Типографика
В Додо есть два фирменных шрифта. Основной — Dodo Rounded, используется в большинстве случаев. Акцентный — Dodo Rounded Black, используется в заголовках в некоторых типах макетов.
Весь текст на стандартном продуктовом макете в Додо можно разделить на заголовок, саблайн, подписи и лигал. Ещё есть общие правила оформления текста на макетах, о которых расскажем в конце гайда.
Заголовок
Заголовок — главный текстовый элемент макета. Он считывается первым и задаёт конструкцию страницы, поэтому заголовок должен выглядеть цельным и иметь достаточный визуальный вес. Он может быть набран нашим фирменным шрифтом Dodo Rounded или другим акцентным шрифтом. У заголовка самый крупный кегль на макете. Длинный заголовок переносится на несколько строк, но не больше четырёх.


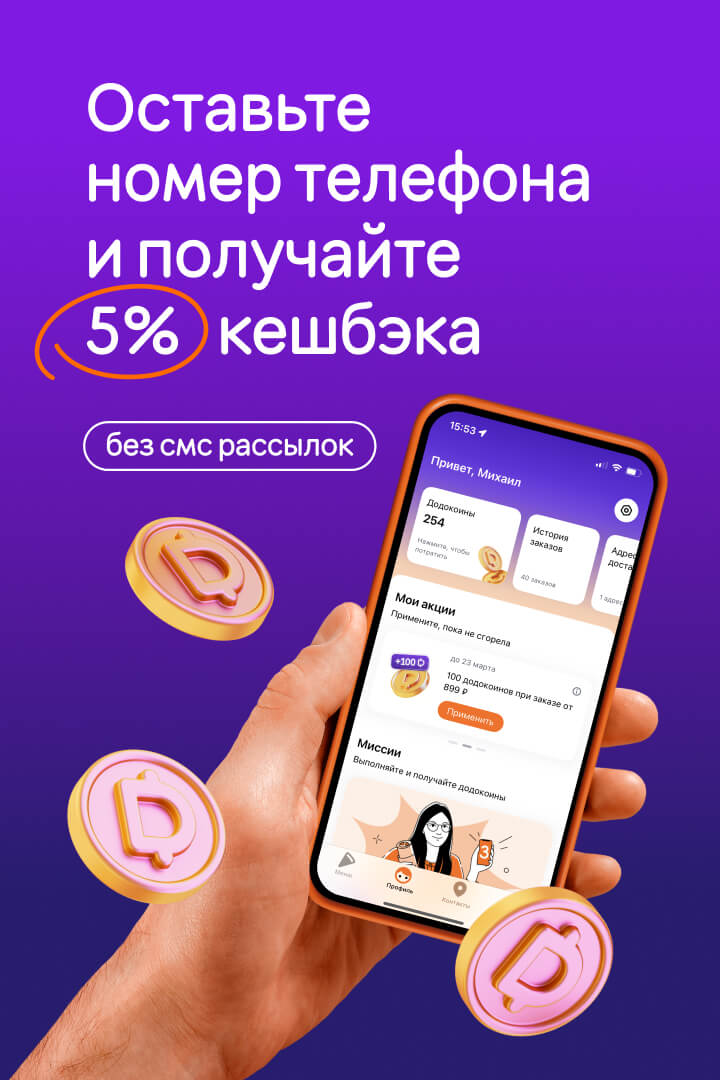
Заголовок набираем строчными буквами с первой прописной. Если он занимает 1–2 строки, можно набирать целиком прописными буквами. В этом случае используем вариативность шрифта для визуальной компенсации — поджимаем ширину символов до 55–65% от значения по умолчанию.


Для того, чтобы заголовок из двух строк смотрелся цельным блоком, уменьшаем интерлиньяж до 80–90% от значения по умолчанию.


В очень длинных заголовках интерлиньяж не поджимаем, такой заголовок уже живет по правилам текстового абзаца, тем более, когда под ним нет саблайна.

Толщина символов в заголовке зависит от количества строк в нем. Для одного слова используем bold, чтобы у заголовка была достаточная масса. Для нескольких строк используем вариативность и ставим среднее значение между regular и medium. Блок из нескольких строк уже имеет достаточный визуальный вес, в жирном начертании он будет слишком массивный.


Теми же принципами руководствуемся и при использовании других шрифтов в заголовке.
Весь остальной текст на макете набираем только шрифтом Dodo Rounded.
Саблайн — абзац текста, поясняющий заголовок — набирается в начертании medium или чуть тоньше, строчными буквами с первой заглавной. Точка в конце саблайна не ставится.
Интерлиньяж зависит он длины строки: чем строка длиннее, тем интерлиньяж больше. Саблайн обычно состоит из коротких строк в 2–3 слова, поэтому в нем интерлиньяж поджимаем примерно до 85%. При этом саблайн не влезает в интерлиньяж заголовка, но и не отрывается от него.
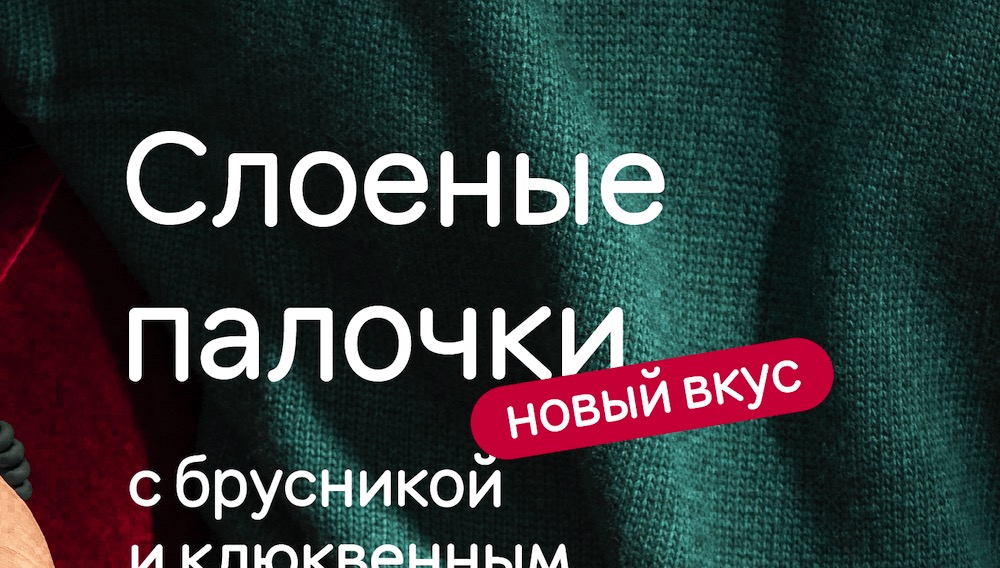
Да

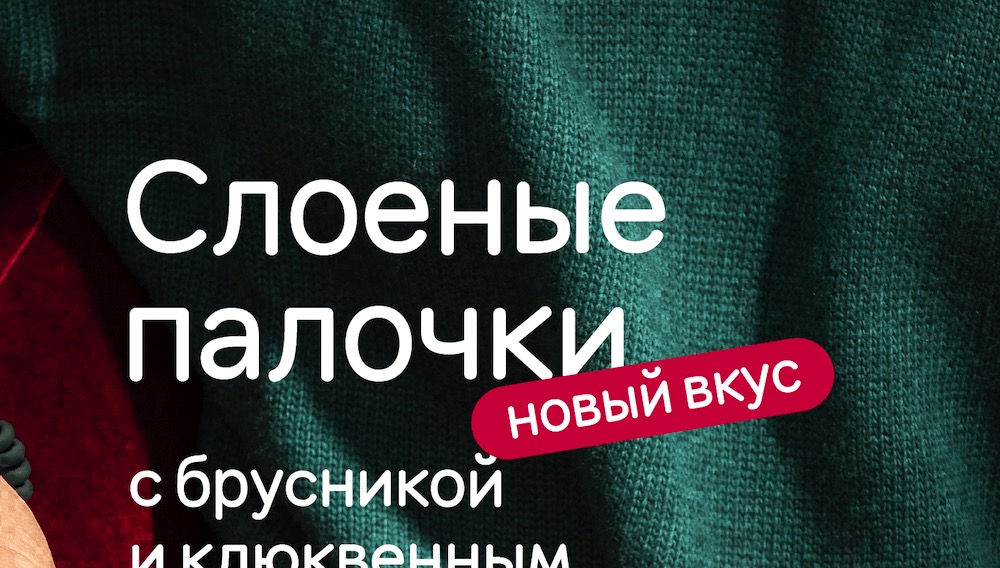
Нет

Нет

Саблайн не выравниваем по правому краю, выравниваем по левому краю или по центру. По центру выравнивается не больше 3 строк.


