Основы каталожной съемки: правила и типичные ошибки
Чтобы фотографии на сайте, в приложении и ТВ-меню выглядели единообразно и представляли продукты бренда качественно, мы сформулировали правила проведения съемок и обработки изображений. В гайде разбираем тонкости подготовки каталожных фотографий и типичные ошибки.
Качество фотографий
Для каталожных фотографий продуктов лучше всего подходят изображения высокого качества с большим разрешением, сделанные при хорошем освещении.
- Снимайте продукты на камеру с высоким разрешением. Подготовьте исходники размером не меньше чем 3000 × 3000 px — это позволит редактировать и масштабировать изображения без потери качества. Для публикации подготовьте png изображение размером 1875 × 1875 px c прозрачным фоном.
- Убедитесь, что изображение четкое, картинка не размыта и точно передает цвета продуктов.
- Во время съемок настройте баланс белого в соответствии с освещением. Снимайте в формат RAW — это даст возможность точнее настроить цветопередачу при обработке фото.
- Избегайте съемки продукта на телефон. Используйте камеру с объективом, имеющим большое фокусное расстояние (70–100 мм), чтобы не допустить искажения формы продукта.
Да

Нет

Актуальность дизайна
Время от времени мы обновляем дизайн упаковки. Важно следить за его актуальностью, чтобы продукты в каталоге соответствовали текущему облику бренда. Актуальный дизайн вы найдете в памятке.
Да

Нет

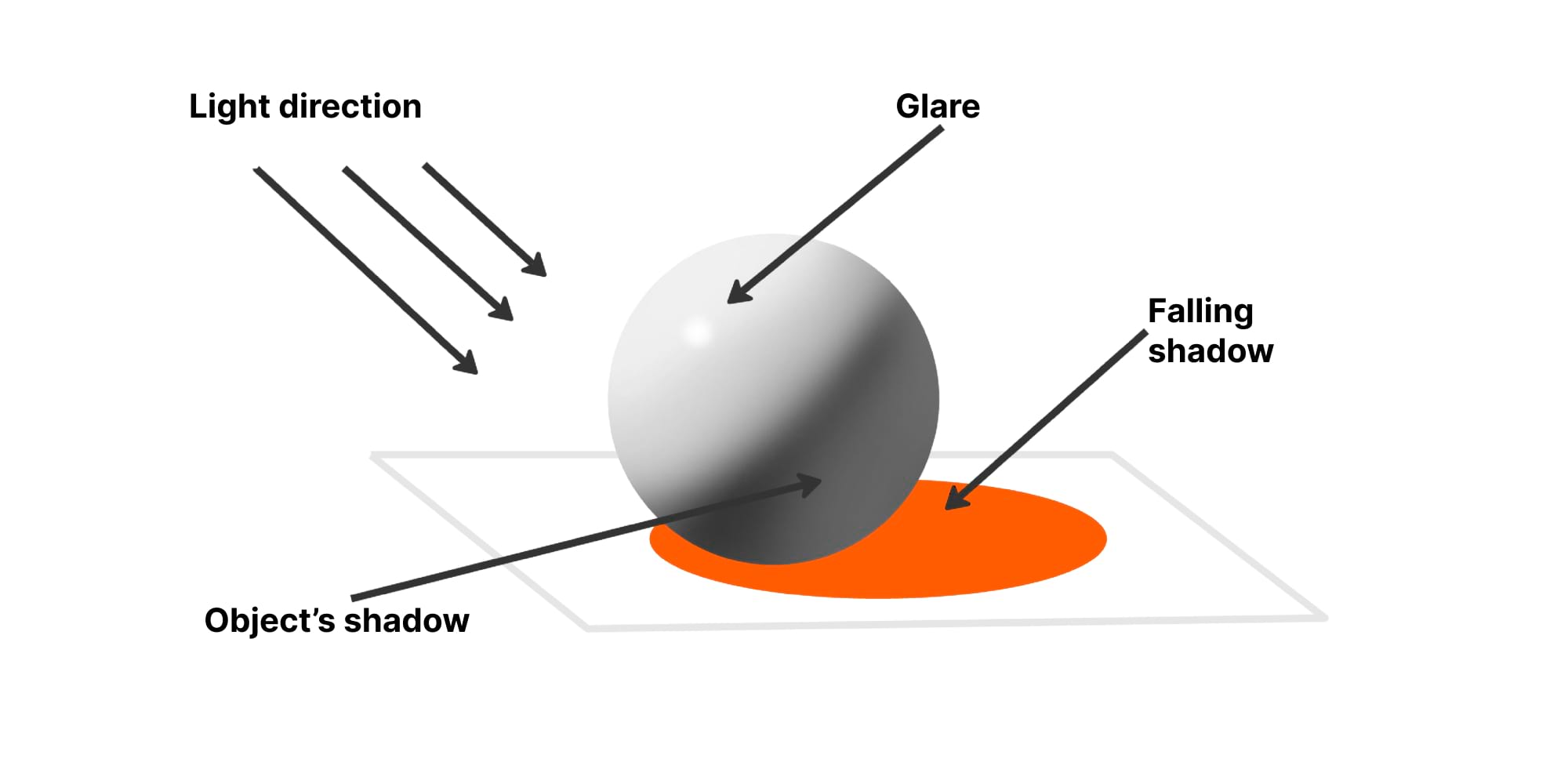
Свет и тень
Тень на каталожных фотографиях должна быть не цветной, а черной и полупрозрачной. Если нужно дорисовать тень, следите за источником света, чтобы тень соответствовала свету на продукте.
Для пицц на традиционном и тонком тесте сделайте единую тень с помощью шаблона. Для пицц, снятых в перспективе, и других позиций в меню сделайте полупрозрачную тень по видеоинструкци. В инструкции пропустите фрагмент 3:20–4:06 про тонирование тени, так как тень должна остаться черной.

Если съемка проходит при хорошем освещении, на фотографиях будет естественная тень — с ней будет проще работать. Вот несколько правил, которые помогут избежать типичных ошибок.
- Сделайте черную, полупрозрачную тень. Сейчас мы не делаем цветные тени, так как в приложении появилась темная тема, и цветная тень в ней выглядит плохо. Если фотография продукта была сделана при плохом освещении и нет естественной тени, обратитесь к профессиональному ретушеру, чтобы он дорисовал ее. Если такой возможности нет, оставьте продукт без тени.
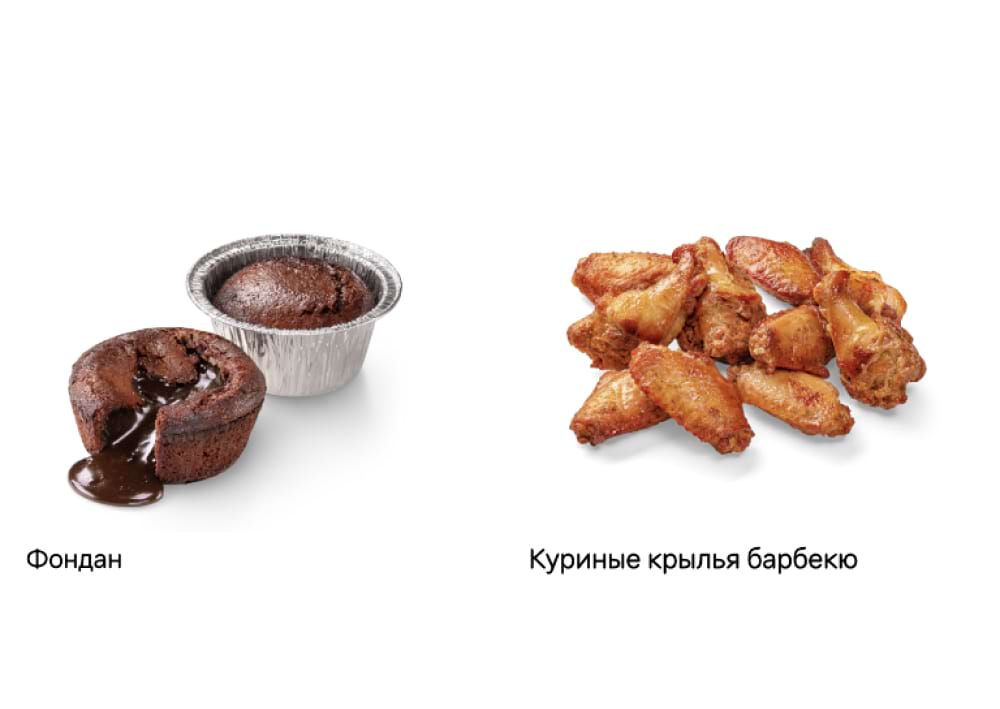
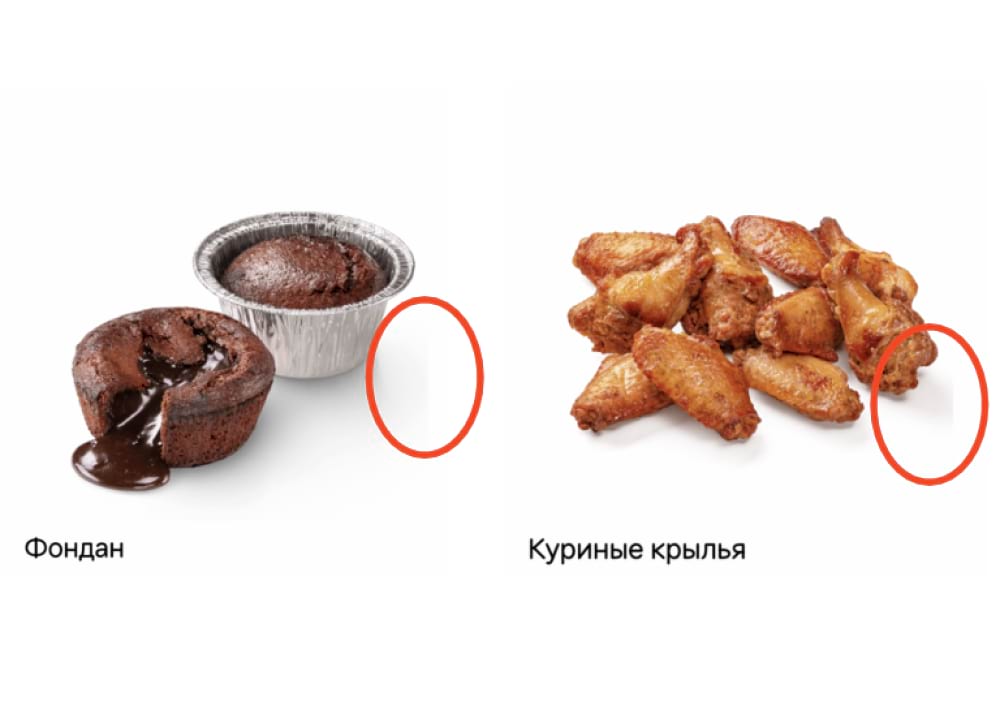
- Убедитесь, что тень от продукта не обрезается границей изображения. Чтобы проверить это, наложите сверху кривые с поджатым вправо левым ползунком. Тогда можно будет точно увидеть, какая тень по форме и размеру.
- Следите за бликами. Если самостоятельно фотографируете напитки, уберите цветные блики от напитка на поверхности, добавьте серую полупрозрачную тень или оставьте фотографию без тени.
- Следите за логикой падающих теней в комбо. Тени должны падать на продукты ниже (тень от верхнего продукта должна падать на нижний продукт) и на горизонтальную поверхность сцены.
- Настройте прозрачность. Убедитесь, что прозрачные объекты (например, стеклянные стаканы) хорошо выглядят и в темной, и в светлой теме.
Да

Нет

Да

Нет

Да

Нет

Да

Нет

Да

Нет

Горизонт и перспектива
Выравниваем горизонт. Убедитесь, что стаканы и другие предметы, стоящие на поверхности, расположены ровно, не наклонены.
Чтобы избежать искажений и сохранить пропорции объектов на фото, используйте объектив с фокусным расстоянием от 80 до 100 мм (при использовании полнокадровой камеры).

Ракурс для пиццы
Пицца для каталога снимается в двух основных ракурсах: сверху и в перспективе. Мы подготовили шаблоны, которые помогут снять пиццу так, чтобы она была правильной формы. Исправить геометрию формы можно на ретуши.
Если снимаете пиццу сверху, используйте шаблон и следите за соблюдением правил:
- Пицца имеет почти идеальную круглую форму.
- Вертикальный разрез пиццы — строго под углом 90°.
- Секторы пиццы — равные, но не обязательно идеально симметричные.
- Корочка пиццы стремится к форме ровной окружности, но с естественными утолщениями и пузырьками.
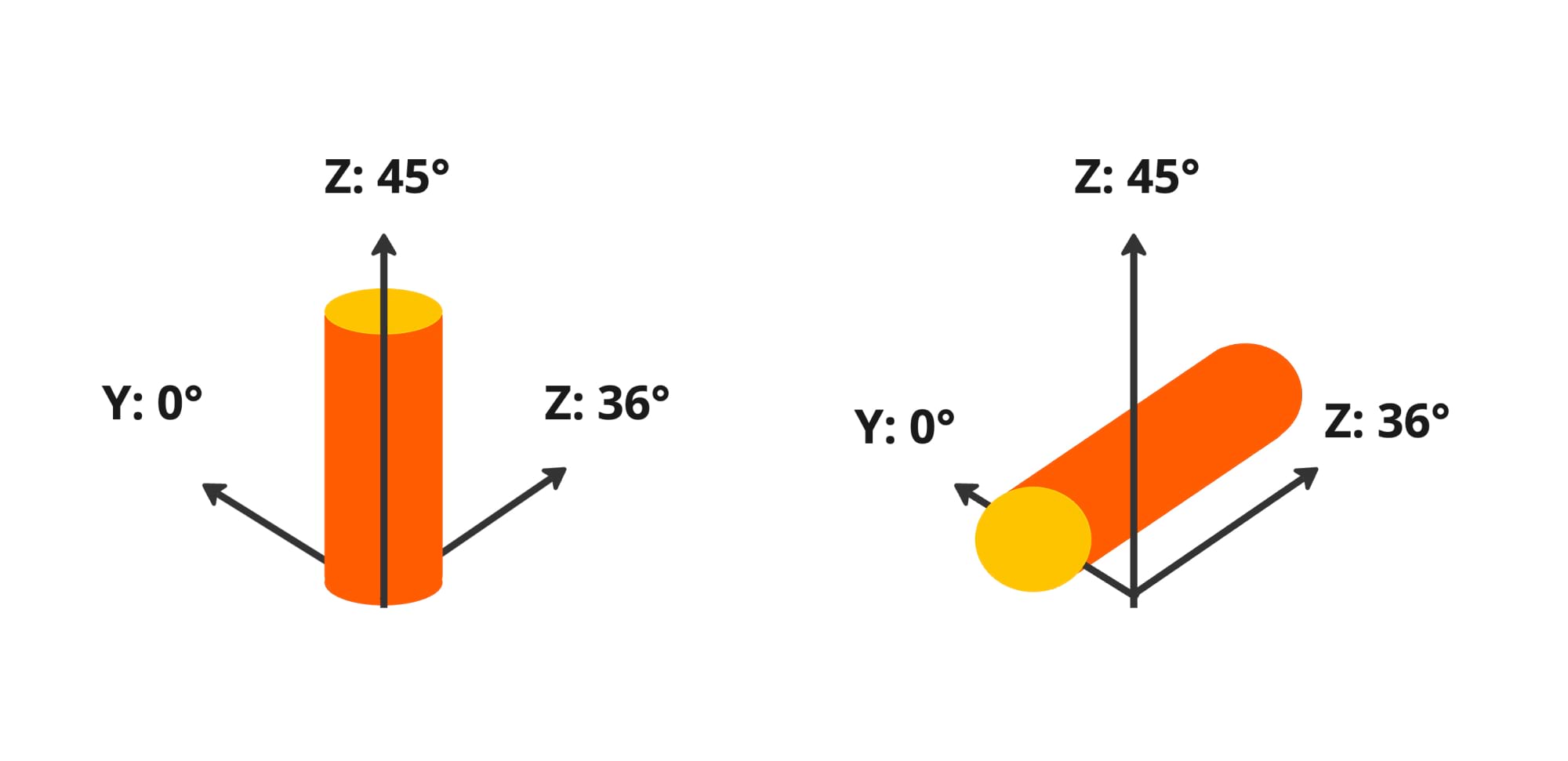
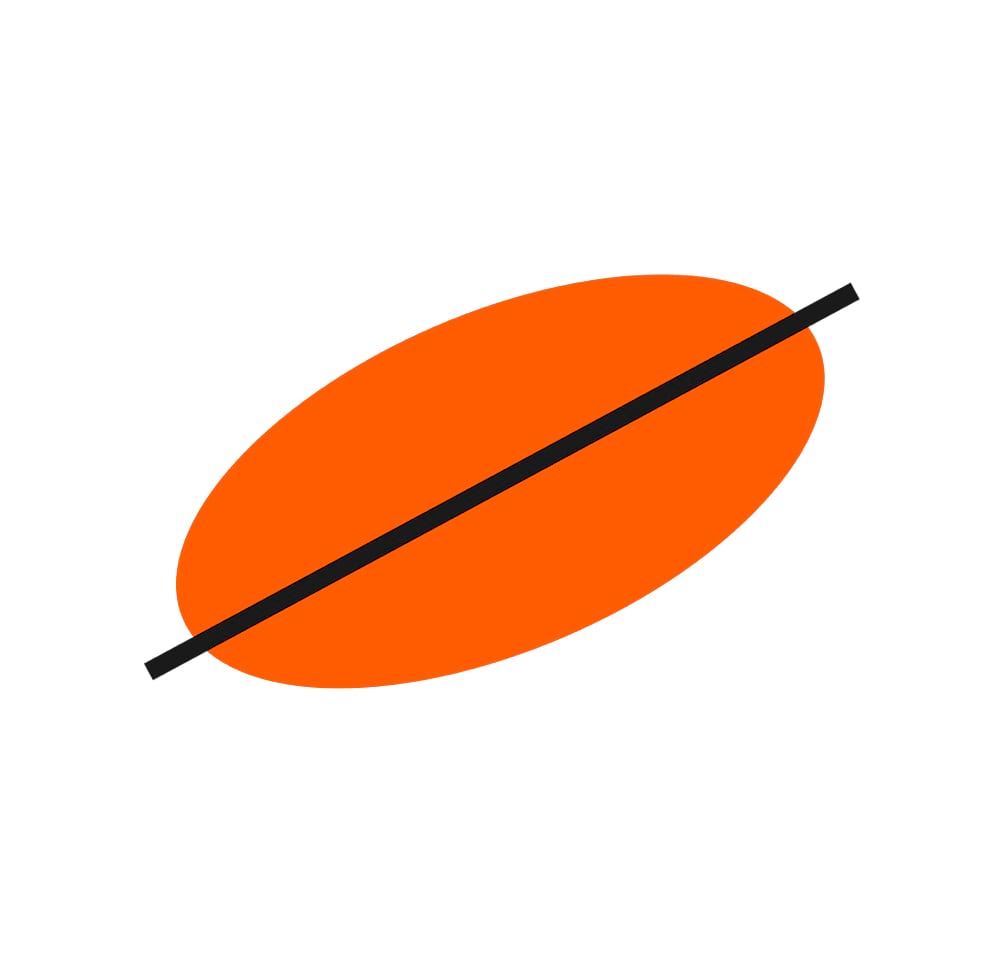
Если снимаете пиццу в перспективе, также ориентируйтесь на шаблон. Для традиционного и тонкого теста подходит одна форма — эллипс.
Сверху

В перспективе

Ракурс для напитков, закусок и десертов
Напитки, закуски и десерты снимайте на одной плоскости, примерно в одном ракурсе, чтобы сохранить единый стиль и визуальную целостность каталога. Сохраняйте натуральную форму объектов и следите за тем, чтобы они выглядели устойчивыми на поверхности.
Да

