Types of in-app stories
We post various different types of stories in the app. This guide talks about the ones we use most often.
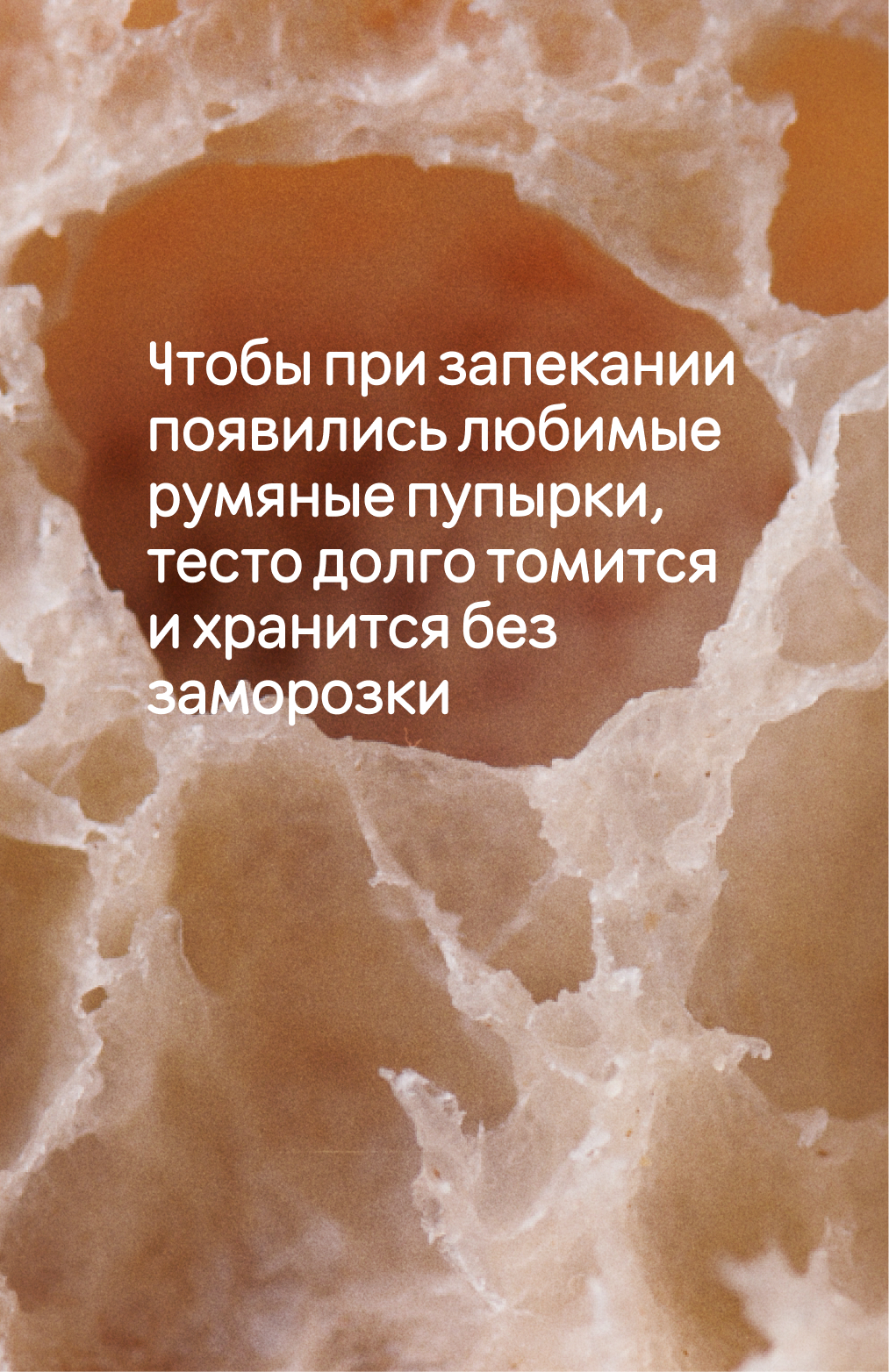
Product stories
We tell the user about new products or how they were created.
With new foods announcements, we tend to reveal the specific taste of the product, not an abstract sensory description. The user should figure out what the product tastes like and get a nudge to try it out.















Informational stories
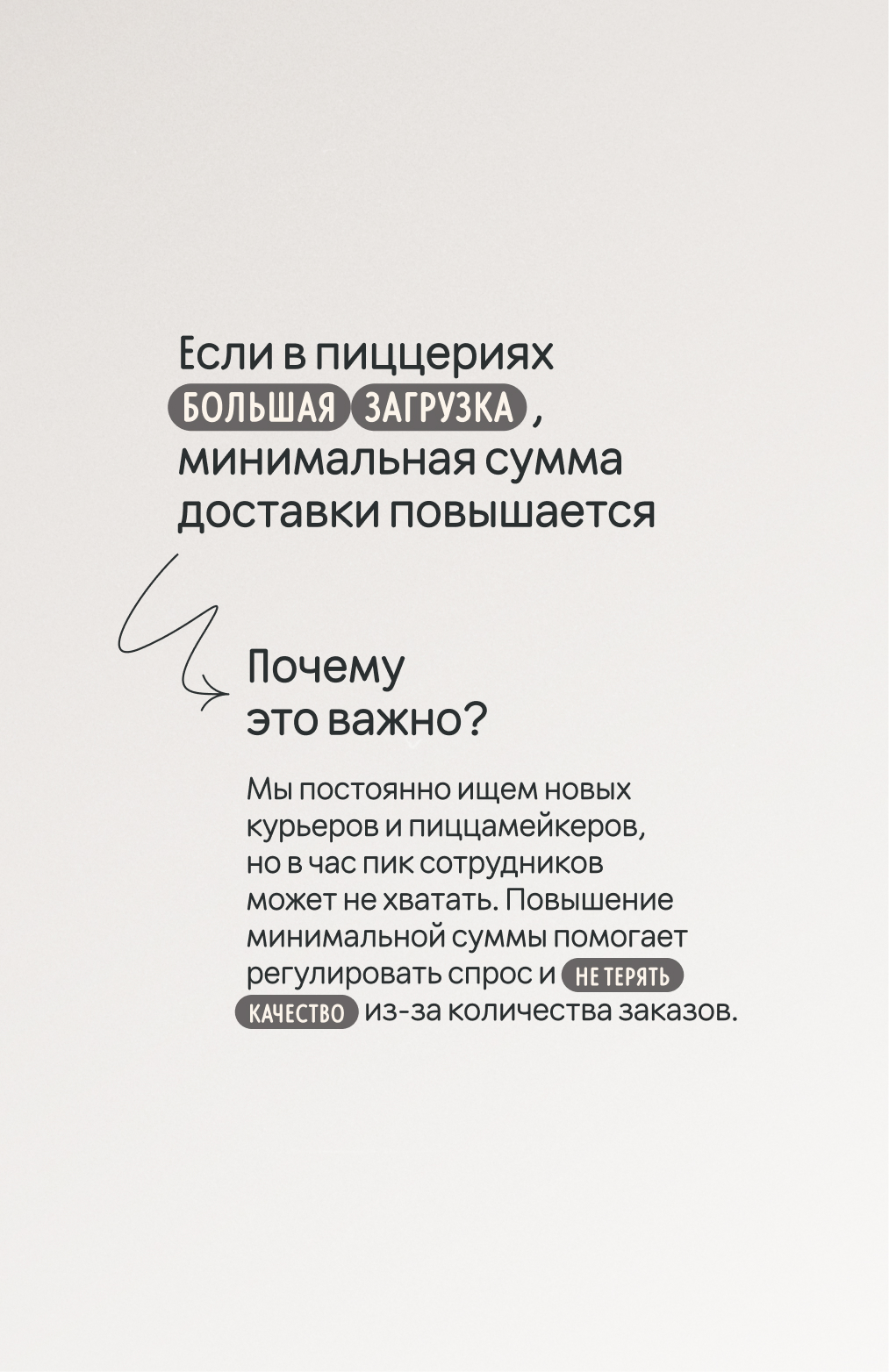
We report changes in operations, new pizzeria openings, updates in the app, rush hours.