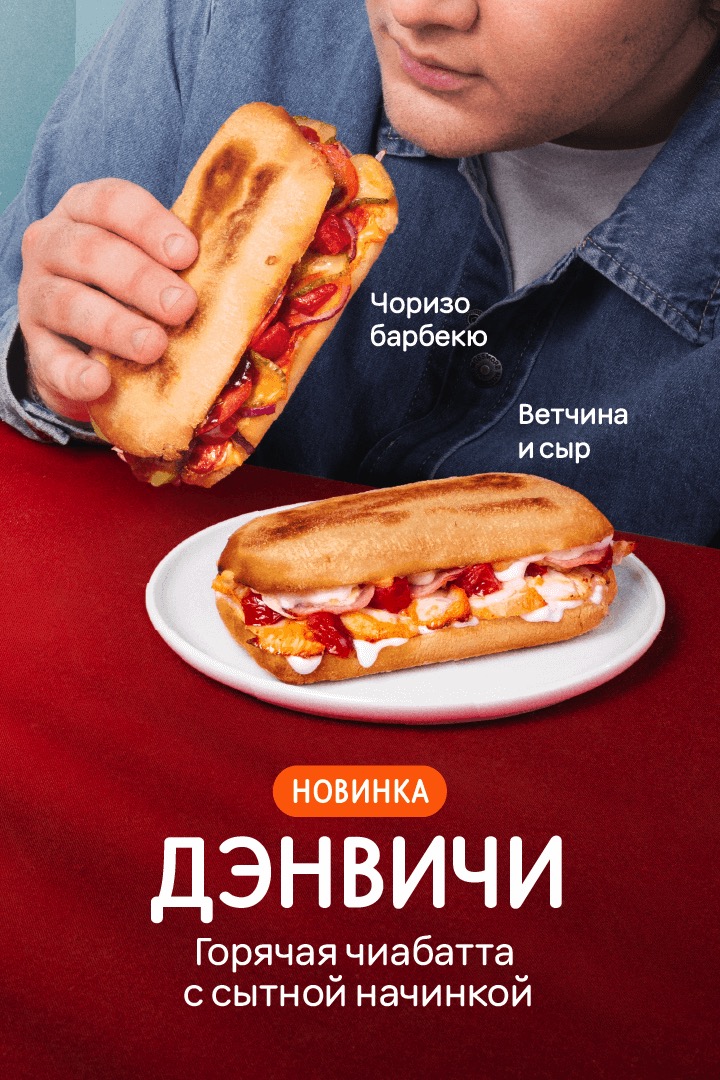
Чтобы текст в саблайне хорошо читался, выбираем для него на фото наиболее однородное по цвету место.
Подписи. Набираются по тем же принципам, что и саблайн, но подпись меньше саблайна. В иерархии кеглей это текст третьего порядка. Подпись к продукту может быть на плашке или без неё, если фон это позволяет.


Подпись «новинка» всегда в плашке, но плашка может иметь только обводку. Новинку можно писать полностью заглавными буквами, если заголовок тоже набран заглавными. В этом случае уменьшаем ширину заглавных букв по тому же принципу, что и в заголовке.
Подпись пишется строчными буквами с первой заглавной, как саблайн, если это самостоятельный абзац. Если подпись является продолжением заголовка или пояснением саблайна, пишем со сточной.


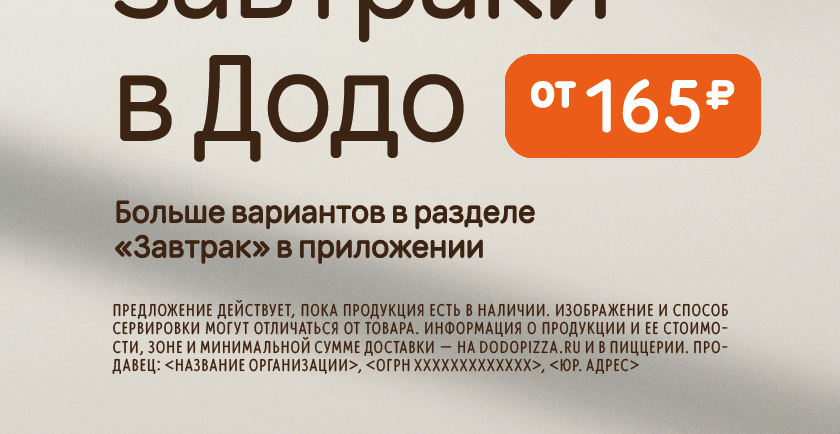
Лигал. Набирается в начертании regular заглавными буквами, ширина букв уменьшается до 40%. Чтобы блок лигала выглядел прямоугольником, используем выравнивание по ширине. Чтобы при этом не было дыр в наборе, включаем автоматическую расстановку переносов и, при необходимости, вручную делаем вгонку и выгонку. Последняя строка не выключается по формату. Прозрачность лигала на фоне фото 85%.

Читать далее:
