Как сохранять макеты при тиражировании
Мы делим макеты на пять видов: Process, Edit, Print, Publish и Preview. У каждого вида свои задачи и настройки.
- Process— это копия мастер-макета, в нём всё редактируется.
- Edit— макет, где партнёры редактируют отдельные элементы.
- Publish— макет для публикации в диджитал рекламе, соцсетях и на экранах в ресторане.
- Preview— для предпросмотра печатных форматов.
- Print— для печати.
Диджитал макеты сохраняем в Process, Edit, Publish.
Печатные макеты — в Process, Edit, Print и Preview.
В видео показываем, как сохранять в них макеты. Ниже — подробный конспект.
Как сохранить Process
Process — это копия мастер-макета. В нём всё редактируется. Фото залинковано psd-файлом. Шрифты оставляем шрифтами, тени, градиенты, плашки — не сводим.
- Копируем содержимое мастер-макета в шаблон для ресайза.
- Оставляем все ссылки и объекты редактируемыми.
- Сохраняем макет в последней версии «Иллюстратора».
Как сохранить Edit
Edit — макет для партнёров, в котором они могут редактировать отдельные элементы. От Process отличается тем, что фон отрастрирован и встроен внутри обтравочной маски. Так партнеры смогут открыть и отредактировать макет, не скачивая линки.
- Открываем макет Process.
- Плашки с ценниками, шрифты, тени, градиенты оставляем редактируемыми.
- Додо-шрифты не переводим в кривые, оставляем редактируемыми.
- Если шрифт не наш и текст не нужно редактировать — переводим шрифт в кривые. Так мы не нарушим лицензию на его использование, а партнёрам не придётся покупать его. Пример: заголовок, название акции или продукта.
- Если шрифт не наш и текст нужно редактировать — добавляем ссылку на скачивание шрифта в папку Edit. Пусть лежит рядом с макетом для редактирования. Можно сделать это с помощью текстового файла «Read Me». Выбираем шрифты с открытой лицензией, чтобы партнёрам не пришлось покупать шрифт.
- Растрируем фон внутри обтравочной маски через «Object → Rasterize…». Макеты для разных носителей растрируем так:
- Диджитал макеты — 150 ppi. Это чтобы фон можно было увеличить и изображение на стало хуже.
- Лайтбоксы — 150 ppi.
- Мелкие печатные носители — 300 ppi. Например, листовки, тейблтенты, кассовые постеры, объявления А3.