Rush hours are periods of highest workload in pizzerias. Most often they happen on holidays, when people place a lot of orders and the kitchen and couriers are really busy.
We speak briefly, honestly, without flirting with the audience. In urgent stories with work hours changes or product shortages, we give straightforward information about the problem and the fact that it is now being solved, without any vague wording. And, if possible, we offer solutions to the user: to order at a different time or in advance, to pick the order from the pizzeria, and so on.








Mission stories
Monthly section in which it is important not so much to tell about the mission itself, but to nudge the audience to push the button. With stories like these, we reveal the context telling the users why it is cool to do this mission right now. We do not duplicate the text of the brief (i.e. the instruction to mission), so that the user does not have to read the same thing twice.






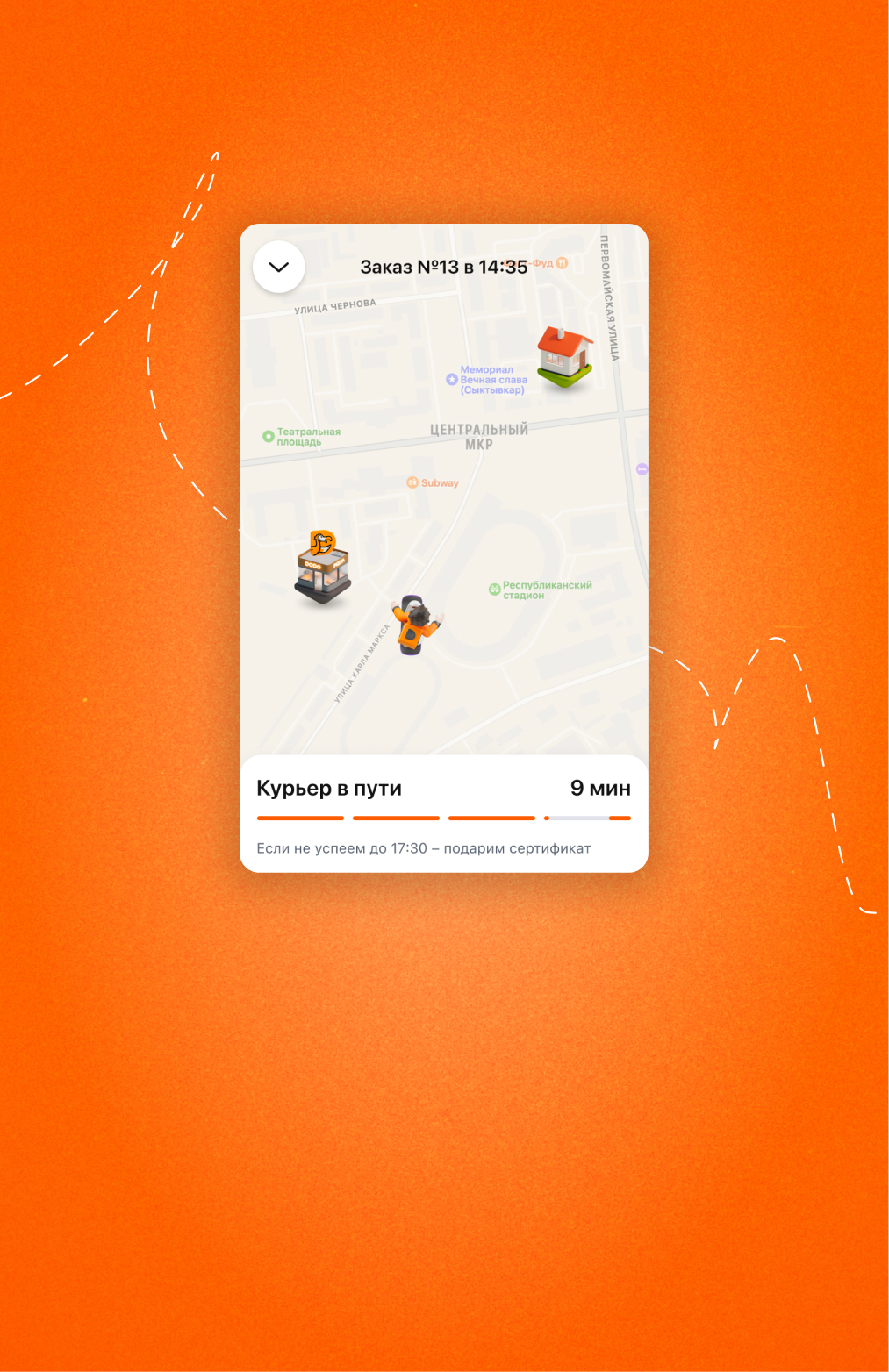
Useful features stories
We do this through simple wording and emphasize the benefits the customer will get, without going deep into technical details. For example, when the “Courier on map” feature is introduced, it's important to tell the user that this way they will be able to plan their time more efficiently. Here is what the structure of stories with a new feature might look like:
- Major benefit for the user.
- Why it is so convenient.
- Technical features: how to enable and use it.
- Notes for the designer on which UI element to attach.



There are cases when features that are new to us are not actually a novelty to our users because they already have this experience with other apps. For example, the courier tracking feature is something they may already be familiar with. In a situation like this, the manifestation of care would not be spoon-fed to the user, but rather presented as a brief, time-saving message.
A UX editor is involved in the development of this type of stories both at the stage of receiving the brief and after the first texts are ready.
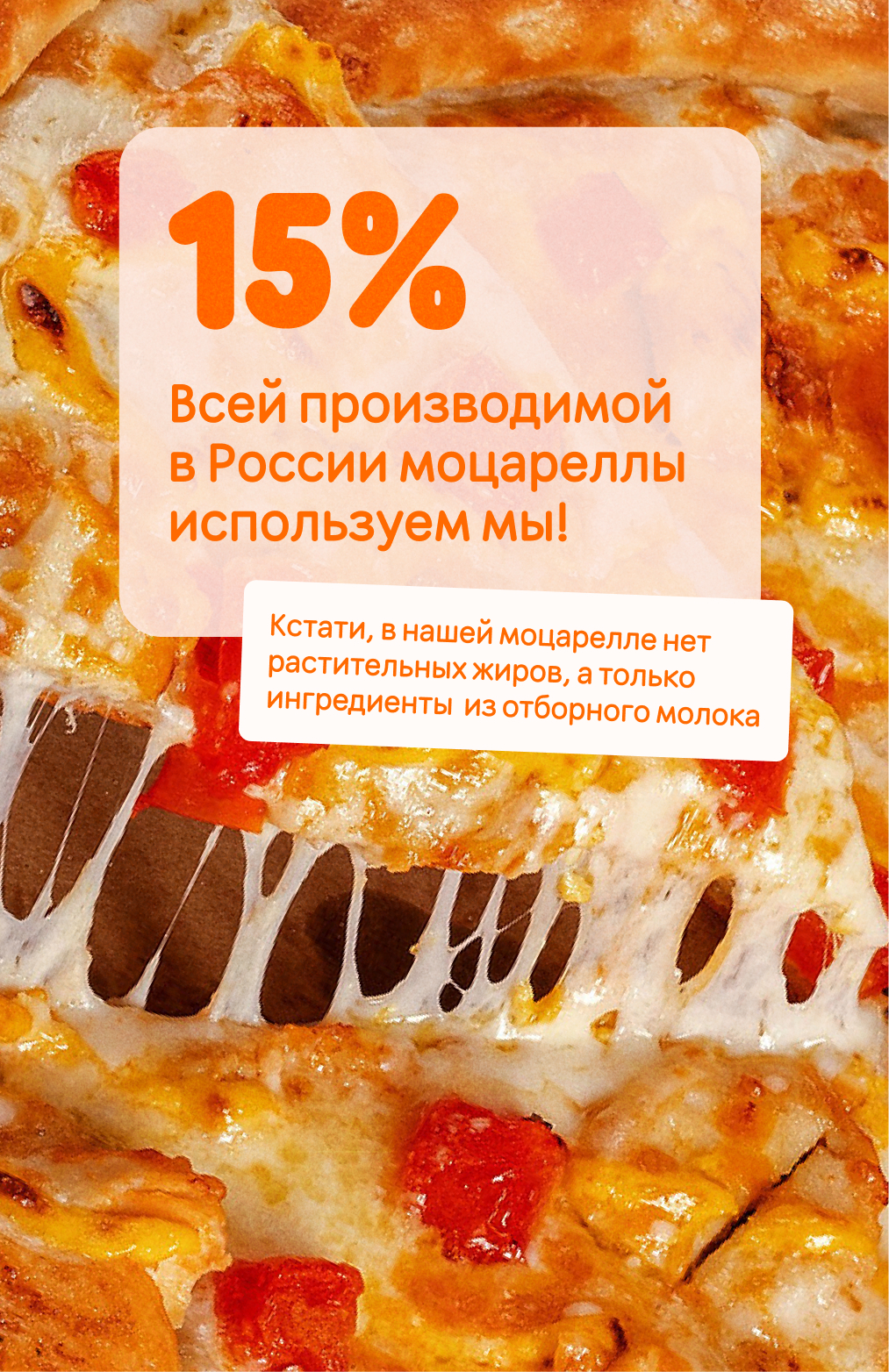
Statistics stories
One of the options for the stories with statistics is the heading “Figure of the month”. It usually consists of one slide. It can be data about the number of Dodsters eaten during the month, average delivery or giveaway time. In general, any facts related to stats that can produce a wow effect on the user.
Lena Pirog talks about how to find interesting data.




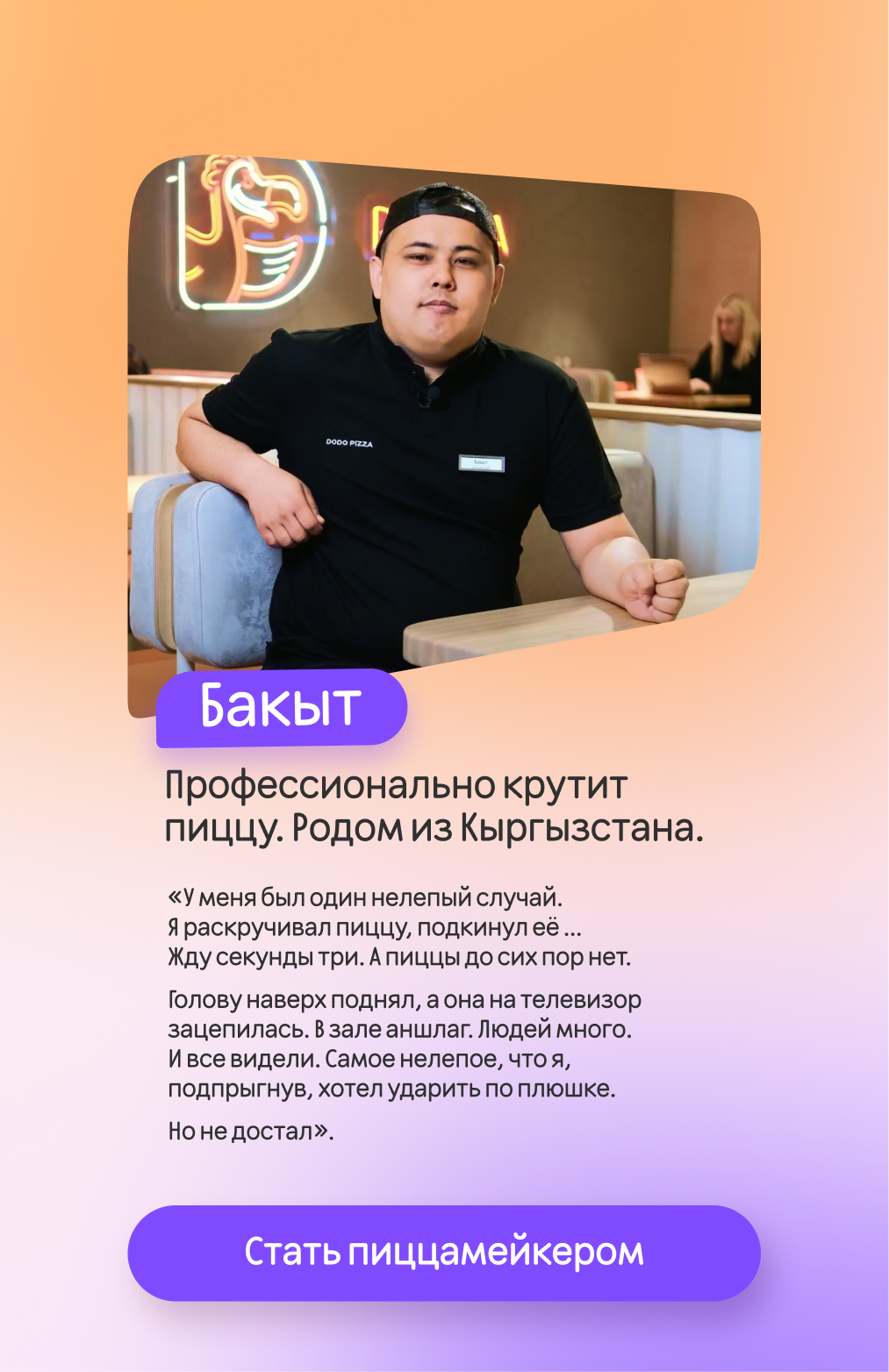
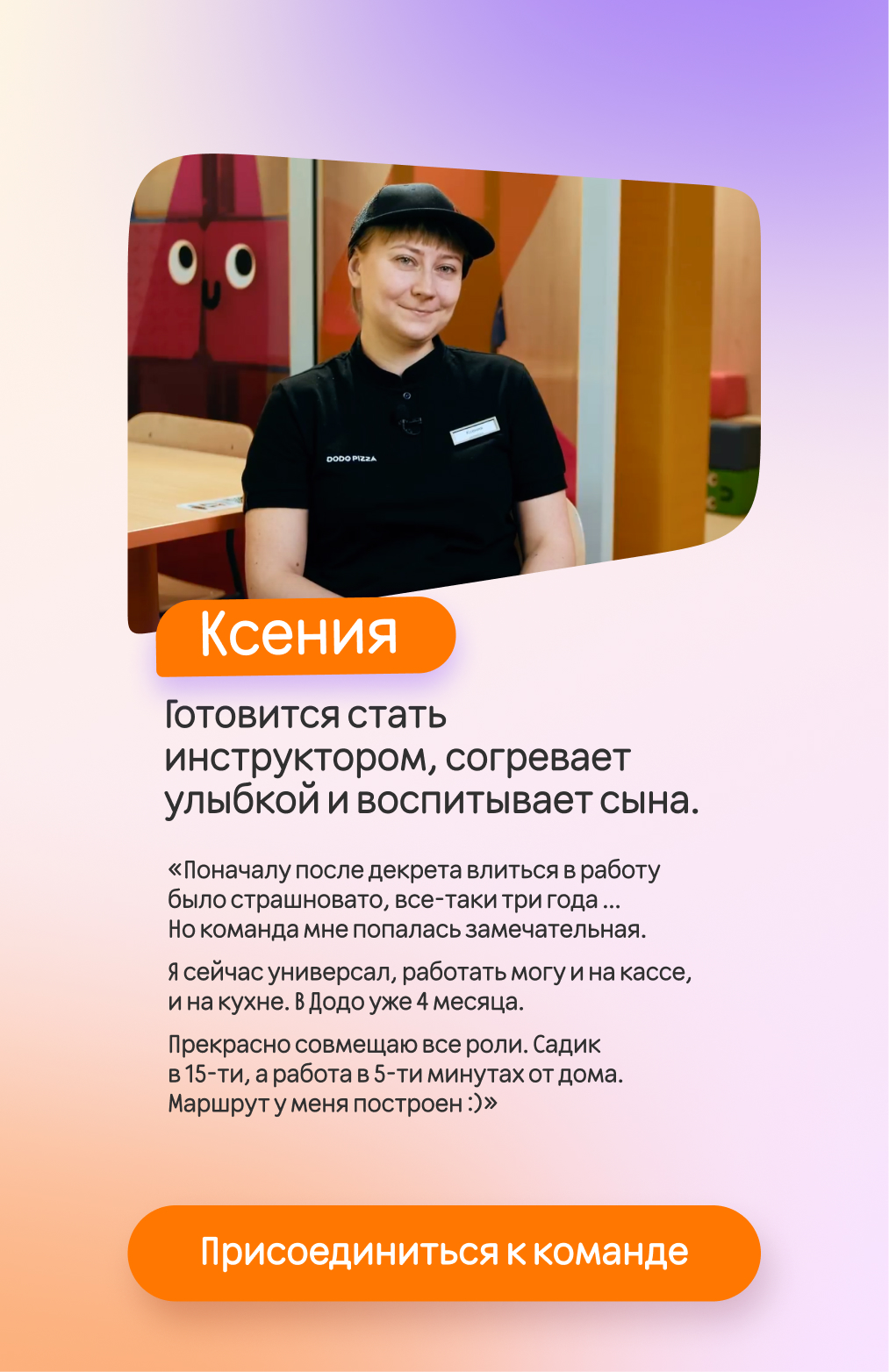
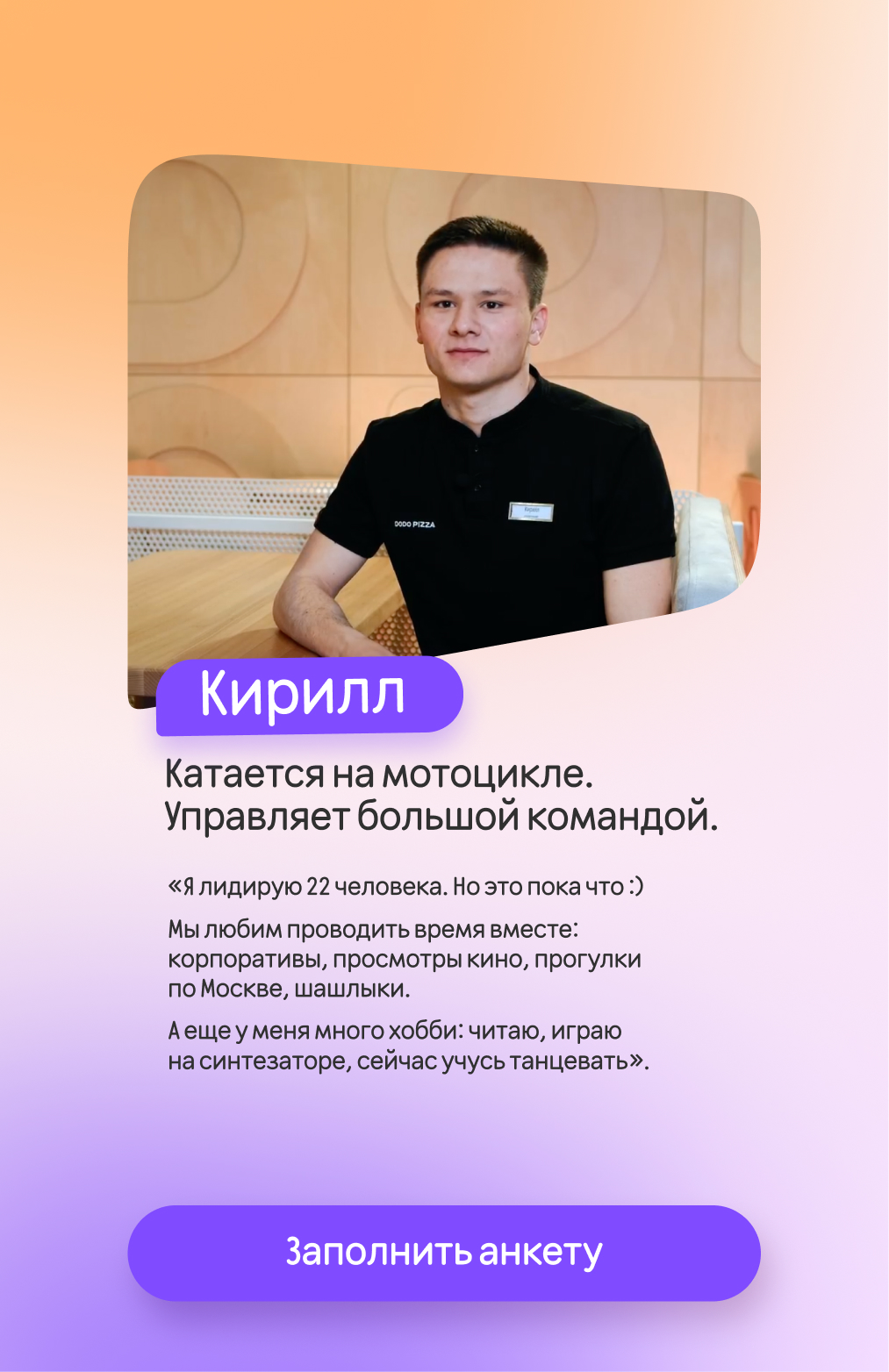
Job offers at Dodo stories
We tell about job positions, build an HR-brand, share Dodo employees’ stories.
When making these, we are guided by the Work at Dodo website. The key idea is this: “Everyone is important to us. Dodo has what is important”.




Educational stories
For example, a story of the month fact sheet.




Video and motion stories
In writing the script of the video, credits, text for the speaker or voice-over, we rely on the brand’s tone of voice.
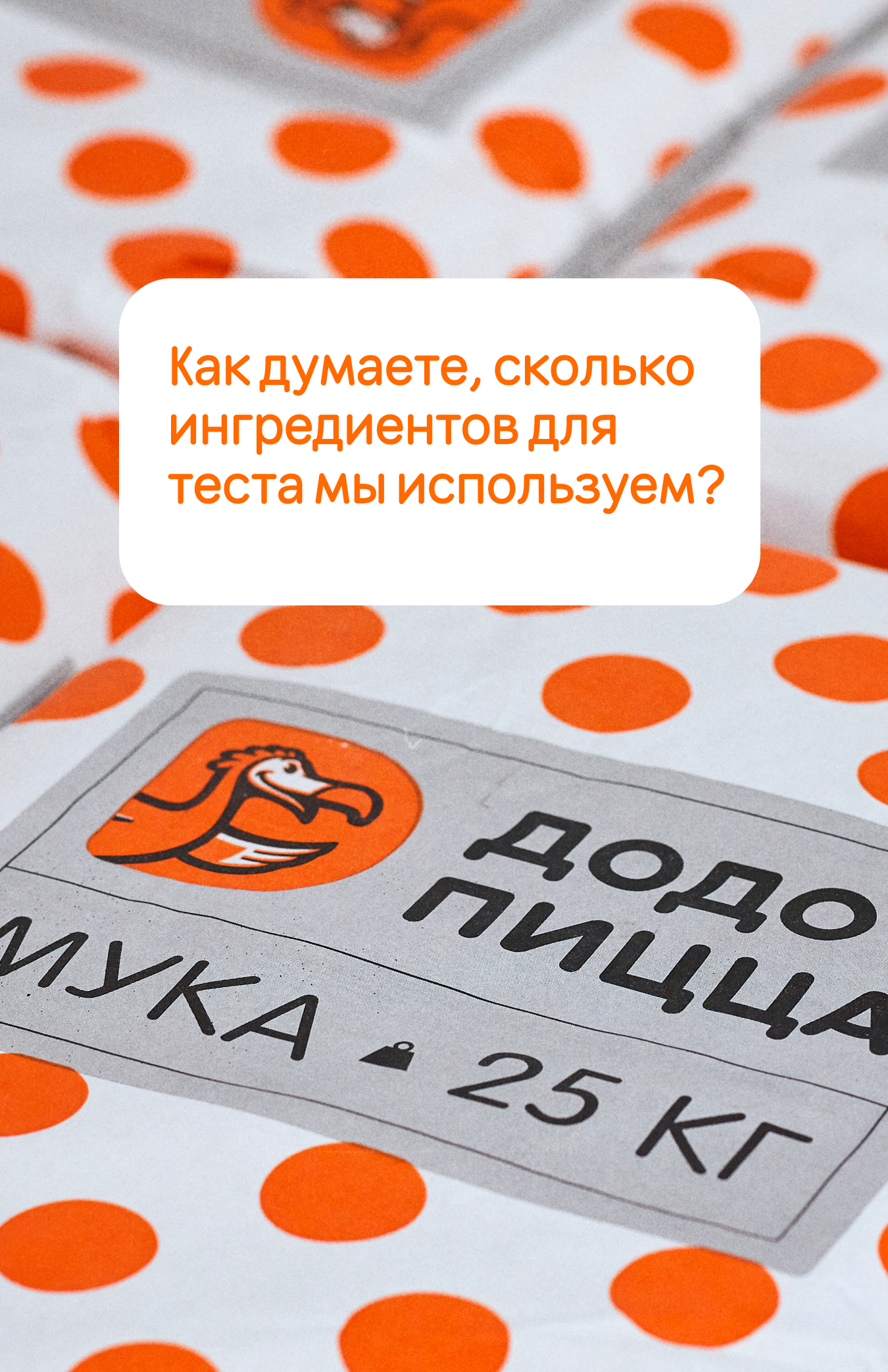
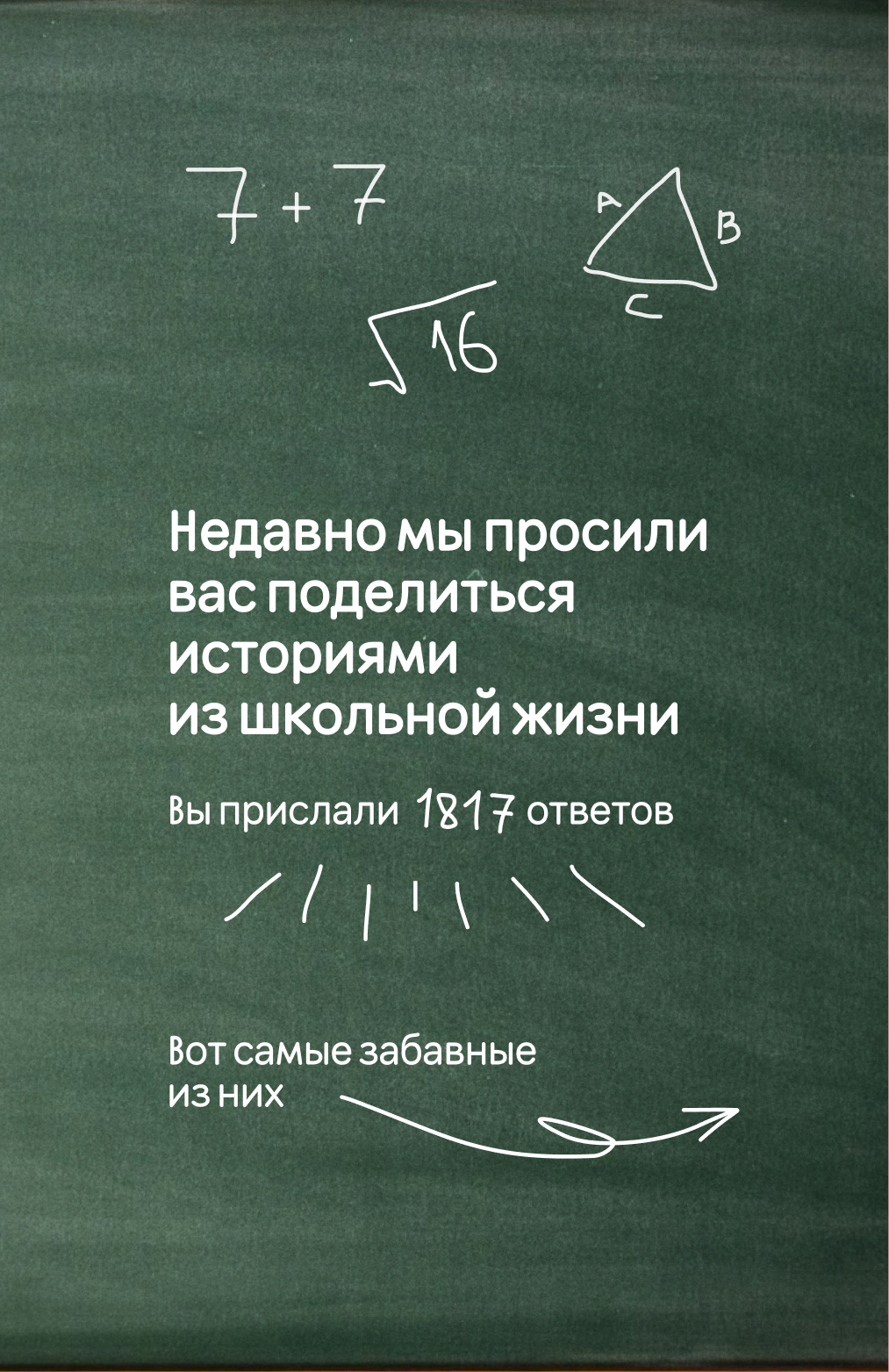
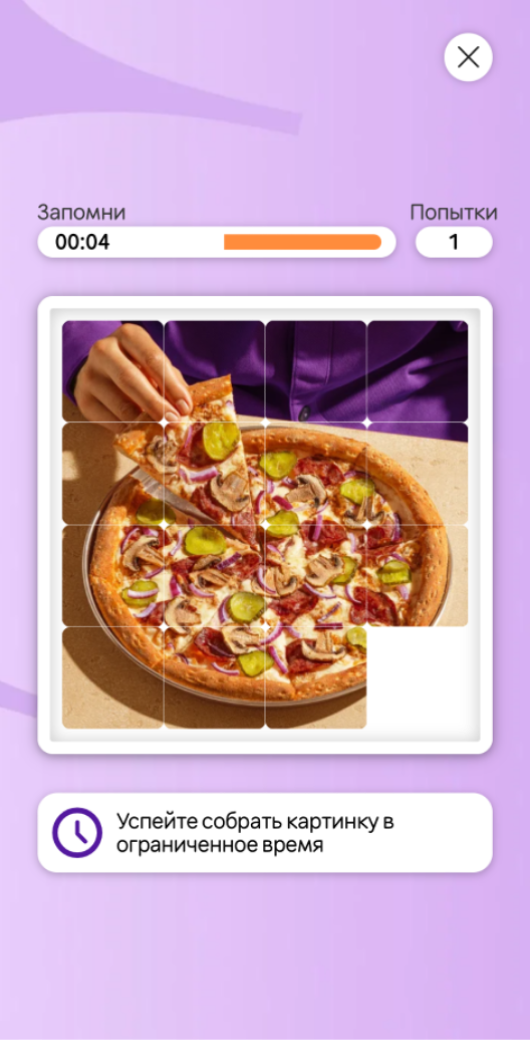
Engaging stories
Engage through surveys, questions, quests and tests.







