Делаем анимацию
Рассказываем, как мы в Додо используем моушен-дизайн. В этом гайде — принципы, которых мы придерживаемся, примеры анимации и технические рекомендации.
Раньше в Додо было много анимированного контента: мы анимировали баннеры и визуалы в социальных сетях, делали гифки и анимационные ролики. Сейчас фокус изменился — мы стремимся создавать максимально живой контент: делаем естественный съемки, показываем реальные ситуации из жизни и реальных гостей пиццерий.
Моушн используем минимально, например, можем вставить в видеоролик всплывающие плашки, чтобы подсветить скидки или элементы комбо. Раньше анимация была основным инструментом для создания контента, теперь стала вспомогательным.
В каких случаях используем анимацию
Мы полностью ушли от использования анимации в соцсетях — публикуем лайфстайл-контент, не перегружаем визуалы дизайном. Рекламные баннеры с летающими пиццами тоже не про нас. Используем анимацию умеренно и только тогда, когда она нужна по смыслу.
Вот в каких случаях делаем моушн:
Пэкшоты. Подчеркиваем ключевую информацию: продукты со скидкой, промо-коды, названия продуктов и другие важные детали предложения.
Оформление пиццерий. Анимируем макеты на ТВ-бордах, ТВ-меню и бегущую строку. Это помогает привлечь внимание посетителей к актуальным предложениям, специальным акциям и меню.
Уличные цифровые панели. Привлекаем внимание прохожих и транслируем рекламные сообщения. Анимированные элементы и эффекты делают рекламу более яркой и заметной в городской среде.