- Билборд — 300 ppi. В шаблоне он в 10 раз меньше и при печати макет увеличивается — и получаются нужные 30 ppi.
- Наружка — 72 ppi. Например, сити-форматы и пиллары.
- Сохраните копию макета через «File → Save a Copy…» в последней версии «Иллюстратора».
- В названии меняем «Process» на «Edit».
Как сохранить Publish
Publish — макет для публикации в диджитал рекламе, соцсетях и на экранах в ресторане.
- Открываем макет Edit.
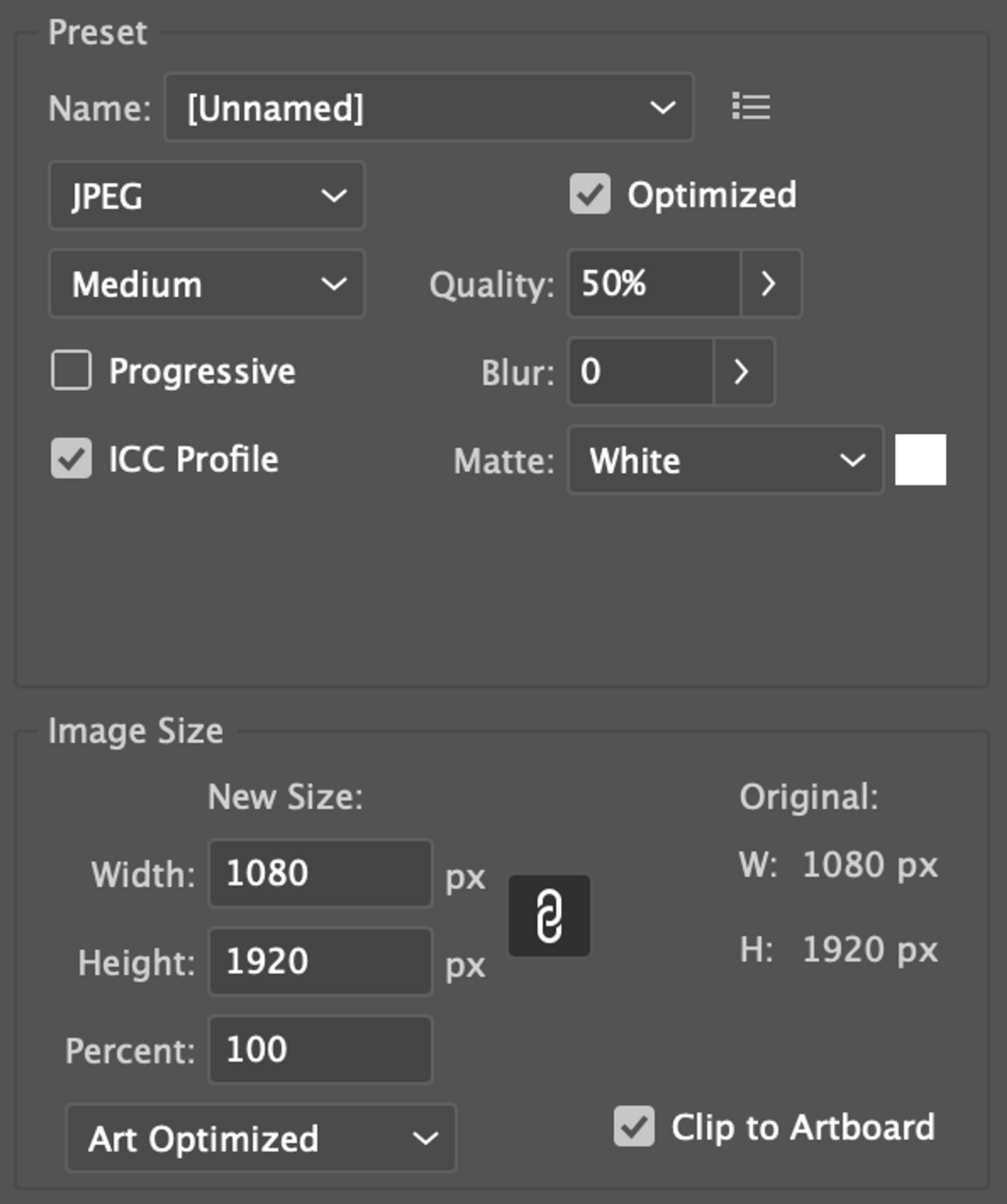
- Экспортируем его в JPEG через «File → Export → Save for Web (Legacy)…».
- Выбираем настройки, как на скрине.

Масштаб 100% для диджитал макетов - Держим вес файла в пределах 500-900 КБ. В базе знаний есть ограничение по весу превьюшек в 1 мб. Так Publish быстрее загружается в интернете и его можно использовать вместо Preview для загрузки в базу знаний.
- В названии меняем «Edit» на «Publish».
Как сохранить Preview
Preview — превью для предпросмотра печатных форматов.
- Открываем макет Edit.
- Экспортируем его в JPEG через «File → Export → Save for Web (Legacy)…».
- Выбираем настройки, как на скрине.

Масштаб 300% или любой, при котором размеры будут адекватными - Держим вес файла в пределах 500-900 КБ. В базе знаний есть ограничение по весу превьюшек в 1 мб.
- В названии меняем «Edit» и «Preview».
Как сохранить Print
Print — макет для печати. Мы не сохраняем Print, если в макете что-то поменяется. Перед печатью всё сначала вносим в макет для редактирования Edit, а потом сохраняем его в Print.


Если в макете ничего менять не нужно — сохраняем Print.
Открываем макет Edit.
Выделяем все объекты на макете и растрируем: «Object → Rasterize…». Весь макет должен стать одной картинкой.
- Лайтбоксы — 150 ppi.
- Мелкие печатные носители — 300 ppi. Например, листовки, тейблтенты, кассовые постеры, объявления А3.
- Билборд — 300 ppi. В шаблоне он в 10 раз меньше и при печати макет увеличивается — и получаются нужные 30 ppi.
- Наружка — 72 ppi. Например, сити-форматы и пиллары.
Мелкие печатные носители и лайтбоксы сохраняем как копию в PDF. Например, листовки, тейблтенты, кассовые постеры, А3 стенды, скатерти на поднос, воблеры и лайтбоксы.
- Скачиваем пресет для быстрого сохранения.
- Открываем файл с пресетом через Adobe Illustrator: Правая кнопки мыши → Открыть с помощью → Adobe Illustrator.
- Визуально ничего не произойдет — это ок. Пресет появится в списке при сохранении макета во всех программах Adobe через «File → Save As… → Adobe PDF»
- При сохранении выбираем его в списке и нажимаем «Save PDF».
Билборды и макеты для наружки — сохраняем как копию в TIFF. Например, сити-форматы и пиллары.
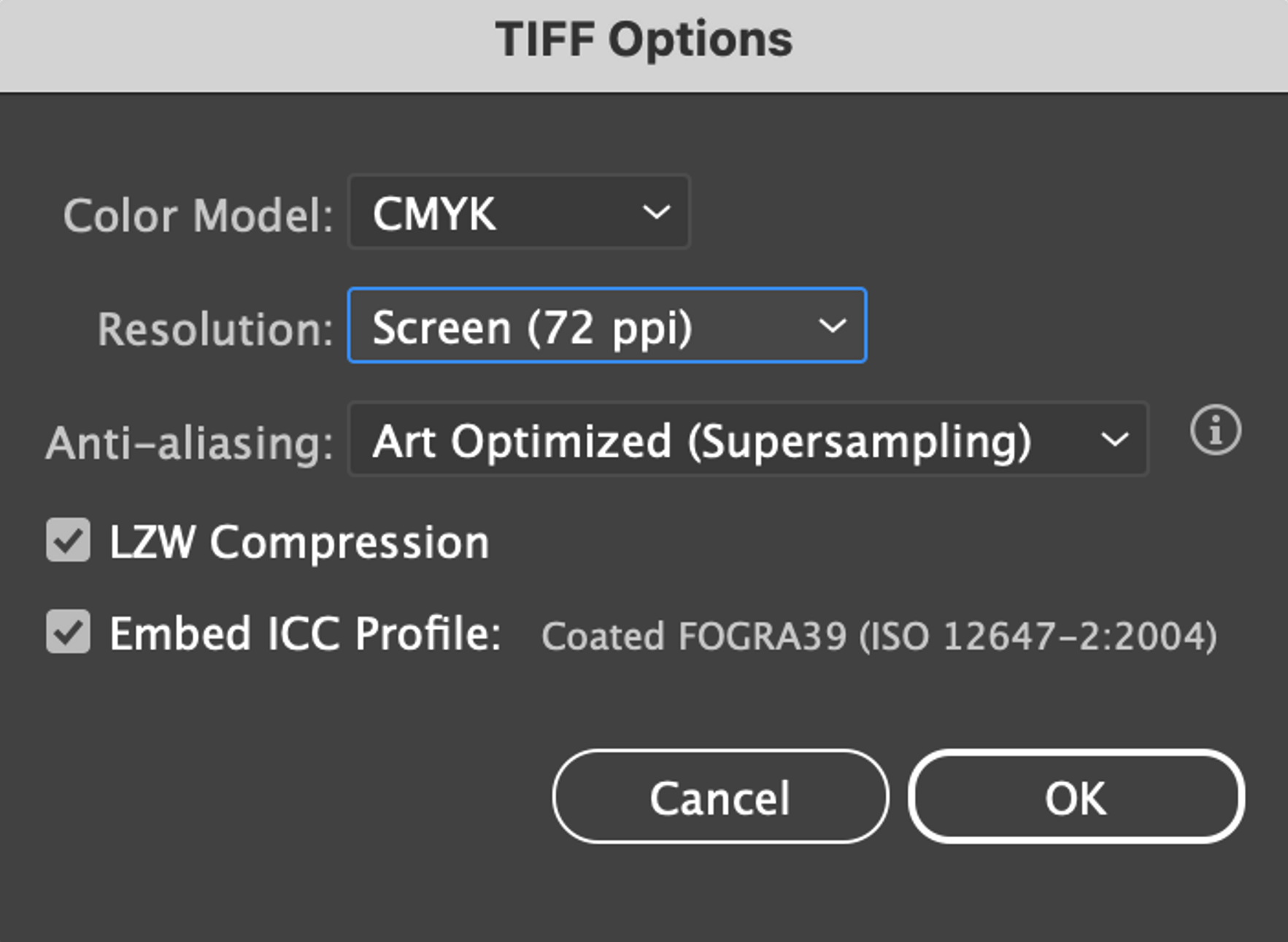
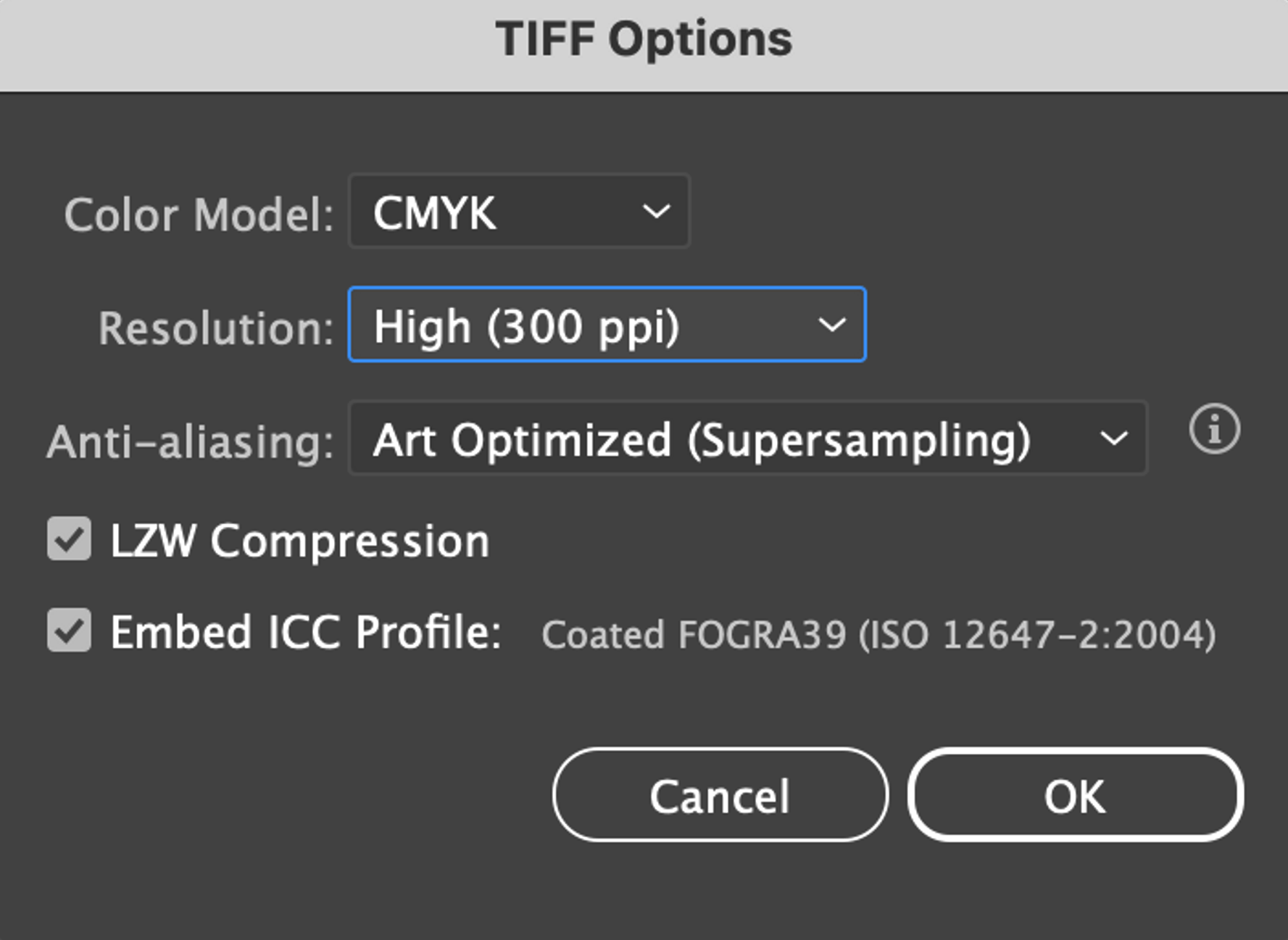
- Выбираем формат TIFF: File → Export → Export As… → TIFF.
- Выключаем галочку «Use Artboards». Иначе макет обрежется по артборду и в нём не останется припусков на обрезку, которые нужны типографии.
- Выбираем настройки: для билборда — 300 ppi, для остальной наружки 72 ppi.

Настройки для всей наружки, кроме билборда 
Настройки для билборда - В названии меняем «Edit» на «Print».
Читать далее:
