technical tips and tricks in this guide.
Dodo used to rely substantially on animated content: we animated banners and visuals in social networks, posted gifs and animated videos. Now the focus has changed: we strive to create the most lifelike content possible. We make footage that looks as natural as it could be, show realistic situations and actual pizzeria guests.
We have gone low-key with motion design, for example, we can be happy with just adding pop-up bars to video to highlight information about discounts or combo elements. Animation used to be the main tool for creating content, now it has become a secondary one.
When we do use animation
We have completely shied away from using animation in social networks: we only publish lifestyle content there, and do not overload visuals with design. Advertising banners with flying pizzas are not for us either. We use animation moderately and only when it totally makes sense.
Here’s when motion design is relevant:
Pack shots. Highlight key information: discounted products, promo codes, product names and other significant details of the offer.
Pizzeria interior design. We animate layouts on TV boards, TV menus and tickers. This helps to draw visitors' attention to ongoing offers, special promotions and menus.
Outdoor digital panels. We catch the eye of passers-by and broadcast promotional messages. Animated elements and effects make advertising more vivid and noticeable in the urban environment.
App. Animate interface elements. Make pop-up windows, visualize ordering and delivery processes, animate games in the application to improve user experience.
How to make proper animation
Visual elements for animation are prepared by graphic designers, while texts – by copywriters. Motion designers animate the finished composition. Therefore, in this section we will not dwell on fonts, colours and tonality of texts. Let's talk about the criteria that should the completed animated item meet:
Brand consistency. Translate the ultimate Dodo mood: make the animation "playful". This can be achieved through the help of dynamic motions.
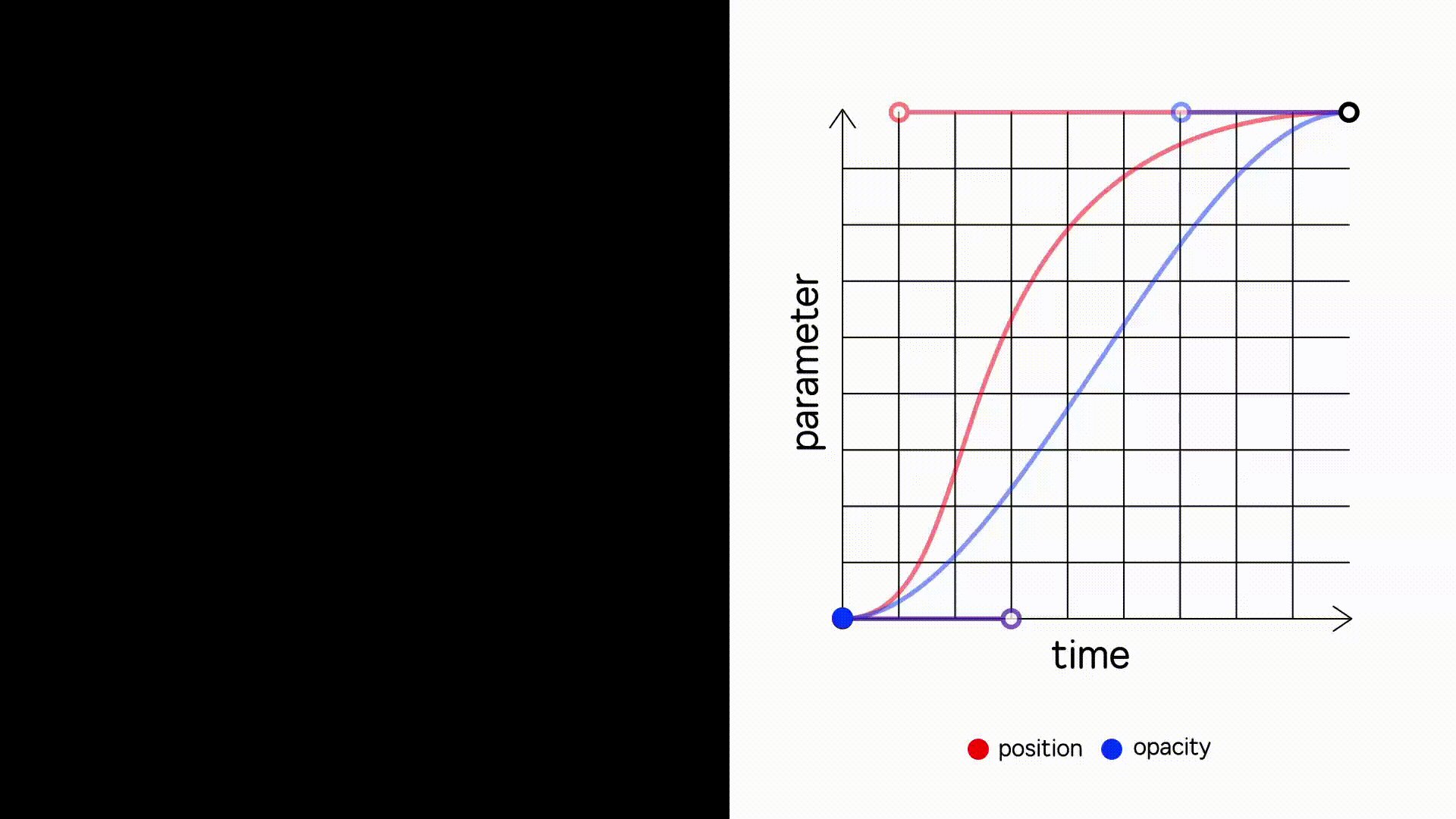
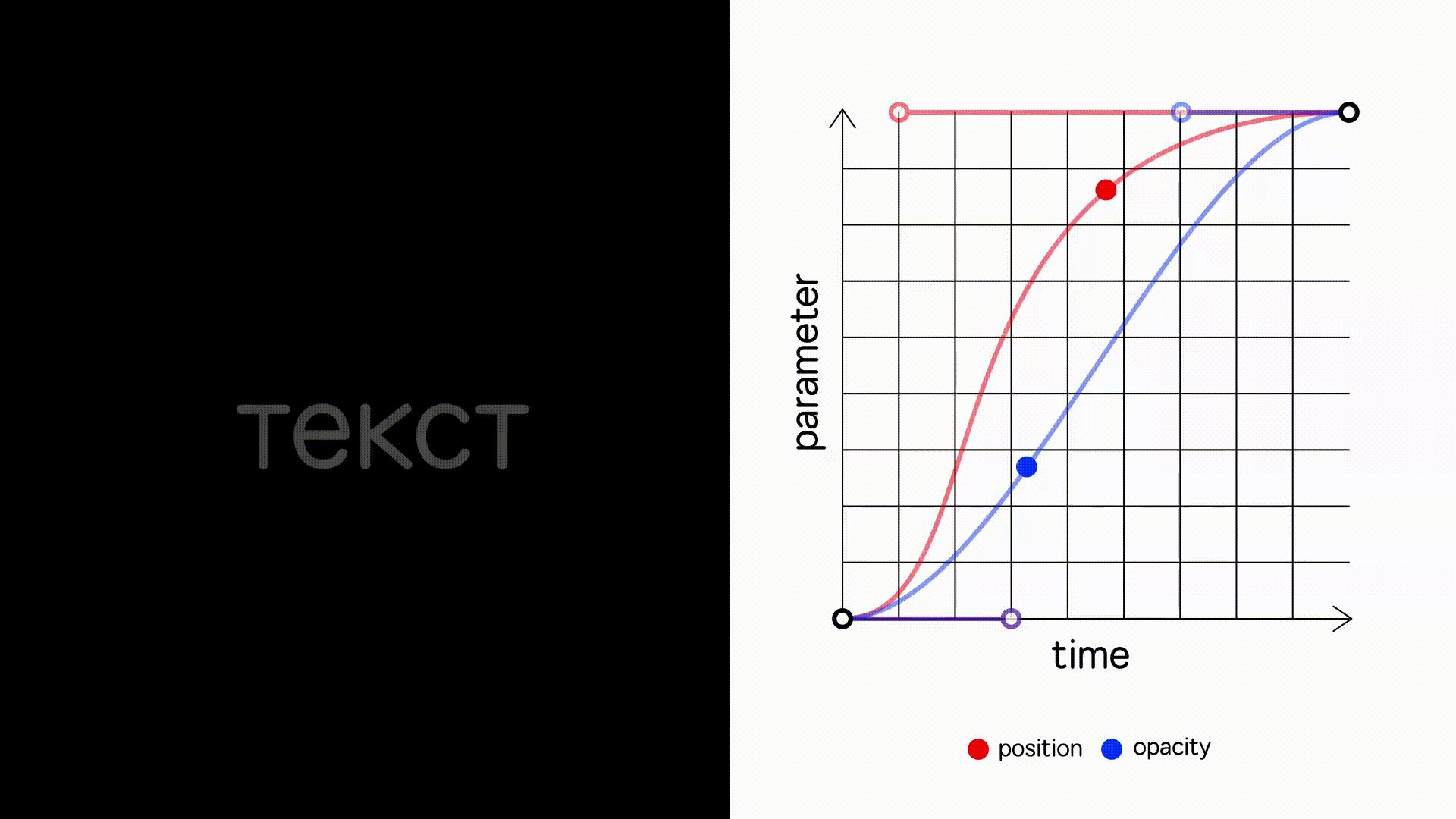
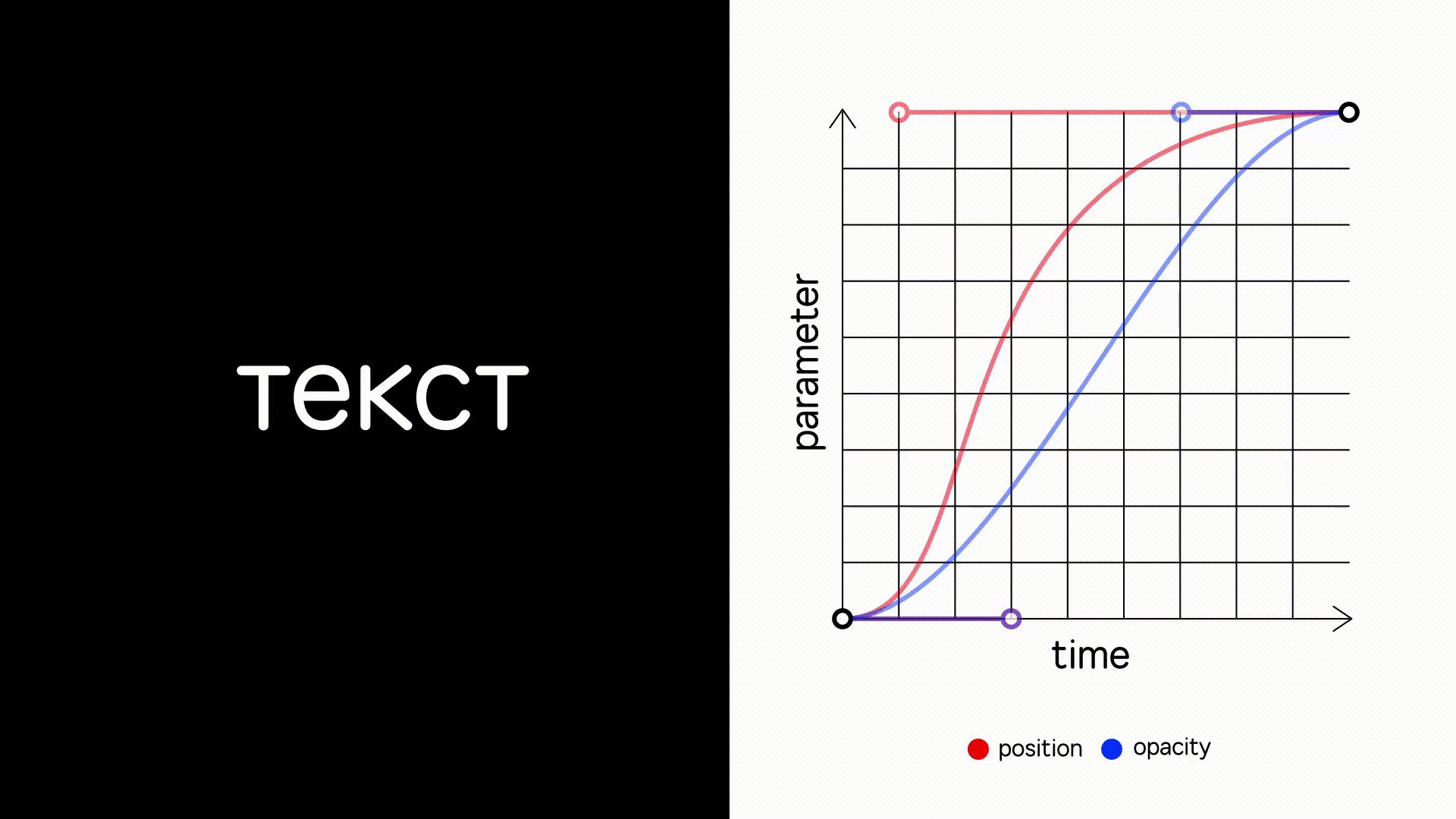
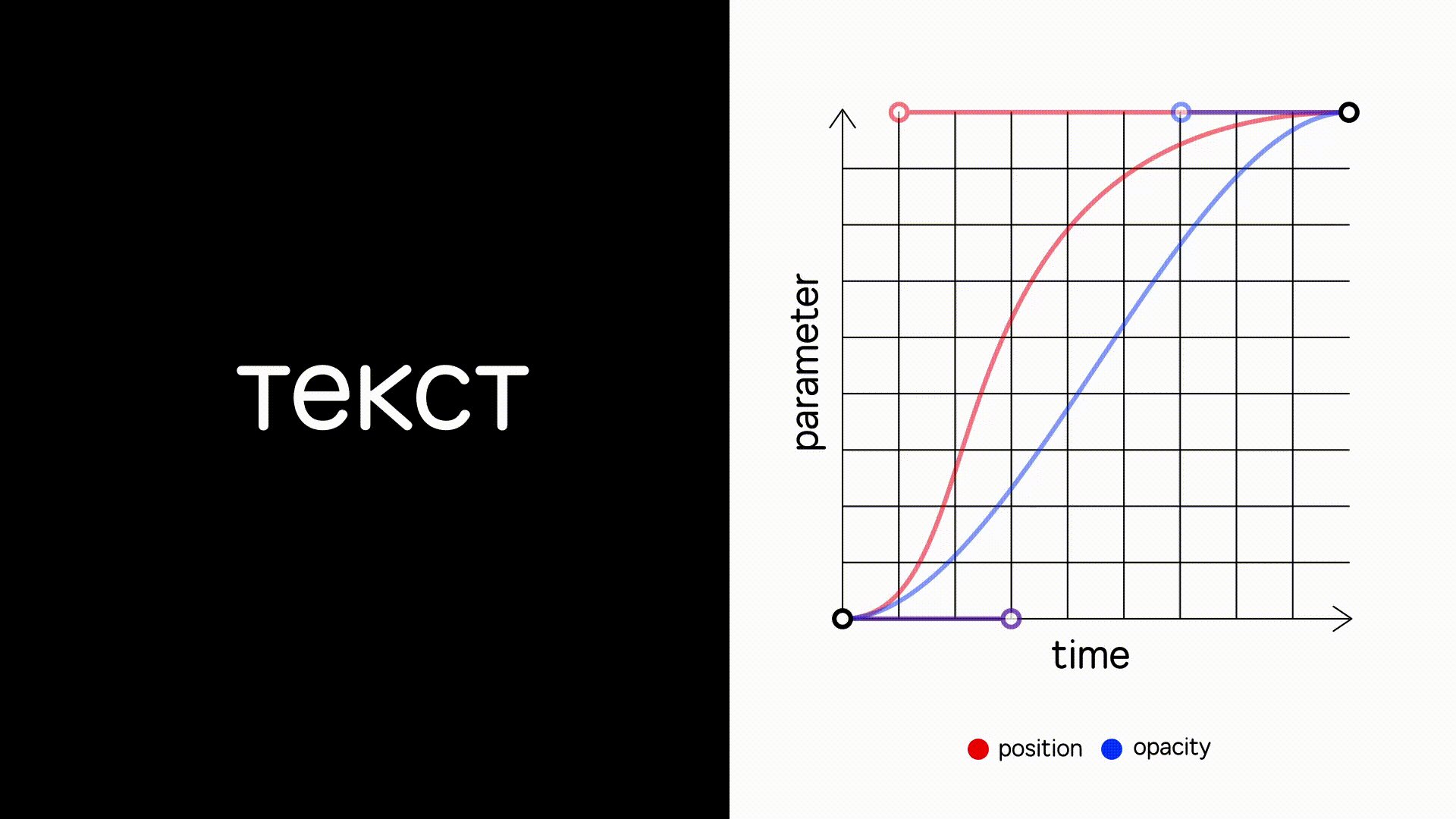
Smoothness. Use velocity curves to create natural looking and smooth transitions between different states of the elements. Make it dynamic, but avoid too abrupt and disorderly movements that can confuse the audience.

Functionality. We make animation only when it carries a semantic background and helps to convey key messages, highlight important information, and show what cannot be conveyed with live shots. We don't add meaningless flairs: highlights, bubbles, vibrations or icon circling.
Technical requirements for clips
We gathered information about the parameters of animated videos for different platforms.
| Resolution | FPS | Bitrate | Codec | Duration, s | Audio track |
|---|---|---|---|---|---|
| Video for social networks | |||||
| 1920х1080 | 30 | 10 Mbps | H.264 | 15 | yes |
| 1080х1920 | 30 | 10 Mbps | H.264 | 15 | yes |
| 1080х1350 | 30 | 10 Mbps | H.264 | 15 | yes |
| 1080х1080 | 30 | 10 Mbps | H.264 | 15 | yes |
| 1080х607 | 30 | 10 Mbps | H.264 | 15 | yes |
| 1920х1080 | 30 | 10 Mbps | H.264 | 6 | yes |
| 1080х1920 | 30 | 10 Mbps | H.264 | 6 | yes |
| 1080х1350 | 30 | 10 Mbps | H.264 | 6 | yes |
| 1080х1080 | 30 | 10 Mbps | H.264 | 6 | yes |
| 1080х607 | 30 | 10 Mbps | H.264 | 6 | yes |
| Video for media panels | |||||
| 1920х1080 | 30 | 5 Mbps | H.264 | 10 | no |
| Video for the Drinkit app | |||||
| 1086х1852 | 30 | 10 Kbps | H.264 | 8 | no |
| Video for Dodo Pizza app | |||||
| 1350х2084 | 30 | 7 | H.264 | 5 | no |