Приложение. Анимируем элементы интерфейса. Делаем всплывающие окна, визуализируем процессы заказа и доставки, оживляем игры в приложении, чтобы улучшить пользовательский опыт.
Какой должна быть анимация
Визуальные элементы для анимации готовят графические дизайнеры, а тексты — копирайтеры. Моушн-дизайнеры анимируют уже готовую композицию. Поэтому в этом разделе мы не будем останавливаться на шрифтах, цветах и тональности текстов. Расскажем про критерии, которым должна отвечать готовая анимация:
Соответствие бренду. Передаем общее настроение Додо — делаем анимацию «игривой». Этого можно достичь с помощью динамичных движений.
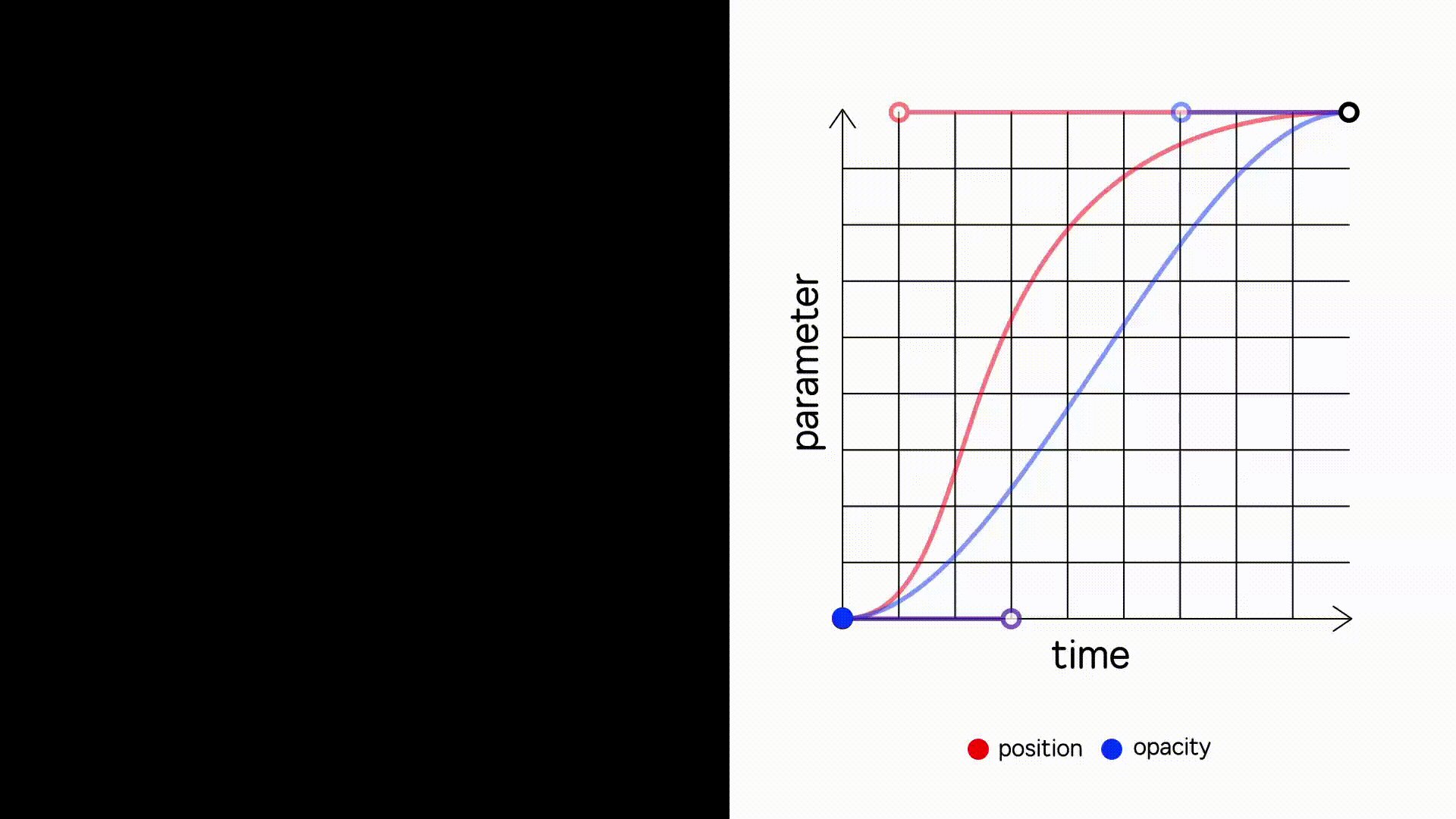
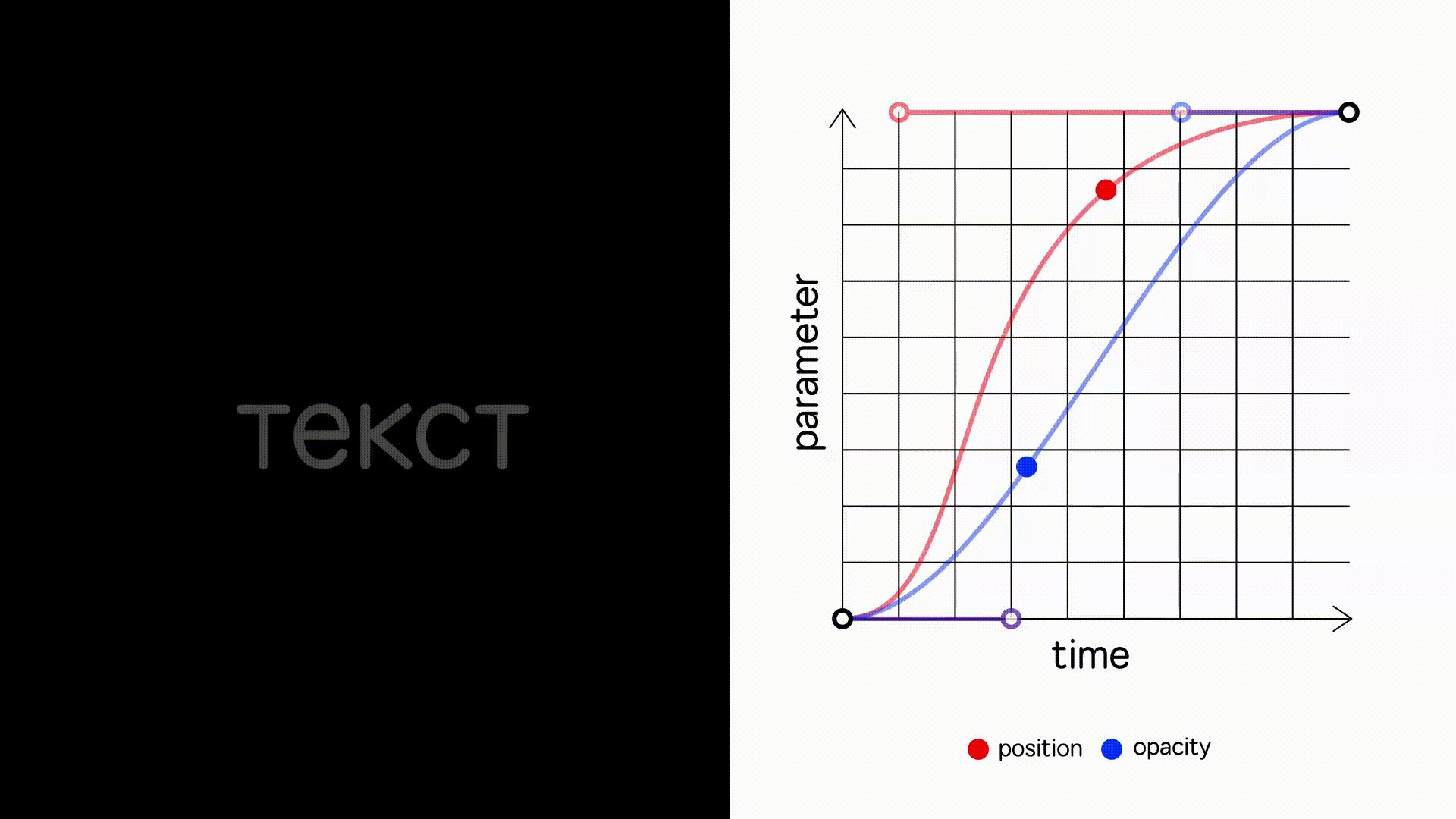
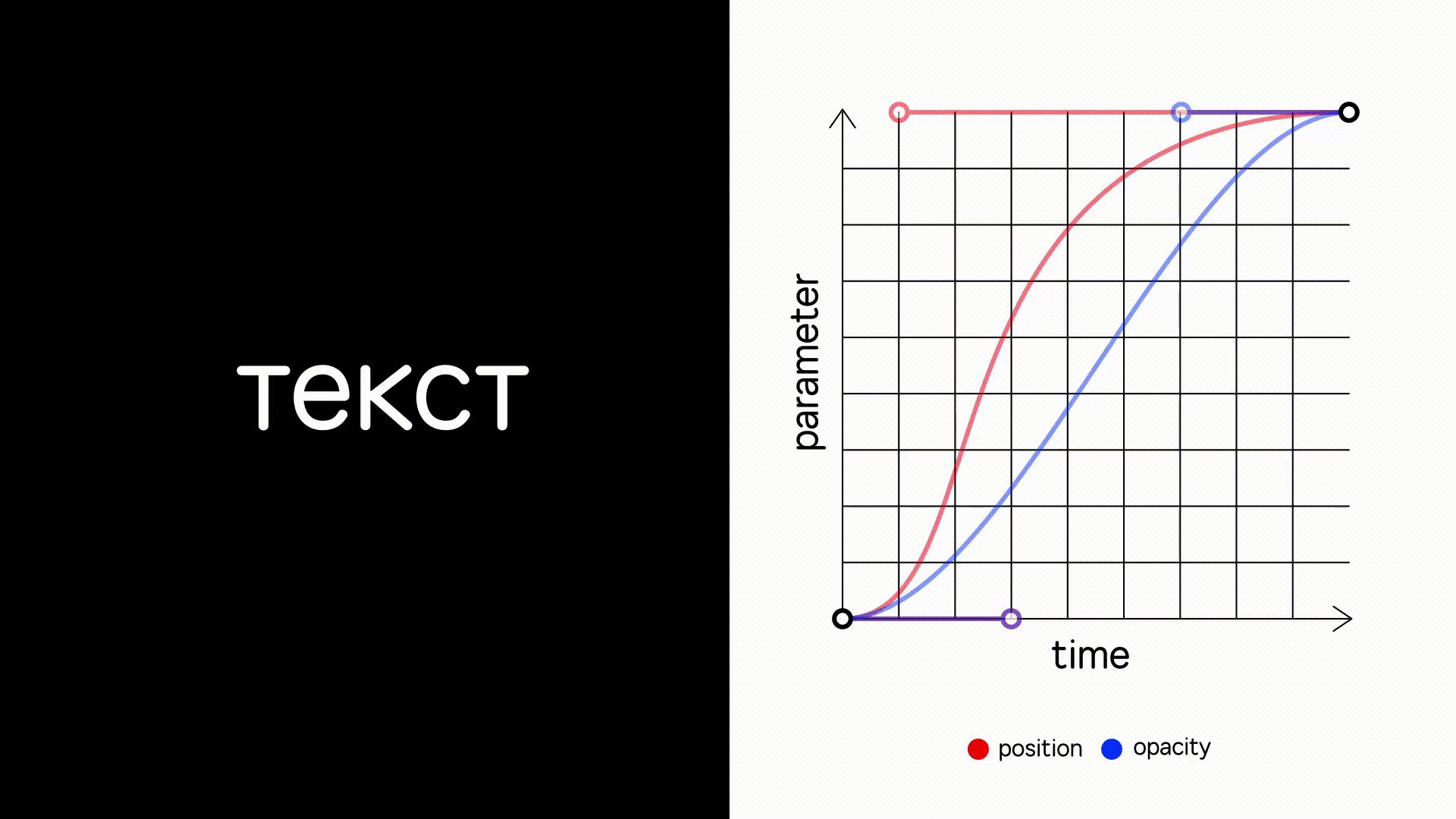
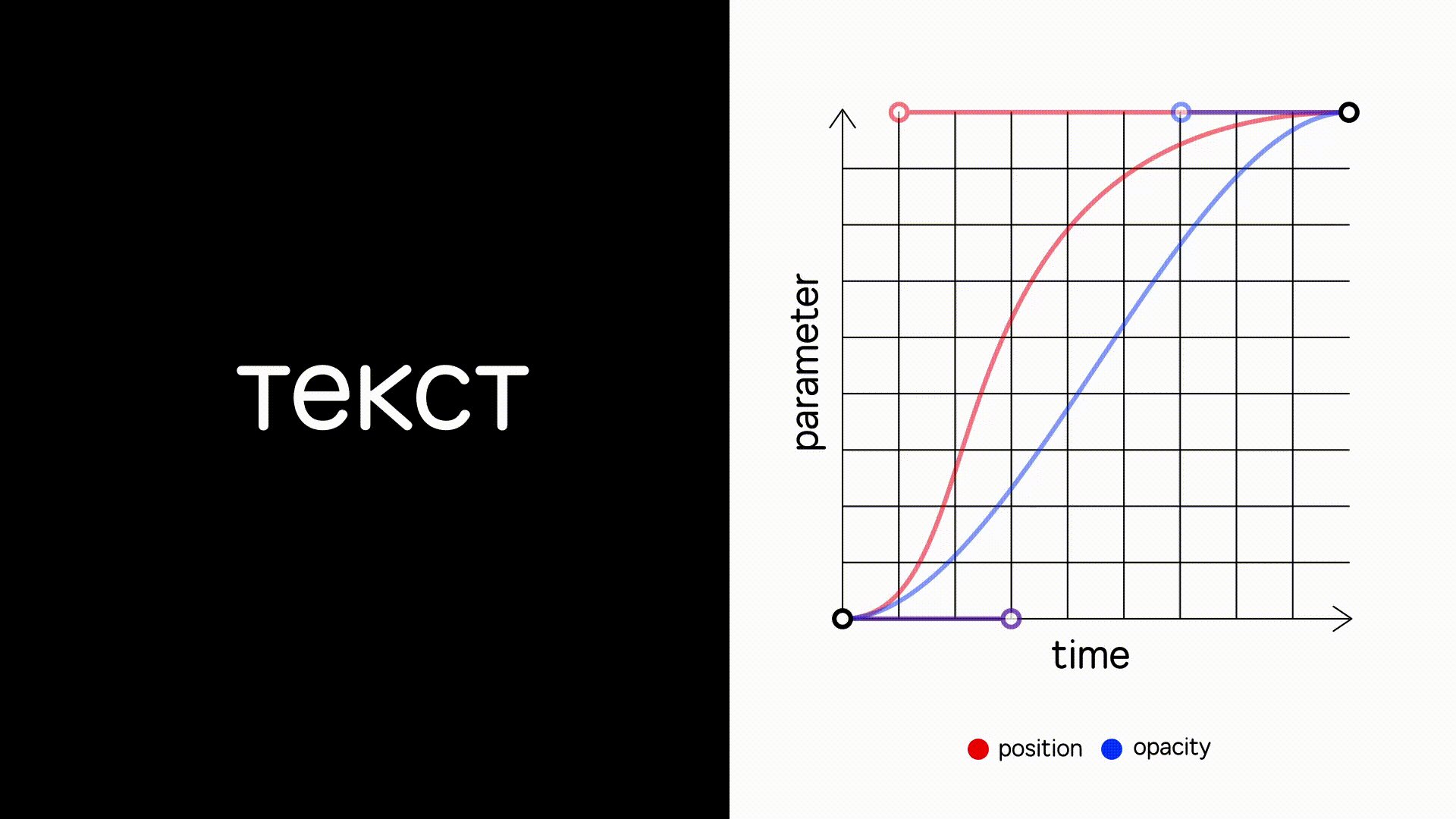
Плавность. Используем кривые скоростей для создания органичных и плавных переходов между состояниями элементов. Делаем динамично, но при этом отказываемся от слишком резких и беспорядочных движений, которые могут запутать аудиторию.

Функциональность. Делаем анимацию только тогда, когда она несет смысловую нагрузку и помогает передать ключевые сообщения, выделить важную информацию; показать то, что нельзя передать с помощью живых кадров. Не добавляем бессмысленные «шурехи» — блики, пузырьки, вибрацию или обводку иконок.
Технические требования для роликов
Собрали информацию о параметрах анимированных роликов для разных платформ.
| Разрешение | FPS | Битрейт | Кодек | Продолжительность, с | Аудиодорожка |
|---|---|---|---|---|---|
| Видео для социальных сетей | |||||
| 1920х1080 | 30 | 10 Mbps | H.264 | 15 | есть |
| 1080х1920 | 30 | 10 Mbps | H.264 | 15 | есть |
| 1080х1350 | 30 | 10 Mbps | H.264 | 15 | есть |
| 1080х1080 | 30 | 10 Mbps | H.264 | 15 | есть |
| 1080х607 | 30 | 10 Mbps | H.264 | 15 | есть |
| 1920х1080 | 30 | 10 Mbps | H.264 | 6 | есть |
| 1080х1920 | 30 | 10 Mbps | H.264 | 6 | есть |
| 1080х1350 | 30 | 10 Mbps | H.264 | 6 | есть |
| 1080х1080 | 30 | 10 Mbps | H.264 | 6 | есть |
| 1080х607 | 30 | 10 Mbps | H.264 | 6 | есть |
| Видео для медиапанелей | |||||
| 1920х1080 | 30 | 5 Mbps | H.264 | 10 | нет |
| Видео для приложения «Дринкит» | |||||
| 1086х1852 | 30 | 10 Kbps | H.264 | 8 | нет |
| Видео для приложения «Додо Пицца» | |||||
| 1350х2084 | 30 | 7 | H.264 | 5 | нет |