Нет

Да

Нет

Соразмерность объектов
Все подобные друг другу объекты должны быть примерно одинаковыми по форме и расположению в кадре. Следите за соразмерностью как на отдельных фотографиях, так и в контексте всего каталога. Подробнее об этом в гайде Пропорции продуктов.
Если вы предлагаете продукты одного вида в разных размерах, например стандартный и маленький Додстер, измените масштаб продуктов, чтобы подчеркнуть их отличия.
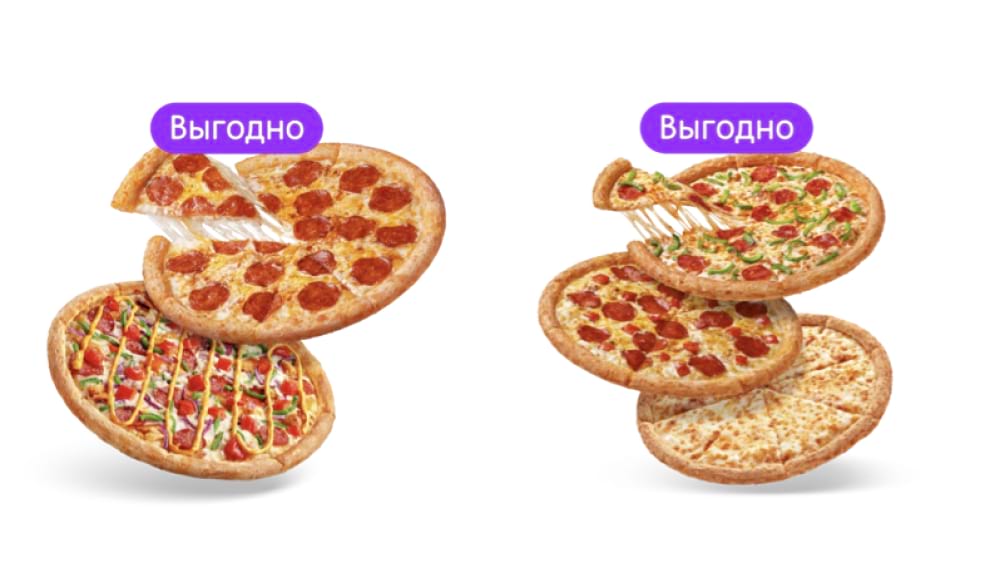
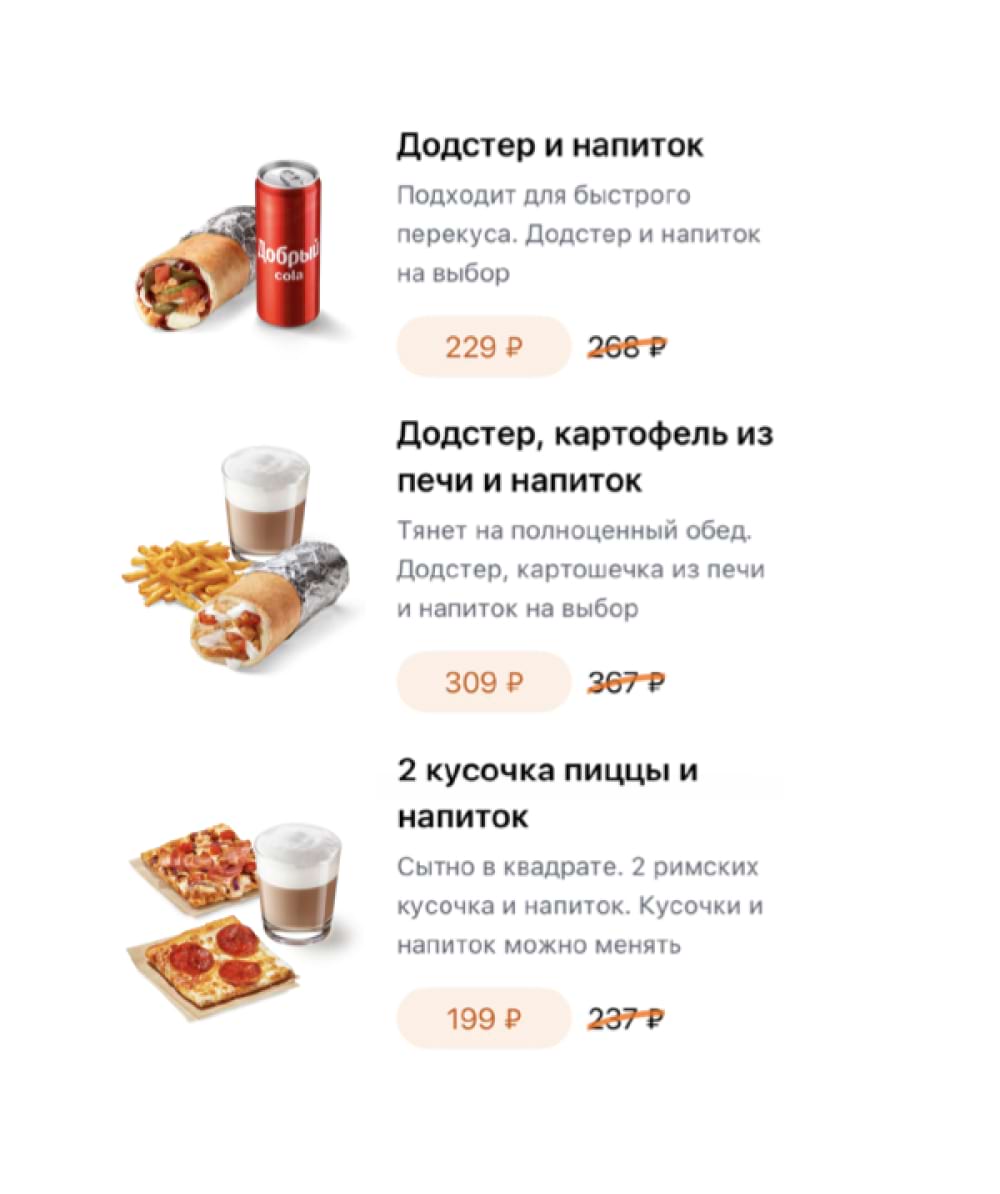
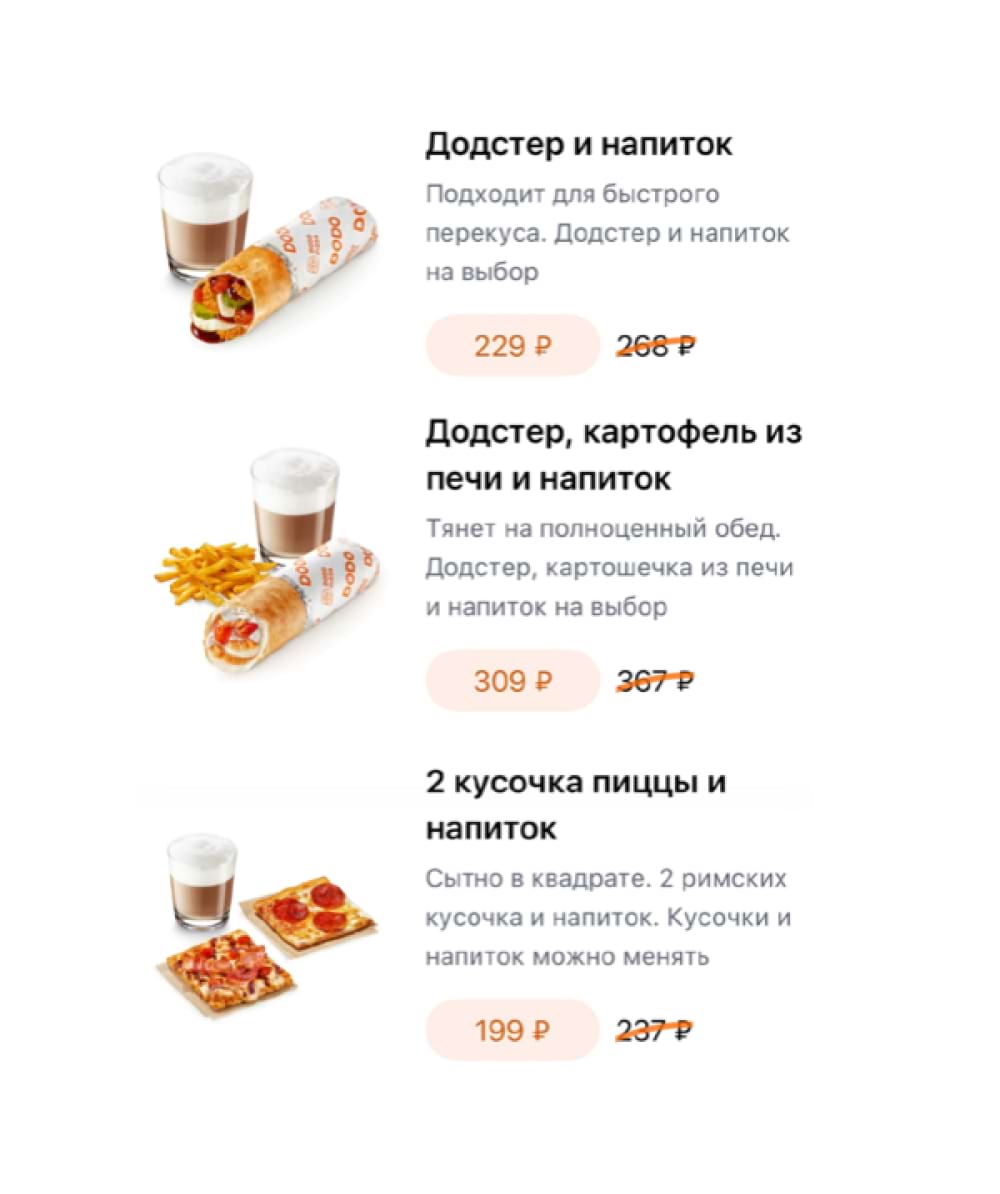
На фотографиях с комбо также сохраняйте соразмерность между продуктами, но корректируйте масштаб в зависимости от расположения объектов. Например, если один продукт находится дальше, его размер может быть чуть меньше, чем у продуктов на переднем плане. Рассмотрим на примерах.
Да

Нет

Да

Нет

Да

Нет

Да

Нет

Да

Нет

Масштаб
Не стоит делать продукт слишком большим или слишком маленьким. Ваша задача — обеспечить консистентность в размерах продуктов на разных страницах меню и наглядно представить продукты клиентам.
Да

Нет

Компоновка продуктов
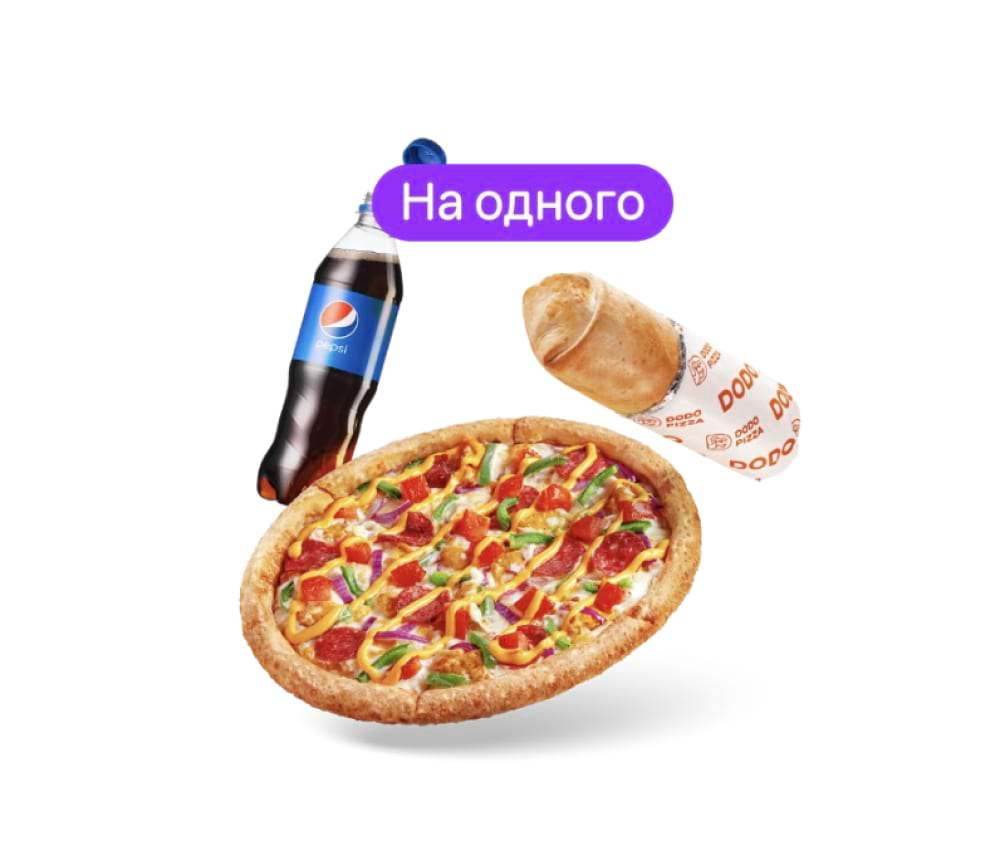
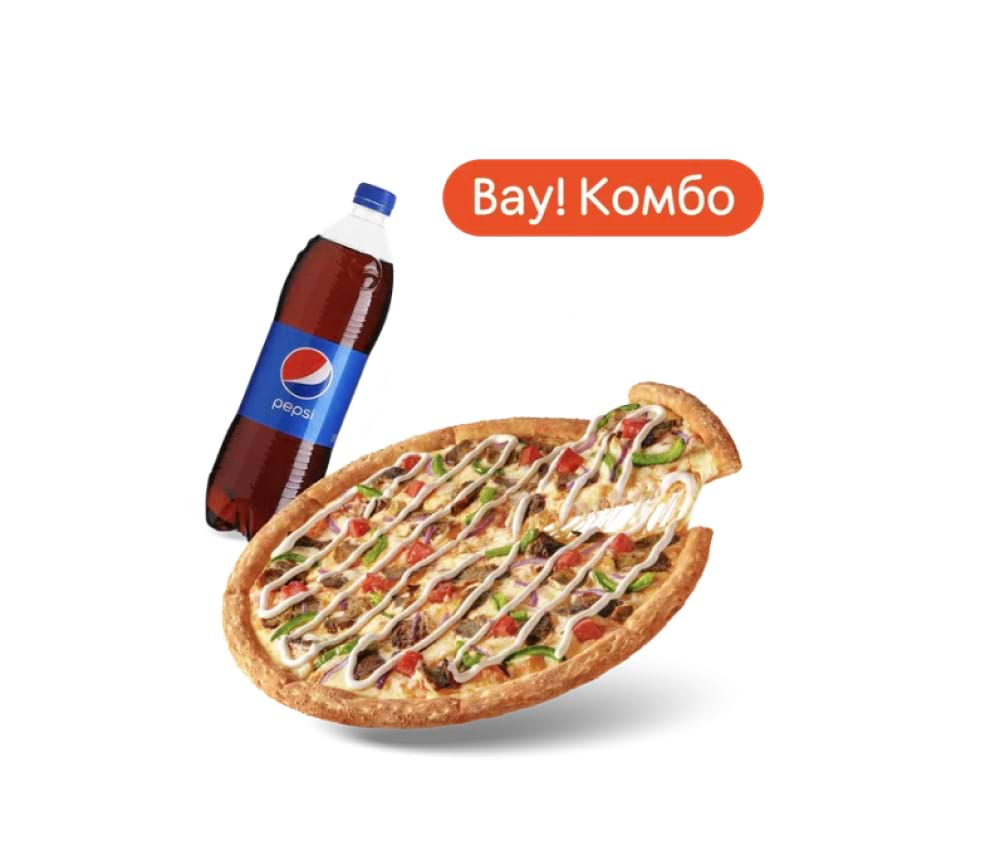
Комбо — это всегда композиция из продуктов. Размещайте продукты близко друг к другу, чтобы визуально передать идею комбо. Все продукты при этом должны вписываться в пределы макета, сохраняя свою целостность и узнаваемость. Вот несколько правил, которые помогут правильно представить комбо.
- Следите за целостностью композиции. Используйте фотографии одинакового качества с одинаковой цветовой коррекцией и источником света. Убедитесь, что продукты расположены на одной плоскости.
- Не обрезайте продукты. Ищите такую композицию, которая позволит гармонично разместить все элементы и при этом сохранить их соразмерность.
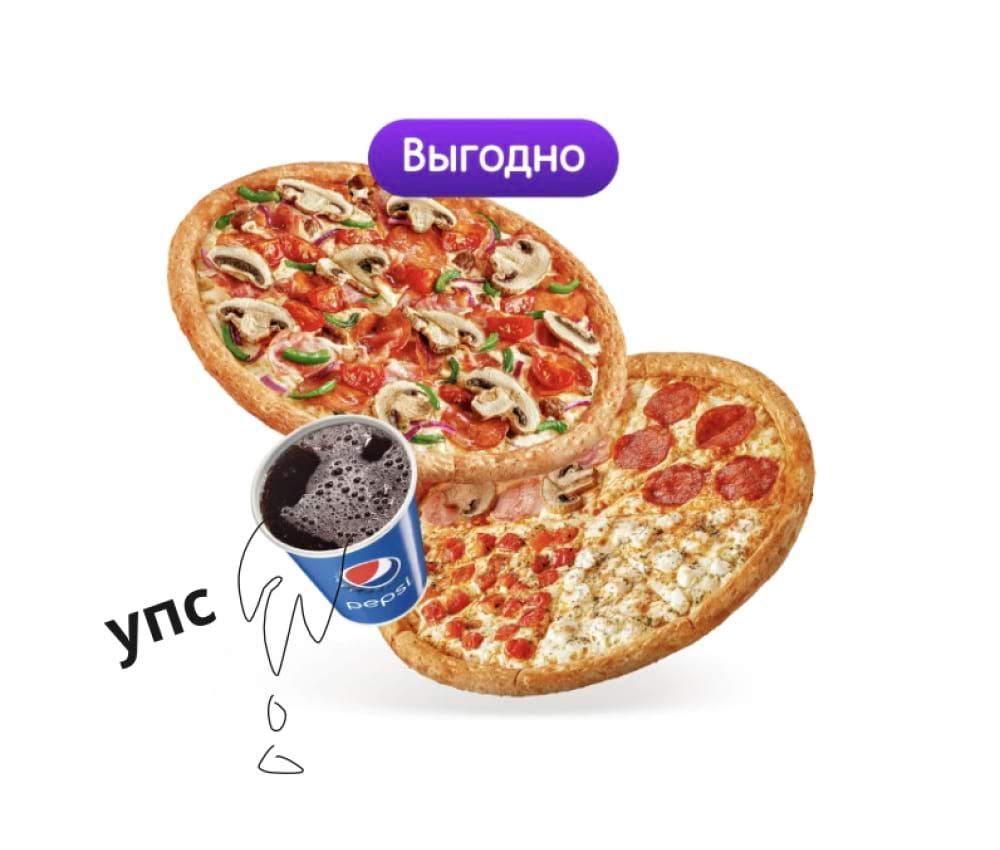
- Помните о законах гравитации. Убедитесь, что жидкость в упаковке им подчиняется: плоскость воды должна быть параллельна поверхности, на которой она находится, независимо от наклона сосуда.
- Не дорабатывайте дизайн. Не делайте заливку фона и не добавляйте дополнительный дизайн в виде текстов, логотипов, плашек.
Да

Нет

Да

Нет

Да

Нет

Да

Нет

Да

Нет

Плашки и другие элементы на каталожных фото
Не используйте плашки и другие графические элементы на каталожных фотографиях. Допустимо добавить логотип партнера, если вы запускаете продукт в рамках большой коллаборации.