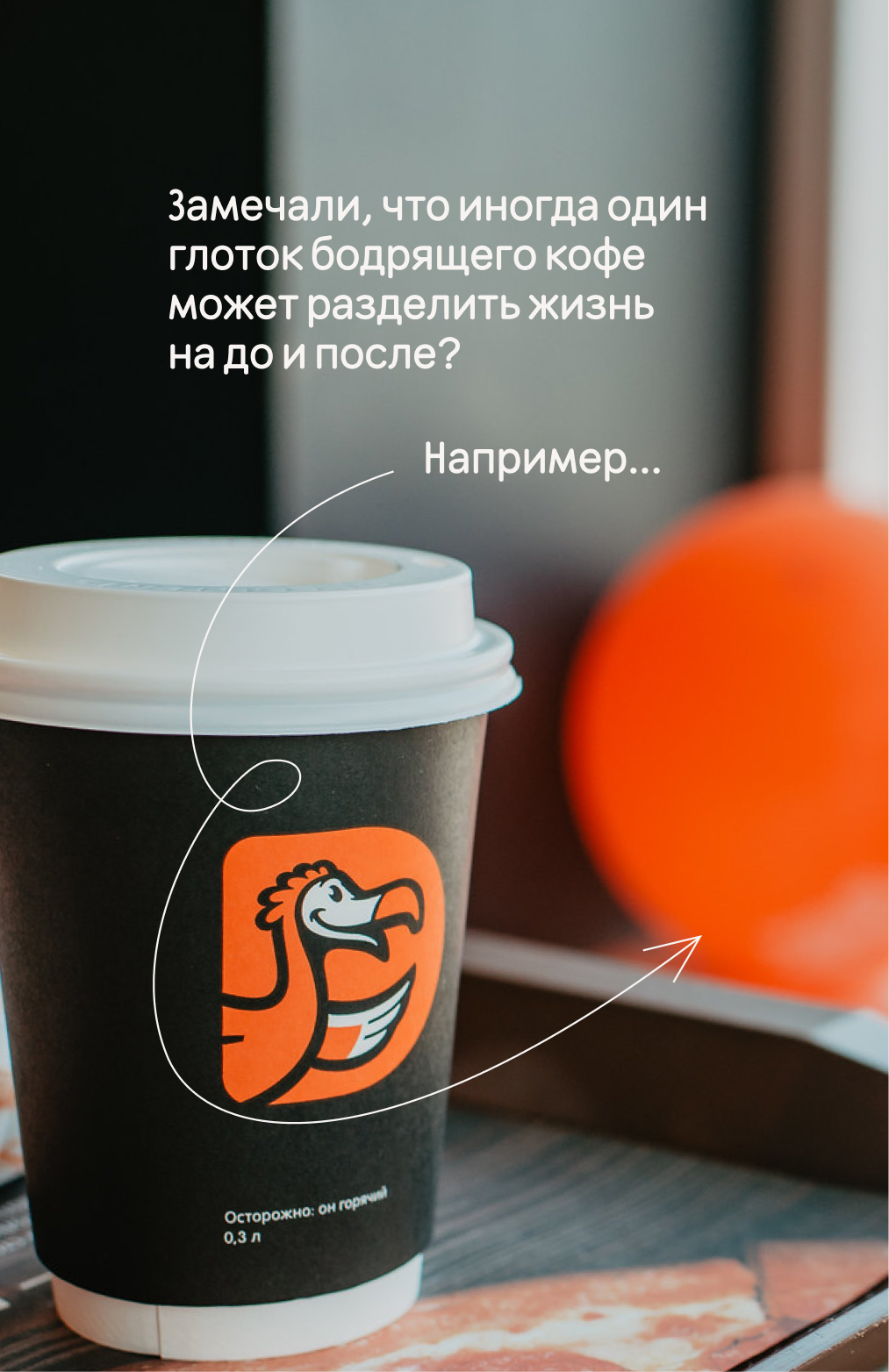
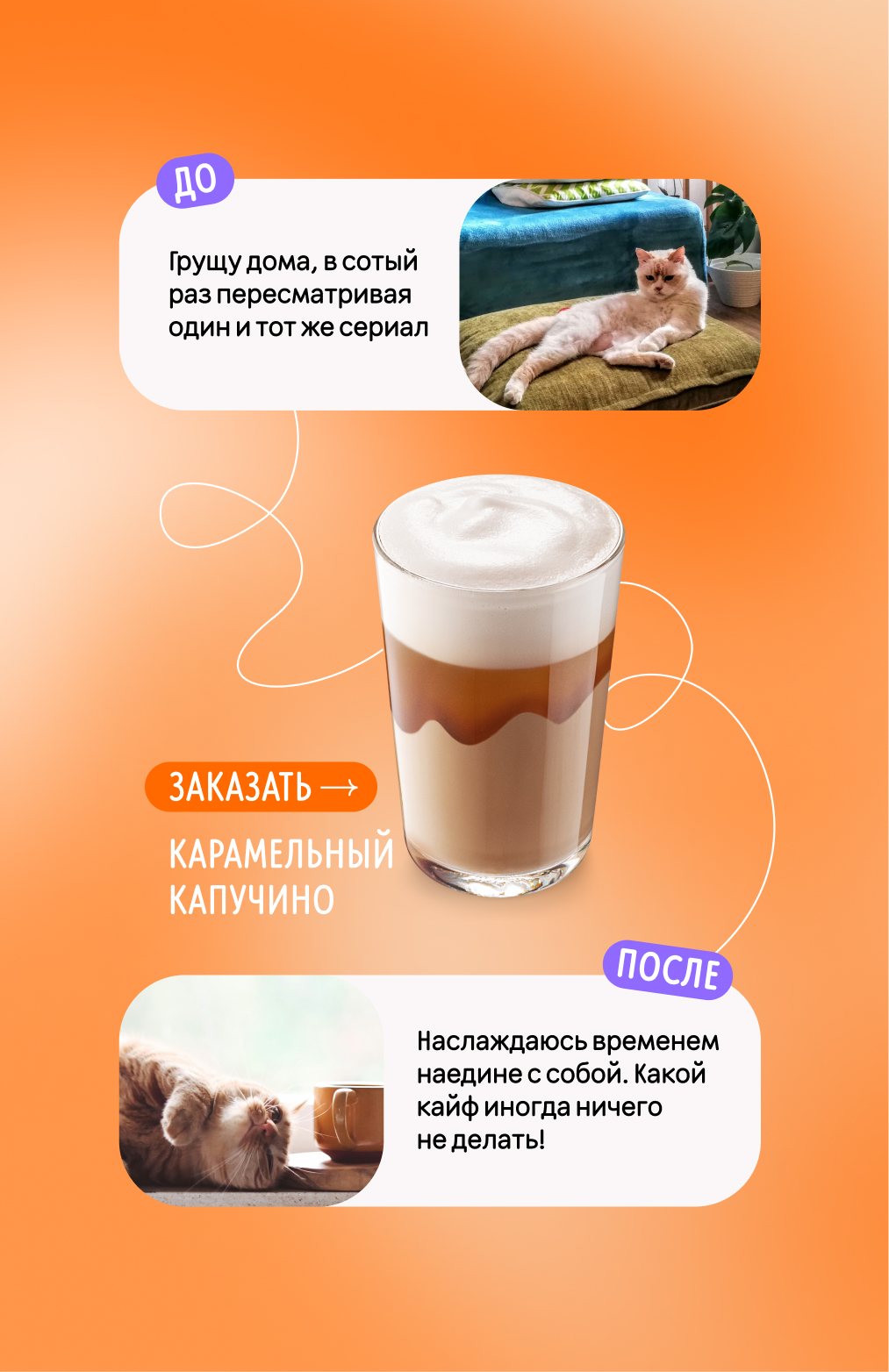
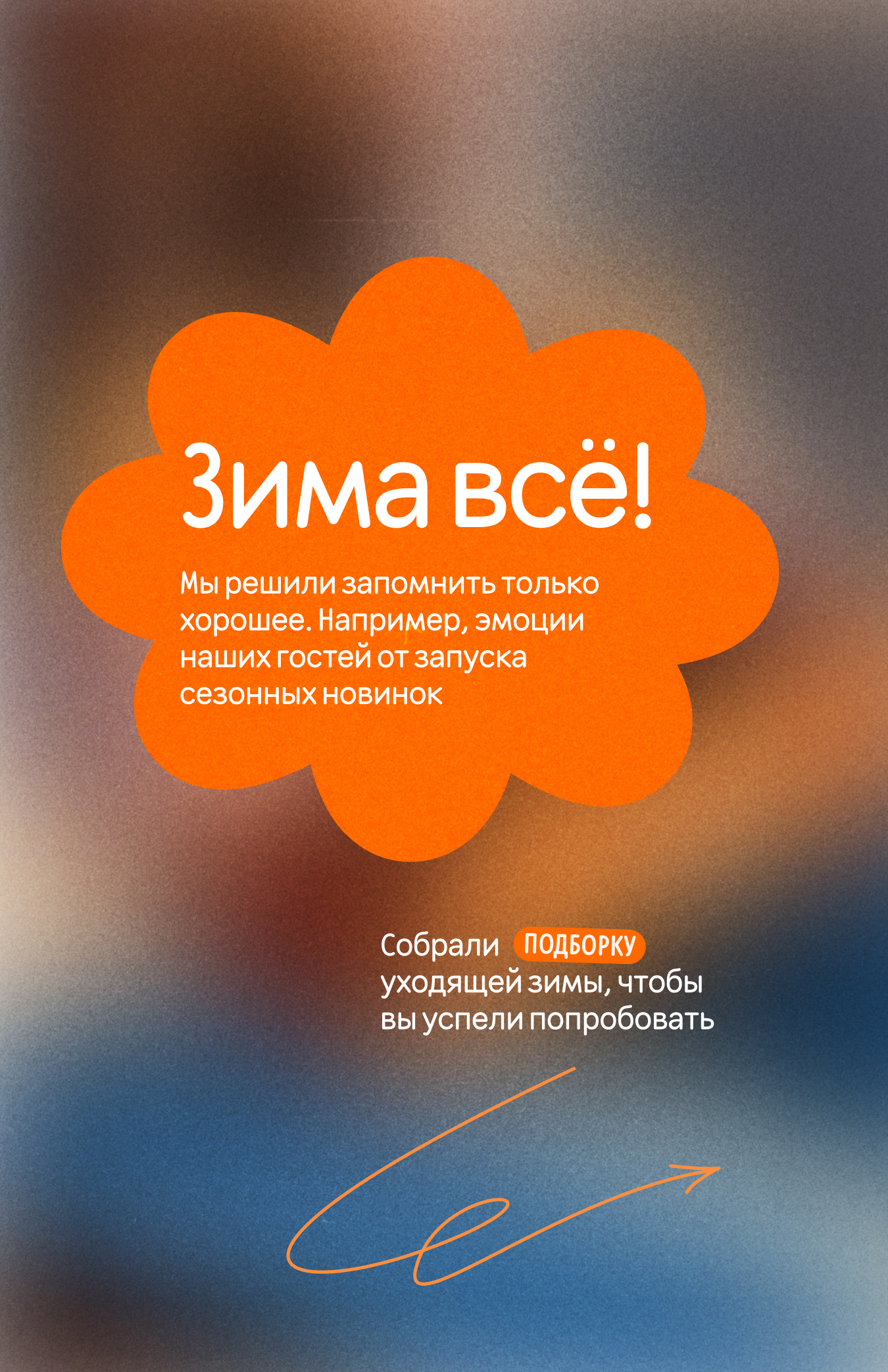
Entertaining stories
Here we post games, selections and stories.




Read next:

